完整的参考菜鸟教程:http://www.runoob.com/bootstrap/bootstrap-modal-plugin.html
1.手动开启与关闭模态框的方法 按钮开启与JS函数开启(2种)
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>Bootstrap 实例 - 模态框(Modal)插件</title><link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script></head><body><h2>创建模态框(Modal)</h2><!-- 按钮触发模态框 --><button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal1">按钮开启 </button><a href="javascript:void(0)" class="btn btn-default" onclick="openMotai()">JS函数开启</a><script type="text/javascript">function openMotai(){alert("准备开启");$("#myModal1").modal('show'); //手动开启 alert("准备关闭");$("#myModal1").modal('hide'); //手动关闭 alert("准备开启");$("#myModal1").modal(); //手动开启 }</script><!-- 模态框(Modal) --><div class="modal fade" id="myModal1" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header">
<!--关闭符号-->
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4></div><div class="modal-body">username:<input type="text" name="" id="" value="" /><br /> password:<input type="password" name="" /></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">提交更改</button></div></div><!-- /.modal-content --></div><!-- /.modal --></div></body></html>
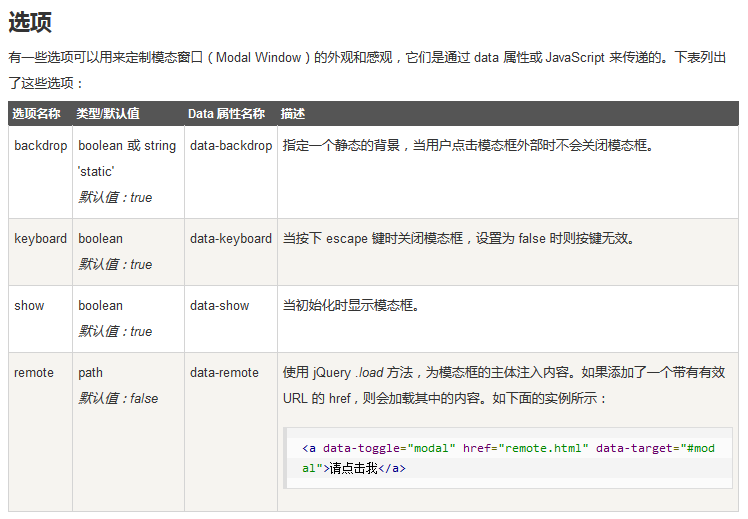
2.有时候我们希望点击esc或者点击模态框外部的时候不会关闭
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>Bootstrap 实例 - 模态框(Modal)插件</title><link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script></head><body><h2>创建模态框(Modal)</h2><!-- 按钮触发模态框 --><button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal1">按钮开启 </button><a href="javascript:void(0)" class="btn btn-default" onclick="openMotai()">JS函数开启</a><script type="text/javascript">function openMotai(){/*alert("准备开启");$("#myModal1").modal('show'); //手动开启alert("准备关闭");$("#myModal1").modal('hide'); //手动关闭alert("准备开启");$("#myModal1").modal(); //手动开启*/$("#myModal1").modal({backdrop: 'static', keyboard: false}); //手动开启 }</script><!-- 模态框(Modal) --><div class="modal fade" id="myModal1" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header">
<!-- 关闭符号(叉号) -->
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4></div><div class="modal-body">username:<input type="text" name="" id="" value="" /><br /> password:<input type="password" name="" /></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">提交更改</button></div></div><!-- /.modal-content --></div><!-- /.modal --></div></body></html>
分析:
$(‘#myModal’).modal({backdrop: ‘static’, keyboard: false});
其中 ,backdrop:’static’指的是点击背景空白处不被关闭;
keyboard:false指的是触发键盘esc事件时不关闭。


另一种方式是直接在模态框标签加::
<!-- 模态框黑名单单位添加-->
<div class="modal fade" id="myModal" role="dialog"
data-backdrop="static" data-keyboard="false" aria-labelledby="myModalLabel" aria-hidden="true">
