网站ui设计收费/南京seo外包
HTML5引入了十三种新的表单输入,大大增加了Web设计人员和开发人员可以添加到表单中的不同字段的数量。这些新类型都需要浏览器来支持它们,并且吸收速度比我们所希望的要慢。2019年我们可能使用这些特性功能更为广泛的有哪些呢?
对于许多设计人员和开发人员来说,HTML5的一个突出的标题功能是添加了许多可以使用的新类型的表单输入。多年来,我们一直局限于使用单行文本输入(type="text")并使用JavaScript和用户指令来尝试通过一个简单的字段准确地捕获不同类型的有效数据。
HTML5带来了type属性的新值,使我们能够更加具体地了解我们需要通过该字段捕获的数据类型,并承诺浏览器将提供强制用户进入所需的接口和验证。准确地完成该领域。
从URL到电子邮件,从搜索字段到日期,希望不是需要编写繁琐的JavaScript来尝试验证这些字段,我们可以将它留给浏览器为我们做哪些艰苦的工作。更重要的是,通过添加它对用户上下文(设备类型,交互类型,时区等)的了解,浏览器可以更好地定制界面以满足用户的需求。
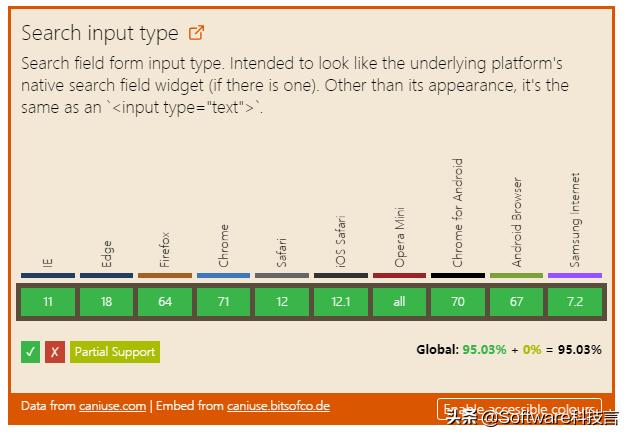
1.搜索字段
该type="search"输入旨在用于搜索字段。在功能上,这些与基本文本字段非常相似,但具有专用类型使浏览器能够应用不同的样式。如果用户的操作系统具有搜索字段的设置样式,则此功能特别有用,因为这使浏览器可以设置网页上的搜索字段的样式以匹配。规范说search和之间的差异text纯粹是风格的,所以如果你打算用CSS重新设置字段,最好避免这种情况。它的使用似乎没有语义上的优势。

2.电话号码字段
该type="tel"输入用于输入电话号码。这些就像Whatsapp使用的唯一用户名。如果你不确定,请问你的祖父母。在国际上,出于技术和本地化原因,电话号码采用了许多不同的格式。因此,tel输入不会尝试验证电话号码的格式。可以使用关联的验证工具(如pattern标记上的属性)或setCustomValidity() JavaScript方法来强制执行格式。
在桌面浏览器上,电话领域的使用似乎影响不大,但是,在具有虚拟键盘的设备上,它们非常有用。例如,在iOS上,在电话领域上的聚焦输入会打开一个数字小键盘,准备用于键入数字。此外,设备的自动完成机制启动并建议可以通过单击自动填充的电话号码。

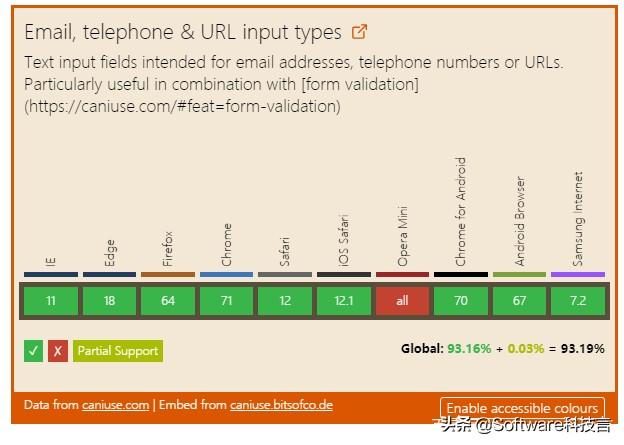
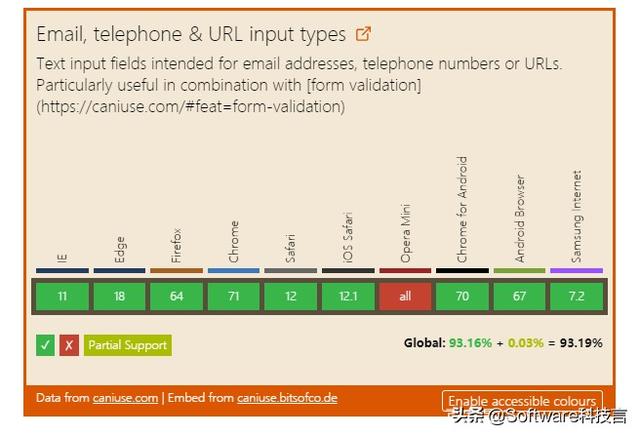
3. URL字段
该type="url"字段可用于捕获URL。例如,当要求用户输入其商业目录的网站地址时,您可以使用此方法。关于URL字段的奇怪之处在于它只需要完整的绝对URL。例如,没有选项只能捕获域名或路径,这确实限制了它在某些方面的实用性,因为CMS和Web应用程序开发人员会发现许多用于接受和验证相对路径的字段。

4.电子邮件字段
可能最常用的新选项之一是type="email"电子邮件地址,就像我们看到的电话号码和URL一样,带有虚拟键盘的设备可以自定义键(包括@按钮之类的东西)并从其联系人数据库启用自动填充功能。
电子邮件地址通常看起来像是一种非常简单的格式,但这些变化实际上使它们非常复杂。验证电子邮件地址的天真尝试可能会导致将完美的地址标记为无效,因此能够依靠浏览器更复杂且经过良好测试的验证方法来检查格式是非常棒的。有用的是,multiple可以将该属性添加到电子邮件字段以收集电子邮件地址列表。在这种情况下,列表中的每个电子邮件地址都是单独验证的。
5.数字字段
该type="number"字段是专为数值,浏览器支持很广泛,虚拟键盘通常默认为数字输入模式以键入值。
使用type="number"任何浮点数,因为它的广泛的支持,可以帮助防止意外输入。
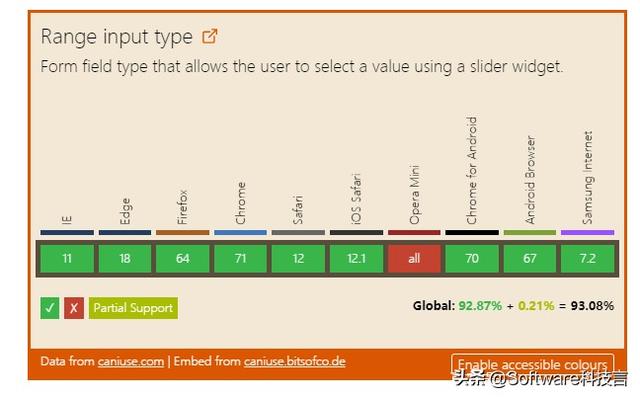
6.范围字段
type="range"可以被认为是type="number"用户不关心确切值的替代方案的范围字段取,会经常使用,同样的min,max和step属性作为多个字段,和浏览器几乎普遍地展示本作为图形滑块,用户不一定能够看到他们设置的确切值。type="range"用途可能有点小,但支持很好,滑块提供了一个用户友好的输入方法。

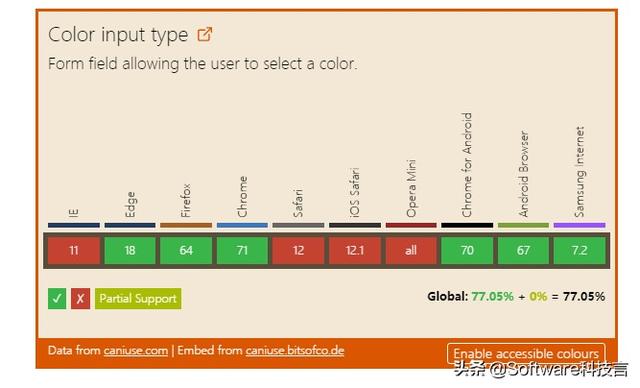
7.色域
该type="color"字段设计用于以十六进制表示法捕获RGB颜色,例如#aabbcc。HTML规范将其称为“颜色控制”,其目的是浏览器应提供某种用户友好的颜色选择器。
有些浏览器确实提供了这一功能,特别是Chrome和Firefox都提供了通过小色块访问系统颜色选择器的功能。

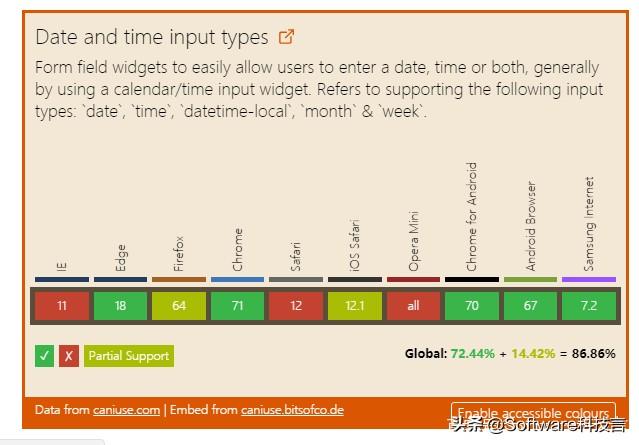
8.日期字段
HTML5引入了许多不同的type值来创建日期和时间的输入。这些措施包括date,time,datetime-local,month和week。
Firefox有一个非常出色的日期选择器,Chrome和Edge也有相当不错的界面。然而,在旧的IE中没有支持,在Safari中没有支持。

自HTML5规范成为推荐以来的四年中,浏览器领域发生了很大变化。对新型输入的支持相当强劲 - 特别是在具有平板电脑和手机等虚拟键盘的移动设备中。在大多数情况下,这些输入可以安全使用,并为用户提供一些额外的实用程序。
有一些值得注意的例外,其中最糟糕的是日期和时间字段,他们不仅缺乏实用性,而且还有更多不完整浏览器支持功能。当支持不可用时,这些字段的后备模式很差。在这些情况下,最好坚持使用基于JavaScript的解决方案来逐步增强基本type="text"输入字段。
