有没有做京东客好的网站推荐/2023年中国进入一级战备状态了吗
一、采用函数调用的方式使用
起初,想和其他组件一样在公共文件中引入注册
import { ImagePreview } from 'vant';Vue.use(ImagePreview);
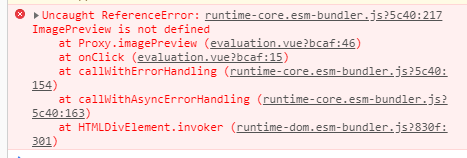
报错如下:

后来改变了组件的引入方式,在需要使用的页面单独引入,就可以了
import {ImagePreview} from "vant";
import { reactive, toRefs } from 'vue'export default {setup () {const state = reactive({imagePreview(imgs, index) {ImagePreview({images: imgs,startPosition: index,})},})return {...toRefs(state)}}
}
二、解决路由跳转后遮罩层还显示的问题
import { ImagePreview } from "vant";
import { reactive, toRefs, onUnmounted } from 'vue'
export default {setup () {const state = reactive({imagePreview(imgs, index) {state.ImagePreviewDialog = ImagePreview({images: imgs,startPosition: index})},})onUnmounted(() => { // 解决路由跳转后遮罩还显示的问题if(state.ImagePreviewDialog) {state.ImagePreviewDialog.close();}})return {...toRefs(state)}}
}
