手机精品网站建设/最近的时事新闻
免费领取源码+参考 【浪漫3D圣诞树特效】
博主介绍: 🚀自媒体 JavaPub 独立维护人,全网粉丝15w+,csdn博客专家、Java领域优质创作者,51cto TOP10博主,知乎/掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、Go 技术领域和副业。🚀
公众号:JavaPub ⭐ ⭐简历模板、学习资料、面试题库等都给你💪
🍅
文末获取源码🍅 无套路,免费领取
前言介绍:
3D特效编辑 播报
人的视觉之所以能分辨远近,是靠两只眼睛的差距。人的两眼分开约5公分,两只眼睛除了瞄准正前方以外,看任何一样东西,两眼的角度都不会相同。虽然差距很小,但经视网膜传到大脑里,脑子就用这微小的差距,产生远近的深度,从而产生立体感。一只眼睛虽然能看到物体,但对物体远近的距离却不易分辨。根据这一原理,如果把同一景像,用两只眼睛视角的差距制造出两个影像,然后让两只眼睛一边一个,各看到自己一边的影像,透过视网膜就可以使大脑产生景深的立体感了。各式各样的立体演示技术,也多是运用这一原理,我们称其为“偏光原理”。
引言:
3D立体电影的制作有多种形式,其中较为广泛采用的是偏光眼镜法。它以人眼观察景物的方法,利用两台并列安置的电影摄影机,分别代表人的左、右眼,同步拍摄出两条略带水平视差的电影画面。放映时,将两条电影影片分别装入左、右电影放映机,并在放映镜头前分别装置两个偏振轴互成90度的偏振镜。两台放映机需同步运转,同时将画面投放在金属银幕上,形成左像右像双影。当观众戴上特制的偏光眼镜时,由于左、右两片偏光镜的偏振轴互相垂直,并与放映镜头前的偏振轴相一致;致使观众的左眼只能看到左像、右眼只能看到右像,通过双眼汇聚功能将左、右像叠和在视网膜上,由大脑神经产生三维立体的视觉效果。展现出一幅幅连贯的立体画面,使观众感到景物扑面而来、或进入银幕深凹处,能产生强烈的“身临其境”感。
13MB动态图片

主要技术和工具:
html+css
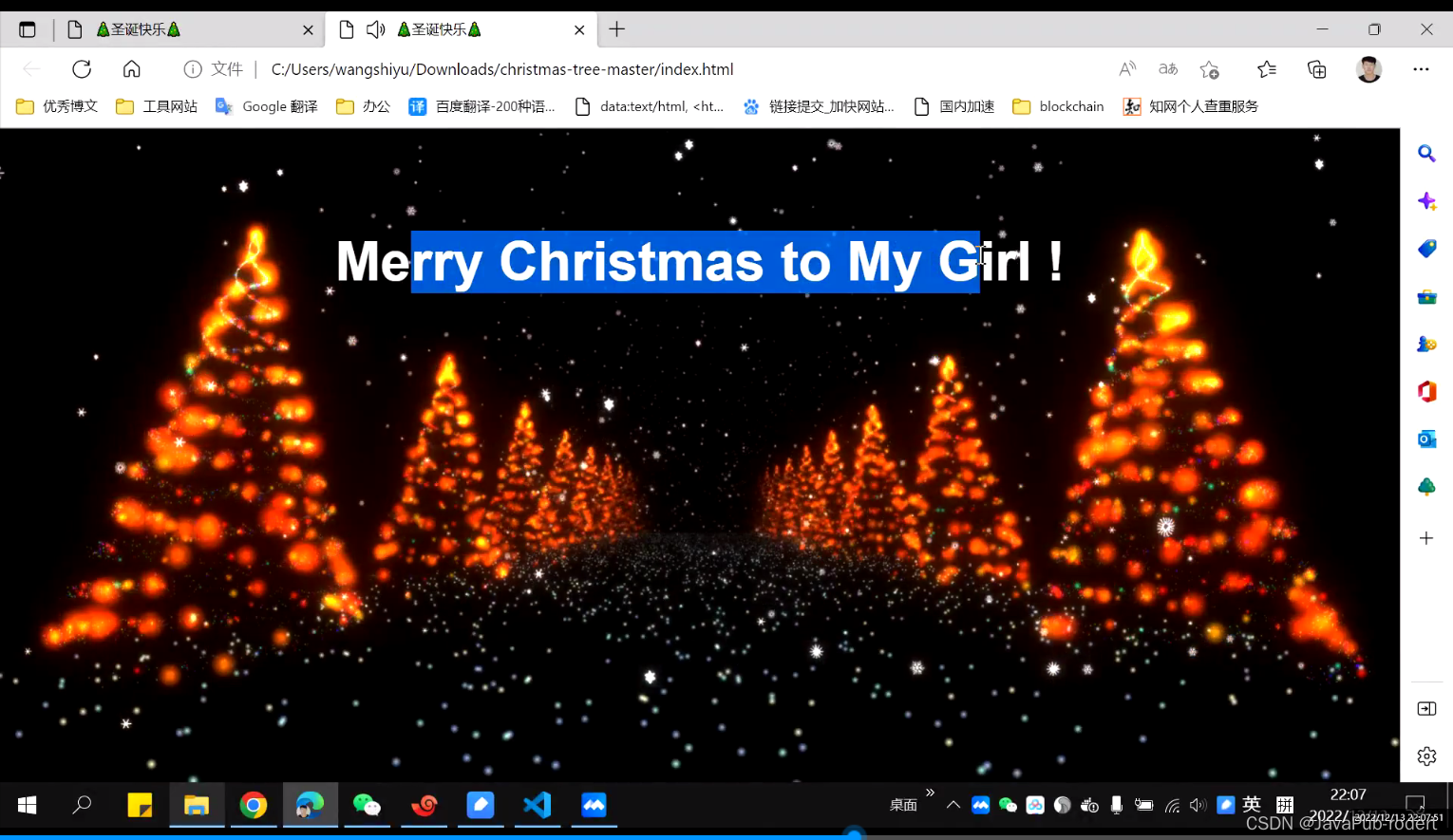
功能截图:
浪漫,特效
原地址

原地址
部分代码
function addPlane(scene, uniforms, totalPoints) {const vertexShader = `attribute float size;attribute vec3 customColor;varying vec3 vColor;void main() {vColor = customColor;vec4 mvPosition = modelViewMatrix * vec4( position, 1.0 );gl_PointSize = size * ( 300.0 / -mvPosition.z );gl_Position = projectionMatrix * mvPosition;}`;const fragmentShader = `uniform vec3 color;uniform sampler2D pointTexture;varying vec3 vColor;void main() {gl_FragColor = vec4( vColor, 1.0 );gl_FragColor = gl_FragColor * texture2D( pointTexture, gl_PointCoord );}`;const shaderMaterial = new THREE.ShaderMaterial({uniforms: {...uniforms,pointTexture: {value: new THREE.TextureLoader().load(`https://assets.codepen.io/3685267/spark1.png`)}},vertexShader,fragmentShader,blending: THREE.AdditiveBlending,depthTest: false,transparent: true,vertexColors: true});const geometry = new THREE.BufferGeometry();const positions = [];const colors = [];const sizes = [];const color = new THREE.Color();for (let i = 0; i < totalPoints; i++) {const [x, y, z] = [rand(-25, 25), 0, rand(-150, 15)];positions.push(x);positions.push(y);positions.push(z);color.set(randChoise(["#93abd3", "#f2f4c0", "#9ddfd3"]));colors.push(color.r, color.g, color.b);sizes.push(1);}geometry.setAttribute("position",new THREE.Float32BufferAttribute(positions, 3).setUsage(THREE.DynamicDrawUsage));geometry.setAttribute("customColor",new THREE.Float32BufferAttribute(colors, 3));geometry.setAttribute("size", new THREE.Float32BufferAttribute(sizes, 1));const plane = new THREE.Points(geometry, shaderMaterial);plane.position.y = -8;scene.add(plane);}function addListners(camera, renderer, composer) {document.addEventListener("keydown", e => {const { x, y, z } = camera.position;console.log(`camera.position.set(${x},${y},${z})`);const { x: a, y: b, z: c } = camera.rotation;console.log(`camera.rotation.set(${a},${b},${c})`);});window.addEventListener("resize",() => {const width = window.innerWidth;const height = window.innerHeight;camera.aspect = width / height;camera.updateProjectionMatrix();renderer.setSize(width, height);composer.setSize(width, height);},false);//脱离文档流显示文字元素const floatText = document.createElement('h2');floatText.innerHTML = 'Merry Christmas to My Girl !';floatText.classList.add('animate__animated'); //动画默认加floatText.classList.add('animate__fadeInDown'); //动画效果floatText.classList.add('animate__delay-2s'); //动画延迟时间floatText.classList.add('text');document.body.appendChild(floatText);}
项目结构

源码获取:
大家
点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取联系方式👇🏻👇🏻👇🏻公众号回复:【浪漫3D圣诞树特效】
打卡 文章
更新 18 / 365天
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
Java项目精品实战案例《101套》
web前端期末大作业网页实战《365套》
JavaSwing项目实战案例《365套》