男给女做性按摩网站/男生最喜欢的浏览器
前段时间我写了一篇文章:WebStorm怎么设置实现自动编译less文件 利用lessc模块实现less文件自动编译城css文件。
但是有一个缺点,就是lessc编译后只能将less转换为css格式,并不能自动补全前缀。
我们可以用Autoprefixer模块来给css自动补全,实现多浏览器的兼容。
Autoprefixer使用起来很简单,它根据最新的W3C规范,自动补充CSS前缀并编写普通的CSS,生成旧浏览器的代码。
支持选择器(如:fullscreen和::selection),单元函数(calc()),at-rules(@[email protected])和属性。
编译前:div {
background : linear-gradient(to top, black, white);
display : flex
}
::placeholder {
color : #ccc
}
编译后:div {
background : -webkit-linear-gradient(bottom, black, white);
background : linear-gradient(to top, black, white);
display : -webkit-box;
display : -webkit-flex;
display : -moz-box;
display : -ms-flexbox;
display : flex
}
:-ms-input-placeholder {
color : #ccc
}
::-moz-placeholder {
color : #ccc
}
::-webkit-input-placeholder {
color : #ccc
}
::placeholder {
color : #ccc
}
Autoprefixer还可以自动删除过时的、不必要的前缀代码。
编译前:div {
-webkit-border-radius : 5px;
border-radius : 5px
}
编译后:div {
border-radius : 5px
}
因为经过Autoprefixer处理,CSS将仅保留实际的浏览器前缀。
Autoprefixer的安装和配置:
1、首先当然是安装node.js
参考我之前的那篇文章。
2、安装Autoprefixer
打开cmd控制台,输入下面一行npm命令,安装Autoprefixer模块:-g是全局安装,如果不加会安装在当前目录。npm install autoprefixer -g
3、安装postcss-clinpm install postcss-cli -g
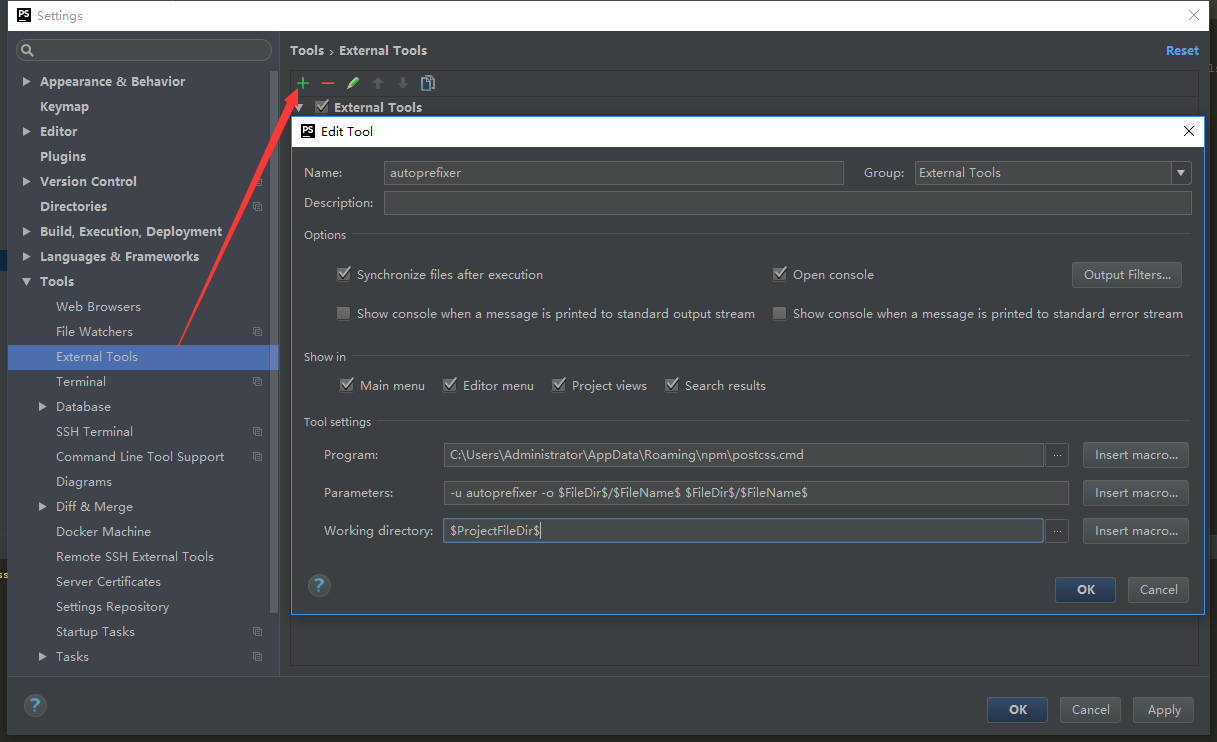
4、配置External Tools
打开Webstorm设置,Preferences -> Tools -> External Tools,点击新增按钮,如图:

Name:autoprefixer
Tool settings:
Program: 找到AppData下的文件postcss.cm 若找不到AppData,在地址栏输入%appdata%回车,或者在用户名文件夹后输入AppData即可,如下图
Parameters:-u autoprefixer -o outputFile inputFile (-u 插件名称 -o 输出文件 输入文件,注意文件顺序输出文件及输入文件 ,输入文件需要先新建,不能自动生成)
Working directory:文件目录即可,可根据自己需要调整

我的配置:如果您是Windows用户,可以直接复制,注意:Deshun换成您的用户名
Program:C:\Users\Deshun\AppData\Roaming\npm\postcss.cmd
Parameters:-u autoprefixer -o $FileDir$/$FileName$ $FileDir$/$FileName$
Working directory:$ProjectFileDir$
5、在需要转换的文件点击右键->External Tools->autoprefixer ,即可生成新增兼容前缀的文件

由于Autoprefixer是CSS的后处理器,我们还可以将其与预处理器(如Sass,Stylus或LESS)一起使用。详情见:https://github.com/postcss/autoprefixer
注意:Autoprefixer不支持中文目录,并且路径中不能有空格,否则会报错:Input Error: You must pass a valid list of files to parse
