dreamware做网站首页/百度网址提交入口
ECharts的特性:Echarts,一个使用javaScript实现的开源可视化库,可以流畅的运行在pc和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库,提供直观,交互丰富,可高度个性化定制的数据可视化图表。

echarts应用场景的使用:
1.在jquery下使用直接引入jquery.js文件和echarts.min.js文件
1.1引入ECharts
1.2绘制一个简单的图表,在绘图前我们需要为ECharts准备一个具备宽和高的DOM容器。
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图
// 基于准备好的dom,初始化echarts实例
varmyChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
//每次窗口大小改变的时候都会触发onresize事件,这个时候我们将echarts对象的尺寸赋值给窗口的大小这个属性,从而实现图表对象与窗口对象的尺寸一致的情况
window.onresize = echart.resize;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
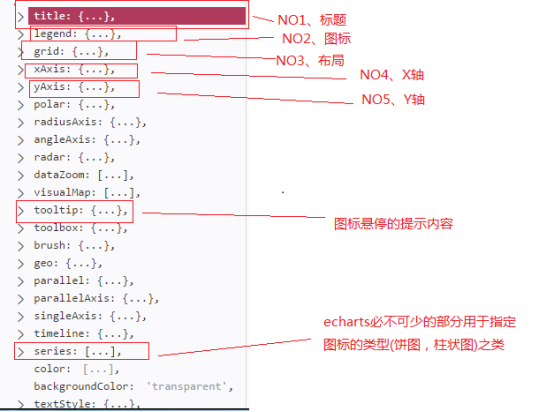
学习ECharts主要学习其配置项和api,推荐先学习配置项了解其内部的属性在学习api

其中主要学习的echarts的基本配置,也是我认为学习echarts主要掌握的配置项。
其中xAxis:{} yAxis:{} series:{}是绘图中必不可少的配置项。
每次窗口大小改变的时候都会触发onresize事件,这个时候我们将echarts对象的尺寸赋值给窗口的大小这个属性,从而实现图表对象与窗口对象的尺寸一致的情况
window.onresize = echart.resize;其写法在传统的html中配合js和jquery使用。
在传统的html中使用jquery或js完成对echarts的前后端交互,其实和jquery
的正常ajax交互一样。
2.在vue-cli(简称vue脚手架)中使用Echarts中的使用方法:
2.1 先创建vue-cli项目创建vue-cli项目的教程网
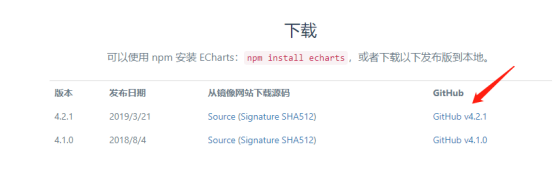
运行项目之后下载Echarts,在操作这步的时候要注意在vue脚手架中看清楚自
己下载的Echarts版本,版本2.0.0下会报错,图表无法生效。
这时则需要看vue脚手架中的Echarts版本了。

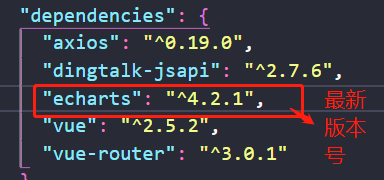
创建好vue-cli项目之后再package.json文件中找到在vue脚手架中echarts
的版本,目前推荐使用最新版本的4.2.1版本。确认在vue-cli中是最新的版本
之后开始下载Echarts包
EchartsNPM命令下载:npm install echarts --save
下载完成后 全局引入 在vue-cli的main.js中引入

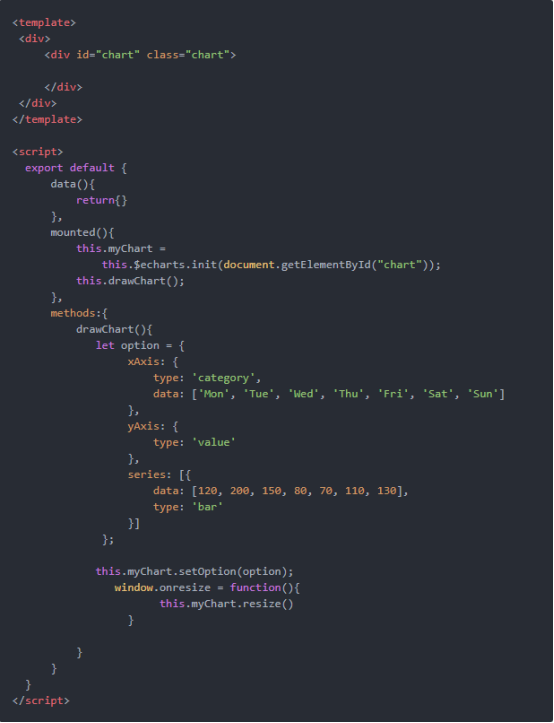
新建一个World.vue组件(这个vue自己随意创建)
直接上代码:

这就是一个柱状图的demo,直接启动项目可以看到如图:

在vue-cli中的Echarts使用已经实现。
接下来则要对 Vue中如何进行Echarts进行数据交互。
用axios进行请求,在vue-cli中用数据交互请求的话最好用用vue-cli的三方库axios工具请求,对vue比较友好,jquery的ajax也是可以用但是推荐使用axios.
在echarts中图形的绘制有多重类型
基础类型图有:
折线图 柱状图 饼图 散点图 地理坐标/地图 k线图 雷达图 盒须图 热力图
关系图路径图 树图 矩形树图 旭日图平行坐标系 桑基图漏斗图 仪表盘 象形柱图
主题河流图 日历坐标系
入上图的demo 和样式在如下链接:
其中 除了盒须图 地理坐标/地图 平行坐标系 是需要引入特定的js文件配合使用之外其他图的用法大同小异。
盒须图的用法:
在自己的html文件下引入一个dataTool.js工具其他js就按需引入则可以正常使用。
地理坐标/地图的用法:
这里的地图调用的是百度地图
为什么会用百度地图而不用高德地图?
因为echarts的团队是百度的,所以用的肯定就是自家的地图了。
需要引入

bmap.js是echarts给百度地图写的js
加入百度地图的api秘钥链接 这里的秘钥自己可以在百度开发者账号中自己申请。
如果地图的数据是json数据的话,则需要用ajax方式去获取数据之后再做如上操作。
平行坐标系的用法:
在平行坐标系的demo中牵扯到世界地图的使用,所以在这类图中要使用世界地图的js。
由于世界地图的数据来自第三放,数据不符合国家《测绘法》规定,目前是下不了的,
但是在最新的echarts 4.2.1中的js包中有世界地图的js所以直接下载最新版本的echarts则可找到世界地图的js。文件名叫 world.js
如图:

其他的图 如 折线图 柱状图 散点图 饼图
其中最核心的就三个点:
xAxis: {
data:[] 类目轴 所有类目名称列表
} 设置x轴属性
yAxis: {
data:[]类目轴 所有类目名称列表
} 设置y轴属性
Series: [
type:‘’每个系列通过type决定自己的图表类型。
] 系列列表。
