怎么设计网站内容/培训课程安排
开源web框架django知识总结(二十一)

1.请求方式
| 选项 | 方案 |
|---|---|
| 请求方法 | GET |
| 请求地址 | /orders/info/(?P<page_num>\d+)/ |
2.请求参数:路径参数
| 参数名 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| page_num | int | 是 | 当前页码 |
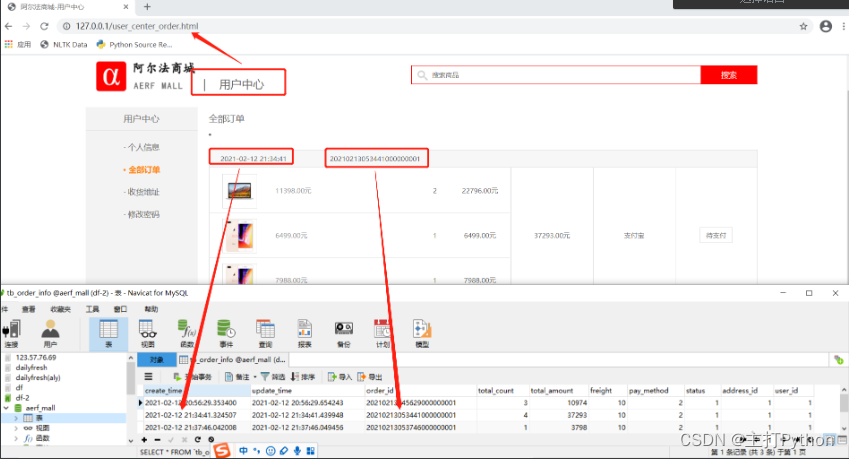
3.响应结果:HTML
user_center_order.html
4.后端接口定义和实现orders.views.py
class UserOrderInfoView(View):@method_decorator(login_required)def get(self, request, page):"""提供我的订单页面"""user = request.userpage = request.GET.get('page')page_size = request.GET.get('page_size')# 查询订单orders = user.orderinfo_set.all().order_by("-create_time")# 2、分页 —— 根据page和page_size分页# 使用django的接口对一个模型类查询集分页# 实例化一个分页器对象,传入skus被分页对目标数据(查询集),传入page_size来指定按照每页几个划分paginator = Paginator(orders, page_size)try:# 分页器对象.page函数调用传入page表示获取第几页# 返回值是一个查询集,表示当前页数据查询集page_orders = paginator.page(page)except EmptyPage as e:print(e)return JsonResponse({'code': 400, 'errmsg': '订单不存在'})ret_list1 = []ret_list2 = []for order in page_orders:# 绑定订单状态order.status_name = OrderInfo.ORDER_STATUS_CHOICES[order.status - 1][1]# 绑定支付方式order.pay_method_name = OrderInfo.PAY_METHOD_CHOICES[order.pay_method - 1][1]# 订单创建时间# 订单idorder_id = OrderInfo.order_idtime = OrderInfo.objects.filter(order_id=order).values('create_time').get()time = str(time.get('create_time'))[:19]# 订单idorder.id = str(order_id)total_count = order.total_counttotal_amount = order.total_amountret_list1.append({'time': time,'order_id': str(order),'total_count': total_count,'total_amount': total_amount,'status_name': order.status_name,'status': order.status, # 增'pay_method_name': order.pay_method_name,})print(type(ret_list1[0].get('order_id')))order_id = ret_list1[0].get('order_id')# 查询订单商品sku_ids = OrderGoods.objects.all().filter(order_id=int(order_id))# 遍历订单商品for sku_id in sku_ids:# sku_id = sku_id.get('sku_ids')price = sku_id.pricecount = sku_id.countamount = price * countname = sku_id.sku.name # 增image_url = 'http://192.168.42.128:8888/' + str(sku_id.sku.default_image_url)ret_list2.append({'image_url': image_url,'price': price,'count': count,'amount': amount,'name': name[:20], # 增})# 3、构建响应返回return JsonResponse({'code': 0,'errmsg': 'ok','ret_list1': ret_list1,'ret_list2': ret_list2,'count': paginator.num_pages, # 总页数})})
orders.urls.py
from django.urls import re_path
from . import viewsurlpatterns = [re_path(r'^orders/settlement/$', views.OrderSettlementView.as_view()),re_path(r'^orders/commit/$', views.OrderCommitView.as_view()),re_path(r'^orders/info/(?P<page>\d+)/$',views.UserOrderInfoView.as_view())
]
新建user_center_order.js
var vm = new Vue({el:'#app',// delimiters: ['[[', ']]'], // 修改vue模板符号,防止与django冲突data:{host: host,username: '',user_id: sessionStorage.user_id || localStorage.user_id,token: sessionStorage.token || localStorage.token,page: 1, // 当前页数page_size: 1, // 每页数量count: 0, // 总数量skus: [], // 数据orderinfos: [], // 数据order_id: '', //增status: '', //增},computed: {total_page: function(){ // 总页数// return Math.ceil(this.count/this.page_size);return this.count;},next: function(){ // 下一页if (this.page >= this.total_page) {return 0;} else {return this.page + 1;}},previous: function(){ // 上一页if (this.page <= 0 ) {return 0;} else {return this.page - 1;}},page_nums: function(){ // 页码// 分页页数显示计算// 1.如果总页数<=5// 2.如果当前页是前3页// 3.如果当前页是后3页,// 4.既不是前3页,也不是后3页var nums = [];if (this.total_page <= 5) {for (var i=1; i<=this.total_page; i++){nums.push(i);}} else if (this.page <= 3) {nums = [1, 2, 3, 4, 5];} else if (this.total_page - this.page <= 2) {for (var i=this.total_page; i>this.total_page-5; i--) {nums.push(i);}} else {for (var i=this.page-2; i<this.page+3; i++){nums.push(i);}}return nums;}},mounted: function(){this.username = getCookie('username');this.page_num = this.get_query_string('page_num');this.get_orderinfos();},methods: {// 退出登录按钮logoutfunc: function () {var url = this.host + '/logout/';axios.delete(url, {responseType: 'json',withCredentials:true,}).then(response => {location.href = 'login.html';}).catch(error => {console.log(error.response);})},// 获取url路径参数get_query_string: function(name){var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i');var r = window.location.search.substr(1).match(reg);if (r != null) {return decodeURI(r[2]);}return null;},// 请求商品数据get_orderinfos: function(){var url = this.host+'/orders/info/'+this.pageaxios.get(url, {params: {page: this.page,page_size: this.page_size,},responseType: 'json',withCredentials:true}).then(response => {this.count = response.data.count;this.orderinfos = response.data.ret_list1;this.skus = response.data.ret_list2;console.log(this.skus );this.order_id =this.orderinfos[0].order_id;//增this.status =this.orderinfos[0].status;//增}).catch(error => {console.log(error);})},// 点击页数on_page: function(num){if (num != this.page){this.page = num;this.get_orderinfos();}},//增oper_btn_click:function(order_id, status){var order_id = this.orderinfos[0].order_id;var status = this.orderinfos[0].status;console.log(status)if (status == '1') {// 待支付let url = this.host+'/payment/' + order_id + '/';axios.get(url, {responseType: 'json',withCredentials:true}).then(response => {if (response.data.code == '0') {location.href = response.data.alipay_url;} else if (response.data.code == '4101') {location.href = '/login/?next=/orders/info/1/';} else {console.log(response.data);alert(response.data.errmsg);}}).catch(error => {console.log(error.response);});} else if (status == '4') {// 待评价location.href = '/goods_judge.html?order_id=' + order_id;} else {// console.log(response.data.code)// 其他:待收货...location.href = '/';}},}})
user_center_order.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>阿尔法商城-用户中心</title><link rel="stylesheet" type="text/css" href="css/reset.css"><link rel="stylesheet" type="text/css" href="css/main.css"><script type="text/javascript" src="js/host.js"></script><script type="text/javascript" src="js/vue-2.5.16.js"></script><script type="text/javascript" src="js/axios-0.18.0.min.js"></script>
</head>
<body><div id="app" v-cloak><div class="header_con"><div class="header"><div class="welcome fl">欢迎来到阿尔法商城!</div><div class="fr"><div v-if="username" class="login_btn fl">欢迎您:<em>{{username}}</em><span>|</span><a @click="logoutfunc">退出</a></div><div v-else class="login_btn fl"><a href="login.html">登录</a><span>|</span><a href="register.html">注册</a></div><div class="user_link fl"><span>|</span><a href="user_center_info.html">用户中心</a><span>|</span><a href="cart.html">我的购物车</a><span>|</span><a href="user_center_order.html">我的订单</a></div></div></div></div><div class="search_bar clearfix"><a href="index.html" class="logo fl"><img src="images/logo.png"></a><div class="sub_page_name fl">| 用户中心</div><div class="search_con fr mt40"><input type="text" class="input_text fl" name="" placeholder="搜索商品"><input type="button" class="input_btn fr" name="" value="搜索"></div> </div><div class="main_con clearfix"><div class="left_menu_con clearfix"><h3>用户中心</h3><ul><li><a href="user_center_info.html">· 个人信息</a></li><li><a href="user_center_order.html" class="active">· 全部订单</a></li><li><a href="user_center_site.html">· 收货地址</a></li><li><a href="user_center_pass.html">· 修改密码</a></li></ul></div><div class="right_content clearfix"><h3 class="common_title2">全部订单</h3><li v-for="orderinfo in orderinfos"><ul class="order_list_th w978 clearfix"><li class="col01">{{ orderinfo.time }}</li><li class="col02">{{ orderinfo.order_id }}</li></ul><table class="order_list_table w980"><tbody><tr><td width="55%"><ul v-for="sku in skus"class="order_goods_list clearfix"><li class="col01"><img :src="sku.image_url"></li><li class="col02">{{ sku.name }}<em>{{ sku.price }}元</em></li><li class="col03">{{ sku.count }}</li><li class="col04">{{ sku.amount }}元</li></ul><!-- <ul class="order_goods_list clearfix"><li class="col01"><img src="images/goods/goods001.jpg"></li><li class="col02">360手机 N6 Pro 全网通<em>2688.00元</em></li><li class="col03">1</li><li class="col04">2688.00元</li></ul> --></td><td width="15%">{{ orderinfo.total_amount }}元</td><td width="15%">{{ orderinfo.pay_method_name }}</td><td width="15%"><a @click="oper_btn_click('{{ order.order_id }}', '{{ order.status }}')" class="oper_btn">{{ orderinfo.status_name }}</a></td><!--补全user_center_order.html点击”去支付“按钮--></tr></tbody></table></li><div class="pagenation"><a v-show="previous" @click="on_page(previous)">上一页</a><a v-for="num in count" @click="on_page(num)" :class="num==page?'active':''">{{num}}</a><a v-show="next" @click="on_page(next)">下一页></a></div></div></div><div class="footer"><div class="foot_link"><a href="#">关于我们</a><span>|</span><a href="#">联系我们</a><span>|</span><a href="#">招聘人才</a><span>|</span><a href="#">友情链接</a> </div><p>CopyRight © 2016 北京阿尔法商业股份有限公司 All Rights Reserved</p><p>电话:010-****888 京ICP备*******8号</p></div></div><script type="text/javascript" src="js/common.js"></script><script type="text/javascript" src="js/user_center_order.js"></script></body>
</html>

注:修改main.css 886行
//原
.order_goods_list .col02{width:50%;text-align:left;}
//改
.order_goods_list .col02{width:50%;text-align:right;}

