姜堰 万邦建设集团网站/公司广告推广方案
129:设置元素可见属性
dom元素,一些普通常见属性,可以直接获取或设置
如:id、class、type、href、src
自定义的必须使用attribute
设置-set 、 获取-get、删除-remove、检测-hasAttribute
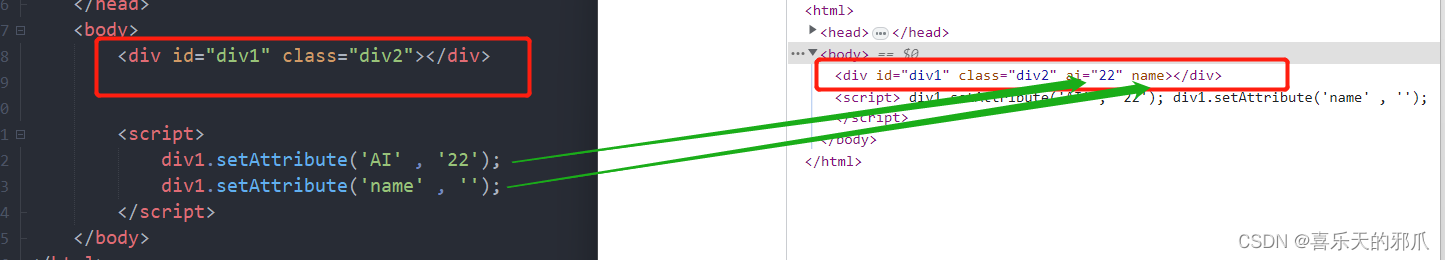
1、setAttribute - 设置属性
给元素挂上设置的属性
setAttribute(属性,属性的值)
直挂属性不挂值
setAttribute(属性,‘’)

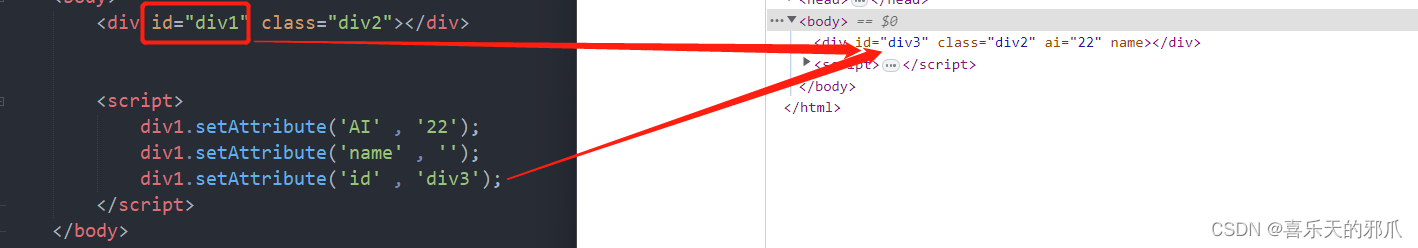
原元素有的属性也能进行修改

130:获取及删除元素可见属性
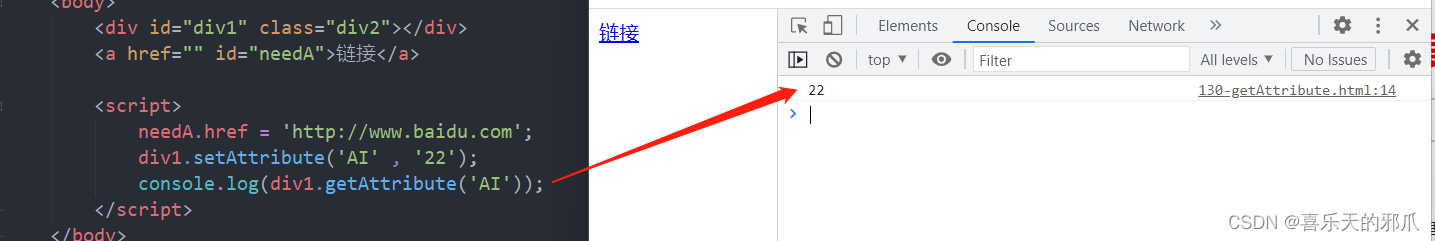
1、getAttribute(属性) - 获取属性
获取元素上的属性

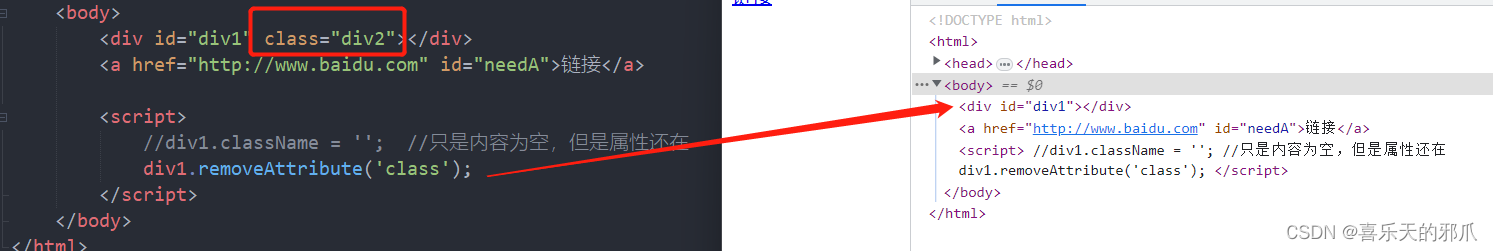
2、removeAttribute(属性) - 删除属性

131:包含元素可见属性
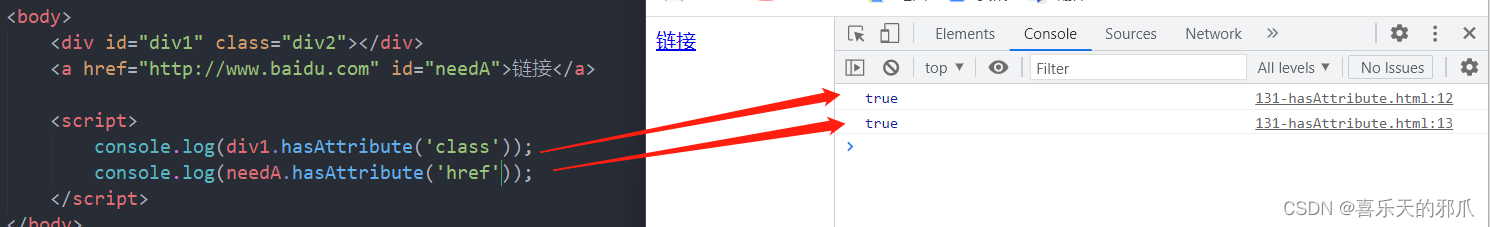
1、hasAttribute(属性) - 检测属性
hasAttribute(属性):判断元素上是否有该属性
返回布尔值,如果有该属性,返回true,没有则返回false

132:元素的类控制 - className
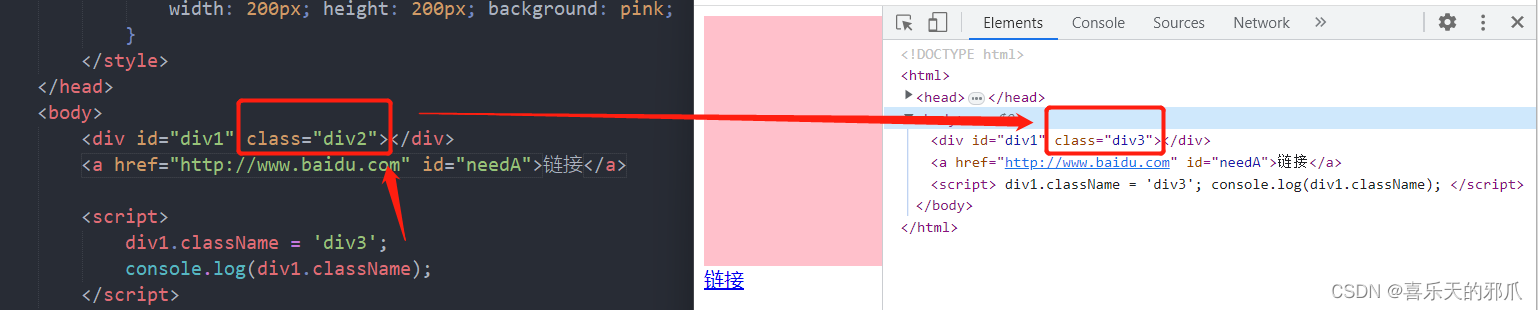
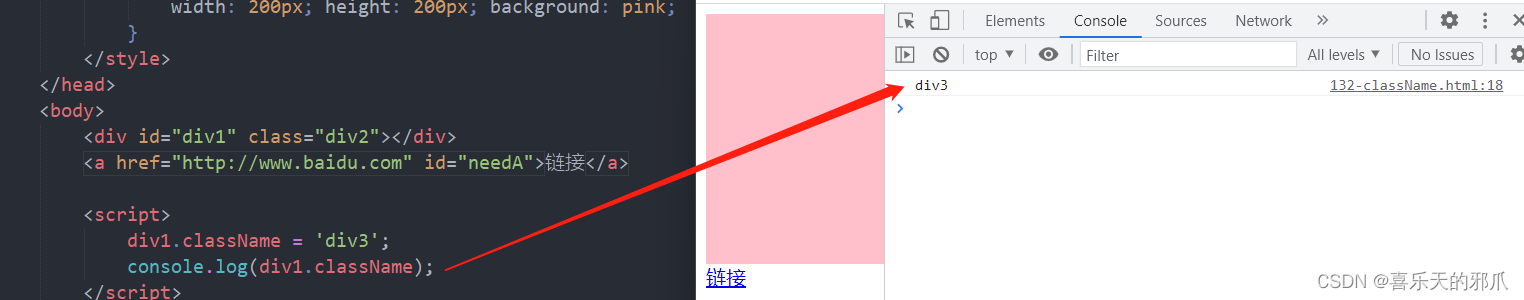
1、className
可以返回/设置元素的class


133:元素的类控制 - classList
2、classList
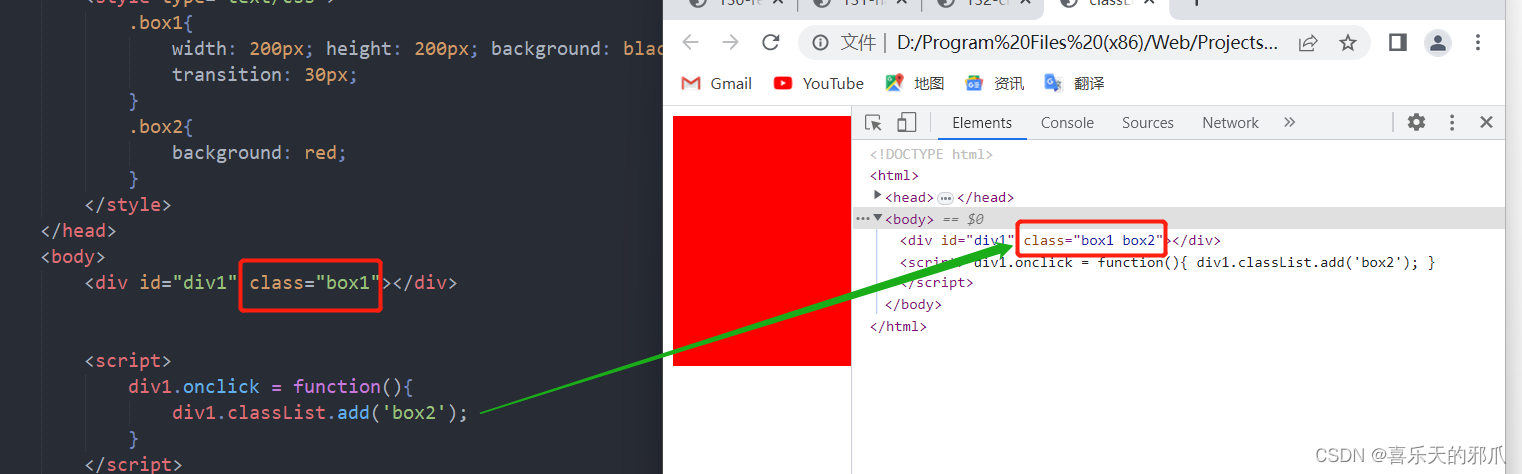
(1)classList.add() - 添加一个类
className也可以做到,但是className会无限制添加
classList不会无限添加,无论点多少次,都只会在class里面加一个box2

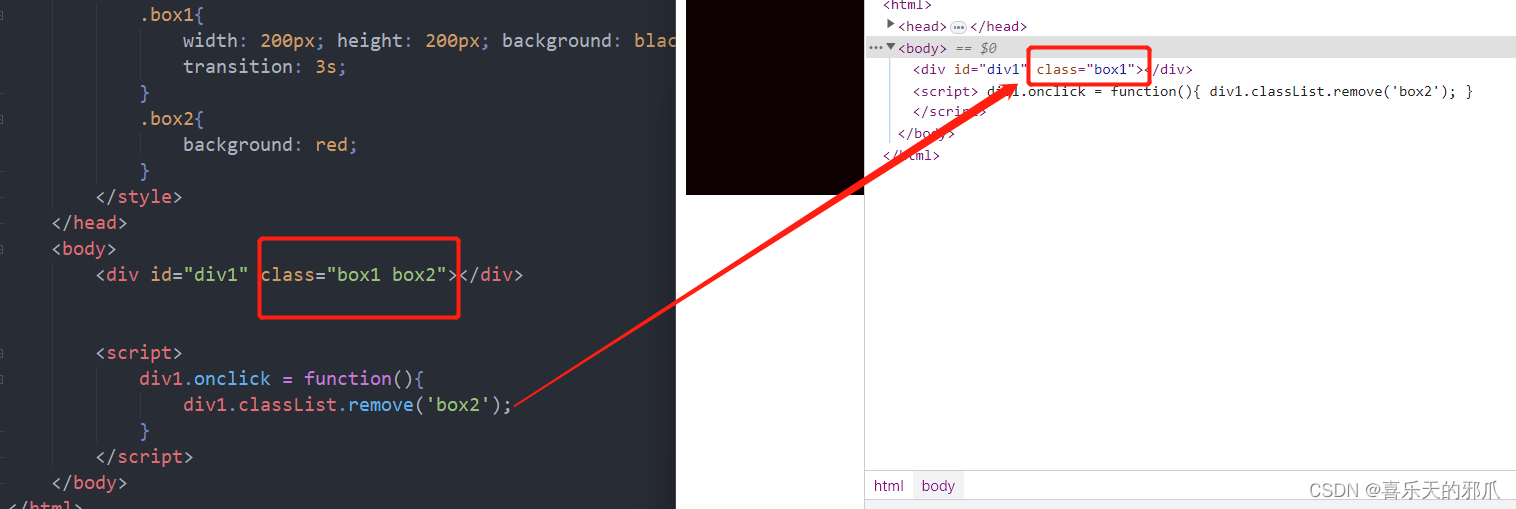
(2)classList.remove() - 删除一个类

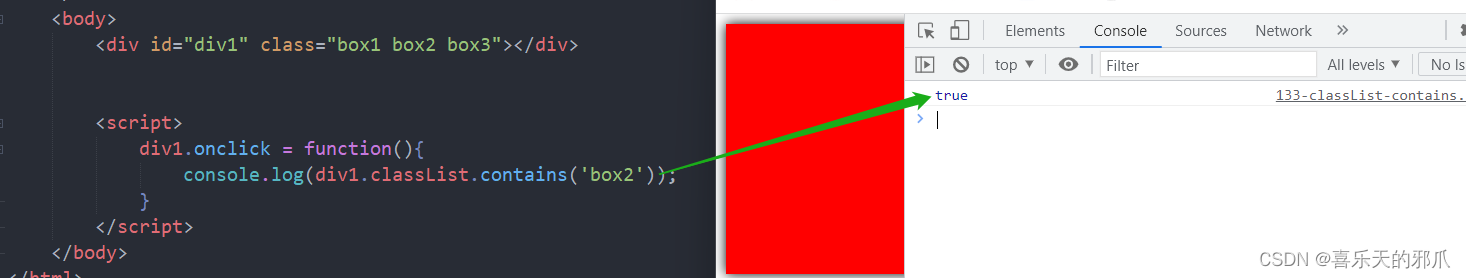
(3)classList.contains() - 判断有没有
判断有没有该类,有返回true,没有返回false

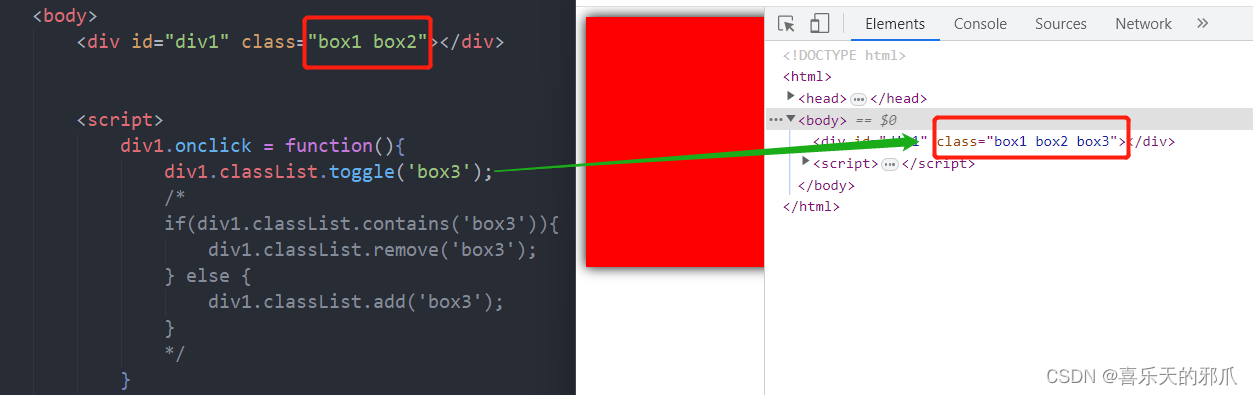
(4)classList.toggle() - 切换一个类
切换一个类,有就删除,没有就添加