国内阿里网站建设/最新营销模式有哪些
1.TextInput属性
用来编辑一行文本,对应QLineEdit,除了正常输入外,我们还可以设置echoMode属性改为密码显示状态,也可以通过validator属性和inputMask属性来设置验证器或输入掩码,来限制文本输入内容.也可以设置selectByMouse为true,让鼠标支持编辑选中的文本区域…等等.它的属性是非常非常的多,要想熟练使用该组件,我们还是有必要过滤一遍.
TextInput的属性如下所示:
acceptableInput : bool,只读属性,用来获取当前输入的内容是否合法的输入,默认始终为true,如果我们设置了validator属性和inputMask属性,那么该值则为false,除非当前文本框内容满足输入的要求才会为true
inputMask : string,用来设置输入掩码,限制允许的文本输入,具体参考QLineEdit::inputMask,比如:
A:必须输入A-Z,a-z
a:可以输入A-Z,a-z,或者也可以忽略
N:必须输入A-Z,a-z,0-9
n:可以输入A-Z,a-z,0-9,或者也可以忽略
X:支持任何字符
x:可以输入任何字符,或者也可以忽略
9:只能输入数字0-9
0:可以输入数字0-9,或者也可以忽略
B:只能输入二进制数0或者1
比如:
inputMask: “0000.00.00”: 此时acceptableInput始终为true,因为0表示可以输入0-9,也可以忽略不输入,
inputMask: “出生日期:9999-99-99”: 那么acceptableInput为false,比如我们输入具体日期后,才会为true
activeFocusOnPress : bool,默认值为ture,表示当鼠标按下,TextInput时则获得活动焦点(显示光标).设置为false,则鼠标按下,也无法编辑TextInput,除非我们设置了focus属性为true,让它始终获取焦点.
autoScroll : bool,当文本长于宽度时,TextInput是否应滚动。默认为true,若设为false,如果超过宽度,并且clip为true的情况下,则无法滚动到我们输入的字符位置处
bottomPadding : real,底部内边距
canPaste : bool,只读属性,用来表示TextInput是否可以被粘贴,只有当TextInput是可写状态,并且剪贴板的内容符合格式要求,则返回true
canRedo : bool,只读属性,是否可以重做撤消操作,如果支持则返回true
canUndo : bool,只读属性,是否可以撤消操作,如果支持则返回true
color : color,文本颜色
contentHeight : real,只读属性,用来获取文本的高度,需要注意的是文本的高度取决于font.pixelSize大小,而不是组件的height
contentWidth : real,只读属性,用来获取文本的宽度(不是一个字符的宽度,而是当前输入的所有字符的宽度)
cursorDelegate : Component,光标委托,用来设置自定义的光标,并且委托组件的根项必须是QQuickItem或QQuickItem派生类
cursorPosition : int,光标在TextInput的位置(不是像素点位置,以I表示光标,比如012I3,cursorPosition=3,I0123,cursorPosition=0)
cursorRectangle : rectangle,只读属性,用来获取光标的像素坐标和大小
cursorVisible : bool,光标是否显示,我们也可以自己设置它,比如:
TextInput {text:"TextInput"onCursorVisibleChanged: {cursorVisible = true // 就算我们取消焦点后,光标也会一直显示}
}
displayText : string,只读属性,用来获取当前显示的文本,如果echoMode为TextInput.Password,那么获取的显示文本始终为●●●●
echoMode : enumeration,指定文本应如何在TextInput中显示,取值有以下几种:
TextInput.Normal - 按原样显示文本。(默认)
TextInput.Password - 显示与平台相关的密码掩码字符"●",而不是实际字符。
TextInput.NoEcho - 不显示任何内容。
TextInput.PasswordEchoOnEdit - 编辑时显示输入的字符,未编辑是显示平台相关的密码掩码字符"●"
font.bold : bool,是否粗体
font.capitalization : enumeration,设置文本显示大写字母,取值有以下几种:
Font.MixedCase - 默认,普通文本呈现
Font.AllUppercase - 将所有字母显示为大写(只改变显示内容,但是text内容不会被改变)
Font.AllLowercase - 将所有字母显示为小写(只改变显示内容,但是text内容不会被改变)
font.family : string,设置字体族
font.italic : bool,是否斜体
font.kerning : bool,字距调整功能,默认为true,设置false,会提高创建文本速度,但是会会牺牲一些外观功能
font.letterSpacing : real,设置单个字母间的默认间距.正值将字母间距增加相应像素;负值将减少间距。
font.pixelSize : int,像素大小
font.pointSize : real,字体大小
font.strikeout : bool,是否显示删除线
font.styleName : string,字体风格名称.
font.underline : bool,是否显示下划线
font.weight : enumeration,字体的权重,比如设置为Font.Bold,表示字体是粗体
font.wordSpacing : real,设置每个单词间的间距
horizontalAlignment : enumeration,设置水平文本对齐方式
verticalAlignment : enumeration,设置垂直文本对齐方式
inputMethodHints : enumeration,向qml虚拟键盘提示显示不同的输入方式, 比如Qt.ImhUppercaseOnly(提示虚拟键盘只显示大写字母)
leftPadding : real,左侧内边距
length : int,组件长度
maximumLength : int,组件最大长度
overwriteMode : bool,覆盖模式,默认为false,输入文本时,是插入光标位置处,如果为true,则是将覆盖当前文本
padding : real,内边距
passwordCharacter : string,自定义显示的密码掩码字符,比如默认显示的是"●",如果我们设置passwordCharacter为"",那么显示的密码掩码就是
passwordMaskDelay : int,设置可见字符被密码字符屏蔽之前的延迟,以毫秒为单位,设置undefined则表示没有延迟.
readOnly : bool,设置是否只读,默认为false
rightPadding : real,右侧内边距
selectByMouse: 默认为false,设置为true,则可以通过鼠标来编辑选中文本区域
selectionStart : int,只读属性,获取当前选中的第一个字符之前的光标位置,比如:000*(0表示选中的意思,*表示未选中的意思),那么返回2
selectionEnd : int,只读属性,获取当前选中的最后一个字符之后的光标位置,如果我们要更改选中的位置,可以使用 select(start,end), selectAll()或者selectWord().
selectedText : string,只读属性,获取当前选定中的文本,它比text.toString().substring(selectionStart,selectionEnd)效率更快
selectedTextColor : color,设置当前选定中的文本颜色
selectionColor : color,设置当前选定中的文本背景颜色
text : string,用户输入的文本,也可以自己设置
topPadding : real,顶部内边距
validator : Validator,验证器,设置后,只有当按下enter键后,如果文本符合验证要求,才会发射accepted信号,目前支持的验证器有IntValidator、DoubleValidator、RegExpValidator和RegularExpressionValidator
wrapMode : enumeration,包装模式,设置为TextInput.Wrap时,表示宽度不足时,可以换行
2.TextInput信号
TextInput的信号如下所示:
accepted() : 当按下返回或Enter键时,会发出此信号。请注意,如果文本输入上设置了validator或inputMask,则只有在输入处于可接受状态时,才会发出信号。
editingFinished() :当按下返回或Enter键或文本输入失去焦点时,会发出此信号。请注意,如果文本输入上设置了验证器或inputMask,并且按了enter/return,则只有在输入跟随inputMask并且验证器返回可接受状态时,才会发出此信号。
textEdited() : 每当编辑文本时,就会发出此信号。与textChanged()不同,例如,通过直接更改text值或调用clear(),不会发出此信号。
3.TextInput方法
TextInput的方法如下所示:
clear() : 清除文本输入的内容
copy() : 将当前选定的文本复制到系统剪贴板,如果echoMode不等于TextInput.Normal,则复制将无法工作。避免密码被盗
cut() : 将当前选定的文本移动到系统剪贴板,如果echoMode不等于TextInput.Normal,则无法工作。避免密码被盗
deselect() : 取消当前选中
ensureVisible(position) : 指定可见的位置,如果clip为true,并且文本超过宽度,则可以通过该方法,滚动到要显示的位置处
string getText(start, int end) : 获取start和end之间的文本部分。
insert(position, string text) : 在position位置处插入文本
moveCursorSelection(position, SelectionMode mode) : 移动光标选中的功能,从cursorPosition到position处(如果仅移动光标,设置cursorPosition属性即可),mode取值有:
TextInput.SelectCharacters : position以每个字符单位
TextInput.SelectWords: position以每个单词为单位
paste() : 将当前系统剪贴板的内容粘贴到选中的文本或者光标编辑位置处.
int positionAt(x, real y, CursorPosition position) : 获取x和y像素点所在字符在文本中的位置.position取值有:
TextInput.CursorBetweenCharacters :返回字符之间最接近x像素点的位置(默认值),就和光标一样,鼠标点在哪个位置,那么光标就会出现在最近的字符之间位置附近.
TextInput.CursorOnCharacter: 返回最接近x的字符之前的位置。
rect positionToRectangle(pos) : 获取pos位置处的光标应该占用的像素点位置和大小,pos为字符位置(不是像素点位置).
redo() : 重做
remove(start, int end) : 删除start和end之间的文本部分。
select(start, int end) : 选中start和end之间的文本部分,如果start或end超出范围,则不会更改选择。
selectAll() : 全选
selectWord() : 选中最接近当前光标位置的单词
undo() : 撤销
4.validator验证器属性介绍
目前支持的验证器有IntValidator、DoubleValidator、RegExpValidator和RegularExpressionValidator,并且当按下enter键后,如果文本符合验证要求,才会发射accepted信号
IntValidator(整数验证器)
IntValidator用来为整数值提供验证器, 如果未设置验证的区域,IntValidator将只接受正负号(正负号必须在文本开头)和数字、IntValidator的属性有bottom(整数的下限值)、top(整数的上限值)
示例如下所示(输入10-99的值):
TextInput {anchors.fill: parentvalidator: IntValidator{bottom: 10top: 99}onAccepted: {console.log("你输入的值为:"+text);}}
当我们输入文本符合验证要求时,则打印log.
DoubleValidator(双精度浮点数验证器)
通过bottom和top 来设置输入范围, 通过decimals 来设置小数位个数;
示例如下所示:
TextInput {anchors.fill: parentvalidator: DoubleValidator {decimals: 2bottom: 10top: 99}onAccepted: {console.log("你输入的值为:"+text);}}
RegularExpressionValidator (正则表达式验证器)
比如:
/name:(.+?);/gi
最前面的“/”与最后面的“/”是分隔符,表示正则表达式的开始与结束。所以正则表达式匹配的内容是" str(.+?);“,而”+?“表示是至少重复一次或者多次的意思,所以匹配的内容是name:开头,”;“结尾的匹配项。
而"g"表示的是全局匹配,可以匹配到多次的情况,如果不加"g”,那么result的匹配项最多只能有1个,i表示表示忽略大小写(ignoreCase,)、相关的标志还有m(multiline,表示允许跨行)
示例如下所示:
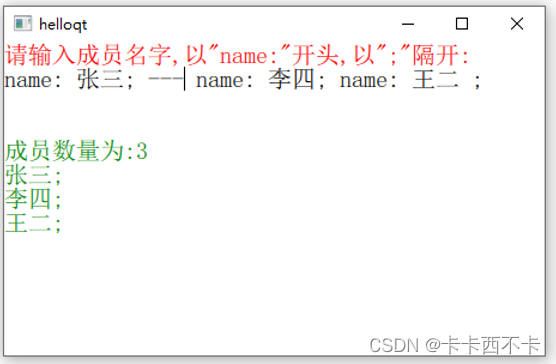
Window {id: windwidth: 550;height: 400;visible: true;Text {id: hintcolor: "red"font.pixelSize : 20text: "请输入成员名字,以\"name:\"开头,以\";\"隔开:"}TextInput {id: inputproperty var regx: /name:(.+?);/gianchors.top: hint.bottomfocus: truefont.pixelSize : 20validator: RegularExpressionValidator {regularExpression: input.regx}onAccepted: {var result = text.match(input.regx);var str = "成员数量为:"+result.lengthfor (var i in result) {var resultStr = result[i].replace(/ /g,""); // 删除空格str += "\n" + resultStr.replace(/name:/g,""); // 删除"name:"}resultPrint.text = str;}}Text {id: resultPrintanchors.top: input.bottomanchors.topMargin: 40font.pixelSize : 20color: "green"text: "等待结果"}
}
效果如下所示:

可以看到我们就算了"—"干扰字符,也可以识别出来.并且由于加了"g"全局匹配符,所以找到了3个成员,如果不加g,则只会匹配一次.
