wordpress弹窗登入/绍兴seo推广
文章目录
- 前言
- 一、将本地文件上传至gitee仓库中
- 1.创建本地文件夹
- 2.将本地文件初始化为本地仓库
- 3.上传至本地仓库中
- (1).将文件从工作区存入暂缓区
- (2).将暂缓区的文件存入本地仓库中
- 4.还原已删除文件
- 5.将本地仓库文件上传至gitee
- 二、使用pycharm将文件上传至gitee仓库中
- 1.打开pycharm,找到欢迎页
- 2.配置虚拟环境
- 3.打包依赖项清单
- 4.上传至远程仓库
- 总结
前言
介绍一些关于中国版github,gitee的使用,作为一个合格的程序员。未来的工作中一定会用到其中一个来储存你的或者公司团队的开源项目。所以也是把自己学习的一些基础使用教程记录下来。方便大家一起学习,同时也加深个人理解
一、将本地文件上传至gitee仓库中
1.创建本地文件夹
将本地文件夹创建在自己想要放置的文件夹,这里自己是直接在桌面创建了一个文件夹。
之前一篇文章中也讲解了如何安装git,接下来我们便是在git bash 终端中进行操作
我们在创建文件夹后需要做的就是将本地文件初始化为本地仓库
2.将本地文件初始化为本地仓库
这一步我们需要一个命令:git init

这样我们就做完了这一步工作
3.上传至本地仓库中
当我们完成git init命令后,便创建仓库,但是我们文件夹中的文件并不是直接存在仓库中的,而是在当前的工作目录中,也叫作工作区。接下来便是要将工作区中的文件存入本地的仓库中

如图,这是我们的需要完成的一个工作
(1).将文件从工作区存入暂缓区
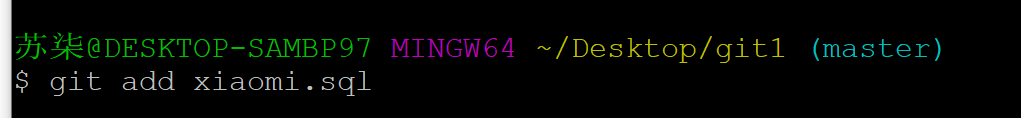
这里我们需要使用到命令:git add '文件名’

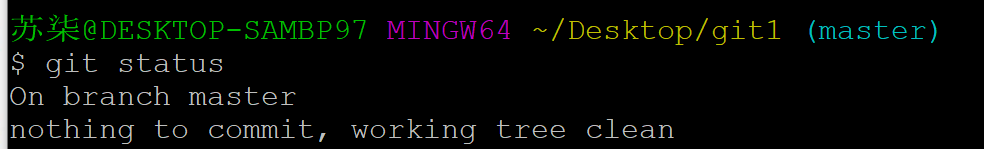
当然我们在文件夹中是无法看出有什么不一样的地方的。这时候我们可以使用git status命令
查看当前的版本控制状态

可以看到,xiaomi.sql文件已经存入了暂缓区,而其他的文件暂时还没有存入。
我们使用命令**git add ** 可以将所有文件全部存入暂缓区,减少工作量
如果需要将暂缓区的文件删除,可以使用命令:git rm —cashed ‘文件名’
(2).将暂缓区的文件存入本地仓库中
第一次使用git执行commit操作前,需要先配置用户名和邮箱
配置用户名 :git config --global user.name ”用户名”
配置邮箱:git config --global user.email “邮箱”
接下来就可以执行commit提交了
使用git commit 后边需要加参数,说明为什么提交
git commit -m '…'

所有的文件都存入仓库后,在此查看版本控制状态是就会出现这样的一段文字

4.还原已删除文件
当我们误伤了某些文件时,我们也可以在终端上进行操作,当然直接在电脑中操作也是OK的,在这里介绍的便是在终端中恢复文件
我们使用的命令是:git restore
git restore ------用仓库的内容恢复工作区
-如果没有执行git add : git restore ‘文件名’
-如果已经执行了git add :git restore --staged ‘文件名’ 将文件恢复到暂缓区,在输入git restore ‘文件名’ 恢复
如果我们将文件夹中的文件删除了,并且清空了回收站,不用慌,我们还可以找回来。
在终端中输入git status 无论是什么情况,都可以先输入这串代码,先查看。

我们可以使用git restore 将被删除的文件恢复
因为虽然我们把文件删除了,但是只是删除了工作区的文件,暂缓区和本地仓库都还存在文件。所以可以恢复文件
5.将本地仓库文件上传至gitee
这一步我们执行**git remote add origin “仓库网址”**命令
添加一个远端仓库,并起一个别名为origin (仓库别名只能是origin)
执行后,我们就可以连接远端仓库了
这里我们执行的命令是:git push -u origin master
连接远程仓库,并弹出窗口
登陆窗口,输入邮箱和密码


登陆后便会显示:

这样就代表我们已经成功将本地文件上传到了gitee远程仓库中了
二、使用pycharm将文件上传至gitee仓库中
1.打开pycharm,找到欢迎页

一般我们都是直接新建项目,或者打开之前已经存在的项目。
但是现在我们需要点击的是从VCS获取。点击后选择git版本控制。
然后找到gitee新建仓库的网址复制到URL中去,点击克隆。进入项目中


2.配置虚拟环境

点击设置,找到项目,然后选择python解释器,选择齿轮新建虚拟环境


3.打包依赖项清单
我们可以在终端中使用命令:pip freeze
查看使用的依赖项
因为我们将项目上传在gitee仓库时,别人在克隆我们的项目后,肯定需要知道我们项目执行需要什么依赖
所以我们需要将所有的freeze,进行打包,生成一个文件。
这个文件全球统一名字都叫 :requirements.txt
在终端输入pip freeze > requirements.txt
执行后便会生成一个文档

这样在其他程序员克隆项目时,执行一个叫pip install -r requirements.txt 便可以将所有的依赖项安装
然后我们可以将文档上传至gitee仓库中
4.上传至远程仓库
点击右上角的勾号

选中我们需要上传的文档,选择过程就像工作区存到暂缓区一样
下边的commit便是暂缓区存入仓库的过程
现在就只剩下我们需要上传的文件了,选择后在添加备注
“新增了项目的依赖项清单”
选择commit提交,注意此次提交只是在本地做了提交,在本地仓库上有了依赖项清单
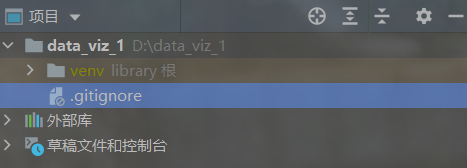
现在列表中还有很多不相关的文件,都是pycharm的配置文件,但是我们并不要把这些提交到仓库中,因为其他的使用者并不一定是使用pycharm进行操作
所以我们在gitignore文件中,添加.idea

最后点击git,选择push

将文件推送上去
完成后便可能在gitee仓库中找到
总结
这只是最基础的流程,其实自己还有很多git知识不了解,也在实践项目中上传项目中遇到很多问题。所以也还要继续学习,深入了解这个未来一定会用到的技能。多使用多实践,熟练使用git也是一个很重要的能力哈哈哈!
