招聘网站企业招聘怎么做/好的seo平台
7.2 基本控件的使用
Android 中的基本视图是 GUI 中通常直接使用的一些类,例如:字符区域、按钮、图像区域、图像按钮、进度条等。
7.2.1.普通按钮
这里介绍普通按钮的使用,最普通的按钮是各种 GUI 系统中都类似的按钮,另外一种 ToggleButton 是具有开关两种状态的按钮。
参考示例程序:Buttons1(ApiDemo=>Views=>Buttons1)
源代码:com/example/android/apis/view/Buttons1.java
布局文件:buttons_1.xml
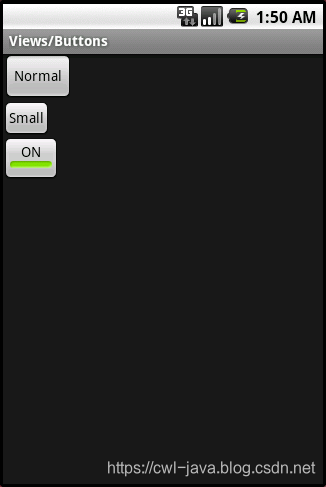
Buttons1 程序的运行结果如图所示:

界面比较简单,前两个按钮是 Button 类,表示普通的按钮;第三个按钮是 ToggleButton 类,表示可以进行开关操作的按钮。
这个活动的源代码很简单,实际上只有布局文件有特殊点。buttons_1.xml 的内容如下所示:
<LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <!-- Regular sized buttons --> <Button android:id="@+id/button_normal" android:text="@string/buttons_1_normal" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <!-- Small buttons --> <Button android:id="@+id/button_small" style="?android:attr/buttonStyleSmall" android:text="@string/buttons_1_small" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ToggleButton android:id="@+id/button_toggle"android:text="@string/buttons_1_toggle" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
这里主要引用了 3 个控件,2 个 Button 和 1 个 ToggleButton,它们都是 Android 中预定义的控件。
Button 类的扩展关系如下所示:
=> android.view.View
=> android.widget.TextView
=> android.widget.Button
Button 类扩展了 TextView 类,TextView 类是 View 的直接扩展者,表示一个文本区域,Android 中以文本为主要内容的各种控件均扩展自这个类。除了按钮之外,TextView 类的另外一个重要的扩展者是可编辑文本区域(EditText)。
按钮类(Button)作为 TextView 类的扩展者,主要的区别表现在外观和使用的方式上,Button 通常要设置处理点击动作的处理器(View.OnClickListener);TextView 类虽然也可以设置这个内容,但是通常不需要这样做。
在本例的布局文件中,使用了 android:text 一个属性来定义在 Button 上面显示的文本,根据帮助,这其实是 TextView 中的一个 XML 属性,在这里被 Button 类继承使用,除了在布局文件中指定,还可以使用setText(CharSequence)在 JAVA 源代码中进行设置。
ToggleButton 类的扩展关系如下所示:
=> android.view.View => android.widget.TextView => android.widget.Button => android.widget.CompoundButton => android.widget.ToggleButton
Button 类具有一个名为 CompoundButton(组合按钮)的扩展者CompoundButton 又有了圆形按钮(RadioButton)、选择框(CheckBox)和开关按钮(ToggleButton)3 个扩展者。ToggleButton 比较简单,包含开关两个状态,可以显示不同的文本 textOn(开)和 textOff(关),在使用 ToggleButton 时主要根据CompoundButton 的 isChecked()函数获得其是否选择的状态。
根据 ToggleButton 的帮助可以得知,其特定的 XML 属性包括了以下的内容:
android:disabledAlpha:禁止的时候的 Alpha 值,使用浮点数
android:textOff:定义开状态下显示的文本
android:textOn:定义开状态下显示的文本
Android 中的控件在使用上涉及的内容包括了:
在 JAVA 源代码中使用的方法
在布局文件中使用 XML 属性
每个控件本身涉及的内容包括它直接或者间接扩展的类,以及它自己的独特功能。例如,根据上述的继承关系,TextView中能使用的所有内容,都可以在Button中使用,在Button中能使用的内容,都可以在ToggleButton使用。
7.2.2.图像区域
在 UI 界面上显示图片,是一个常常需要使用到的功能。在 Android 中可以使用图像区域是一个可以直接显示图片文件的控件,可以方便显示一个图片。
参考示例程序:ImageView(ApiDemo=>Views=>ImageView)
源代码:com/example/android/apis/view/ImageView1.java
布局文件:image_view_1.xml
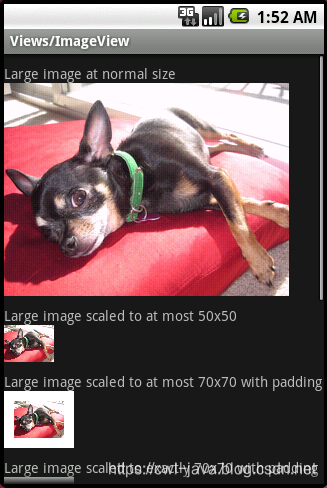
ImageView 程序的运行结果如图所示:

图 ImageView 程序的运行结果程序中的图像都是通过 ImageView 类来实现显示的,ImageView 是 View 的直接扩展者,继承关系如下所示:
=> android.view.View => android.widget.ImageView
这里所使用的布局文件的一个片断如下所示:
<ImageView android:src="@drawable/sample_1" android:adjustViewBounds="true" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:src="@drawable/sample_1" android:background="#66FFFFFF" android:adjustViewBounds="true" android:maxWidth="70dip" android:maxHeight="70dip" android:padding="10dip" android:layout_width="wrap_content" android:layout_height="wrap_content" />
根据布局文件,可以得知,这里主要用来显示图片的内容是一个 ImageView 标签。它具有一个 android:src属性,这个属性实际上就是用来设置所显示的图片的。
ImageView 又被称为图像视图,是 Android 中可以直接显示图形的控件,其中图像源是其核心。ImageView有多种不同的设置图像源的方法:
void setImageResource (int resId) // 设置图像源的资源 ID
void setImageURI(Uri uri) // 设置图像源的 URI
void setImageBitmap(Bitmap bm) // 设置一个 Bitmap 位图为图像源
使用 ID 的方式表示设置包中预置的图像资源,使用 URI 可以设置文件系统中存储在各种地方的图像等,使用 Bitmap 的方式可以设置一个已经表示为 Bitmap 格式的图像。
ImageView 还支持缩放、剪裁等功能,具有相关的方法进行设置。示例中的第二个图像通过指定最大的宽(android:maxWidth)和高(android:maxHeight)来实现缩小,第三个图像通过指定 android:padding 属性来实现为图像留出一个边缘。
7.2.3.图像按钮
图像按钮是一个带有图片的按钮,从逻辑上可以实现普通按钮功能。图像按钮实际上是结合图像和按钮的双重特性。
参考示例程序:ImageButton(ApiDemo=>Views=>ImageButton)
源代码:com/example/android/apis/view/ImageButton.java
布局文件:image_button_1.xml
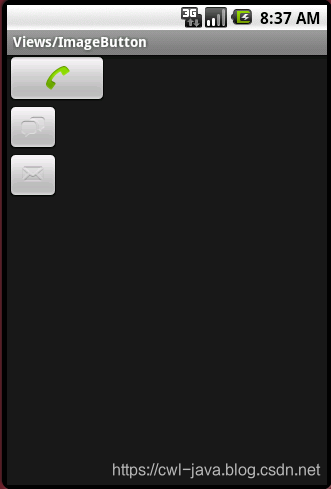
ImageButton 程序的运行结果如图所示:

这里的布局文件的主要内容如下所示:
<ImageButton android:layout_width="100dip" android:layout_height="50dip" android:src="@android:drawable/sym_action_call" /> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@android:drawable/sym_action_chat" /> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@android:drawable/sym_action_email" />
示例中使用了 ImageButton 类作为显示一个带有图像的按钮,扩展关系如下所示:
=> aandroid.view.View => aandroid.widget.ImageView => aandroid.widget.ImageButton
图像按钮 ImageButton 扩展了 ImageView,它结合了图像和按钮的功能。ImageButton 除了可以当作按钮来使用,其他方面和 ImageView 基本一致。ImageButton 和 ImageView 的区别也仅在于外观和使用方式上,主要的图像设置方法和 ImageButton 中的一样。ImageButton 特定的是具有一个 onSetAlpha()函数:
boolean onSetAlpha(int alpha)
onSetAlpha()函数通过指定 0-255 来指定 Alpha 数值。
事实上,ImageButton 除了在外观上表现成一个按钮的状态,其他方面和 ImageView 基本一样。由于是按钮的功能,在 JAVA 源程序中,ImageButton 通常被设定 OnClickListener 来获得点击时候的响应函数。
由于 JAVA 语言不支持多重继承,因此,在 Android 中图像按钮 ImageButton 只是扩展了 ImageView,和普通按钮 Button 并没有继承(扩展)关系。ImageButton 有一个扩展者是 ZoomButton,这是一个带有动态缩放功能的图像按钮。
7.2.4.进度条
进度条可以用图形的方式显示一个百分比的效果。在 Android 中具有预定义的进度条可以使用。
参考示例程序:ProgressBar1(ApiDemo=>Views=>ProgressBar)
源代码:com/example/android/apis/view/ProgressBar1.java
布局文件:progressbar_1.xml
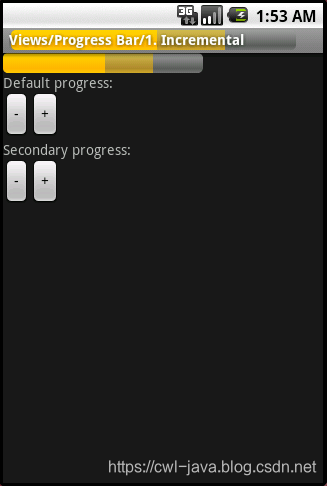
ProgressBar1 程序的运行结果如图所示:

这里的布局文件 progressbar_1.xml 的主要内容如下所示:
<ProgressBar android:id="@+id/progress_horizontal" style="?android:attr/progressBarStyleHorizontal" android:layout_width="200dip" android:layout_height="wrap_content" android:max="100" android:progress="50" android:secondaryProgress="75" />
标签 ProgressBar 是表示了进度条的控件,扩展关系如下:
=> android.view.View => android.widget.ProgressBar
ProgressBar 是 android.view.View 的直接扩展者,在 GUI 界面中实现进度条的功能。ProgressBar 比较特殊的地方是这个类还支持第二个进度条,如示例所示,第二个进度条在第一个进度条的背后显示,两个进度条的最大值是相同的。
ProgressBar 的主要参数是进度条的当前值和最大值。
int getMax() // 获得进度条的最大值
void setProgress(int progress) // 设置主进度条的进度
void setSecondaryProgress(int secondaryProgress) // 设置第二个进度条的进度
synchronized int getProgress () // 获得进度值
synchronized int getSecondaryProgress () // 获得第二个进度条的进度
ProgressBar 在使用的时候,要注意最大值和当前值的关系,在 UI 上所呈现的状态,其实是当前值和最大值的一个比例。
在本示例程序中,可以通过按钮来控制进度条,这部分内容是在 JAVA 源代码中实现的:
protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);requestWindowFeature(Window.FEATURE_PROGRESS);setContentView(R.layout.progressbar_1);setProgressBarVisibility(true);final ProgressBar progressHorizontal= (ProgressBar) findViewById(R.id.progress_horizontal);setProgress(progressHorizontal.getProgress() * 100);setSecondaryProgress(progressHorizontal.getSecondaryProgress() * 100);}
由于这里使用了 requestWindowFeature(Window.FEATURE_PROGRESS)来获得了将进度条设置到标题栏的当中。因此这里调用了几个 Activity 中的函数,用于设置在标题栏中的进度条。
final void setProgress(int progress)
final void setSecondaryProgress(int secondaryProgress)
final void setProgressBarVisibility(boolean visible)
其中一个按钮的 onClick()调用如下所示:
public void onClick(View v) { progressHorizontal.incrementProgressBy(-1); // Title progress is in range 0..10000 setProgress(100 * progressHorizontal.getProgress()); }
事实上,这里调用的 progressHorizontal 是 ProgressBar 类的一个实例,而标题栏的进度条,是一个单独的内容。
在 Android 中还有一些其他类型的进度条。
参考示例程序:RatingBar1(Views=>RatingBar1)
源代码:com/example/android/apis/view/RatingBar1.java
布局文件:ratingbar_1.xml
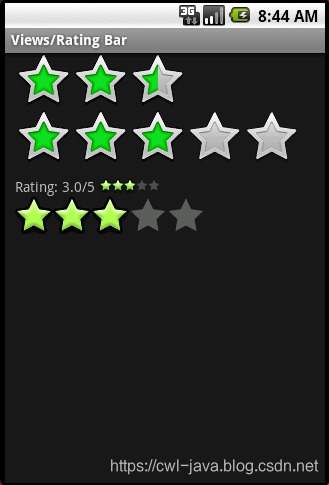
RatingBar1 程序的运行结果如图所示:

这里的布局文件 ratingbar _1.xml 的主要内容如下所示:
<RatingBar android:id="@+id/ratingbar1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:numStars="3"android:rating="2.5" /> <RatingBar android:id="@+id/ratingbar2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:numStars="5" android:rating="2.25" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="10dip"> <TextView android:id="@+id/rating" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <RatingBar android:id="@+id/small_ratingbar" style="?android:attr/ratingBarStyleSmall" android:layout_marginLeft="5dip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" /> </LinearLayout> <RatingBar android:id="@+id/indicator_ratingbar" style="?android:attr/ratingBarStyleIndicator" android:layout_marginLeft="5dip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" />
这里,一共定义了 4 个 RatingBar 标签,RatingBar 的继承关系如下所示:
=> android.view.View
=> android.widget.ProgressBar
=> android.widget.AbsSeekBar
=> android.widget.RatingBar
AbsSeekBar 是 ProgressBar 的扩展者,这是一个表示绝对进度的类,由于使用的是绝对进度,因此主要区别是 AbsSeekBar 的进度最大值是可以设置的(对应 setMax()函数)。RatingBar 和 SeekBar 两个类又扩展了AbsSeekBar,其中 RatingBar 可以直接用星星的方式来表示进度;SeekBar 可以使用可拖拽的小图标。
RatingBar 是 AbsSeekBar 的一个继承者,AbsSeekBar 和 ProgressBar 的一个主要扩展就是其最大值可以设置。在本例的布局文件中,android:numStars 和 android:rating 等几个属性是 RatingBar 自己的属性。
7.2.5.多种控件
这里介绍一个具有多种控件的示例,它们被包含在一个活动中。
参考示例程序:Controls1(ApiDemo=>Views=>Controls1)
源代码:com/example/android/apis/view/Controls1.java
布局文件:controls_1.xml
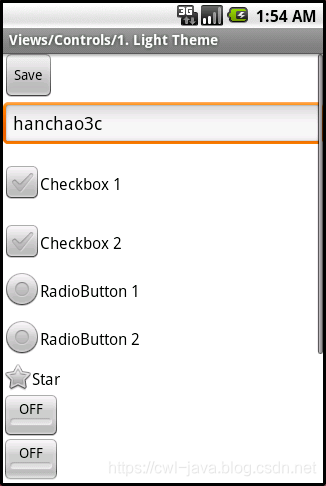
Controls1 程序的运行结果如图所示:

在界面中包含了:Button(普通按钮)、EditText(可编辑文本区域)CheckBox(复选框)、RadioGroup(单选按钮组)、ToggleButton(开关按钮)、TextView(文本区域)、Spinner(旋转按钮)等控件,这些内容均在布局文件中定义。
在 Android 中使用各种控件基本的原则是在布局文件中可以实现 UI 的外观,然后在 JAVA 文件中实现对各种的控件的控制动作。
