
课程大纲 1.事件基础2.事件处理函数( console.log );3.事件对象4.事件默认行为及阻止方式5.DOM2级时间处理6.事件委托机制

我们依次来学习事件基础 JavaScript事件是由访问Web页面的用户引起的一系列操作。当用户执行某些操作的时候,再去执行一系列代码。或者用来获取事件的详细信息,如鼠标位置、键盘按键等。

事件处理函数 javaScript可以处理的事件类型为︰鼠标事件、键盘事件、HTML事件所有的事件处理函数都会都有两个部分组成,on+事件名称

console.log 这里补充一个小知识点:console.log( ); 控制台输出信息我们可以用它在写代码的时候测试使用,非常方便格式:和alert( ); 的格式差不多,在括号直接写因为使用方法简单,具体的使用通过下面的例子来看

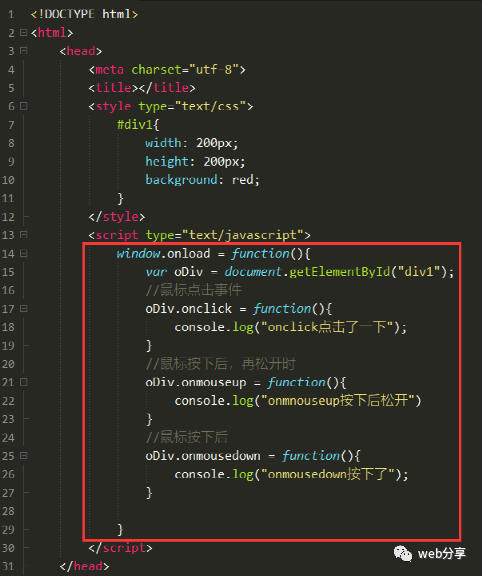
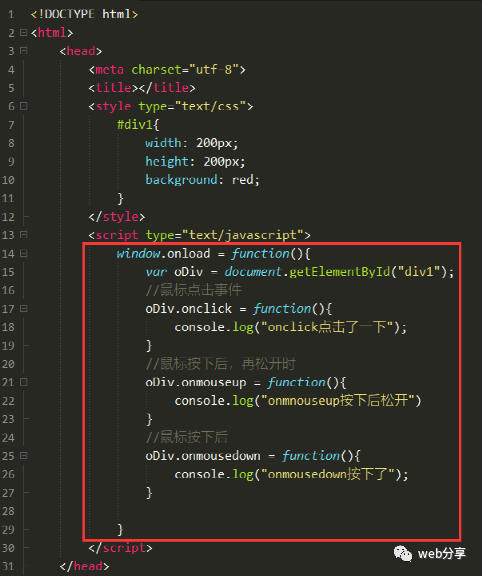
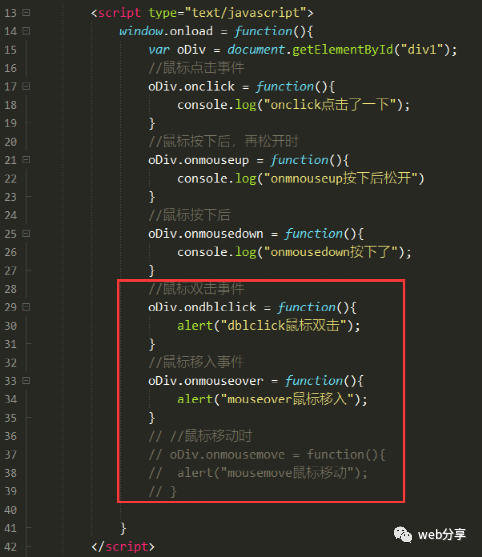
鼠标常见的事件 1.onclick; //鼠标单击事件2.ondbclick; //鼠标双击事件3.onmouseover; //鼠标移入事件4.onmouseup; //鼠标按下之后,松开时5.onmousedown; //鼠标被按下后6.onmousemove; //鼠标移动时触发我们先来看一下这几个常用的鼠标事件,有三个事件是差不多的,这里我们先来看一下这三个的执行顺序:

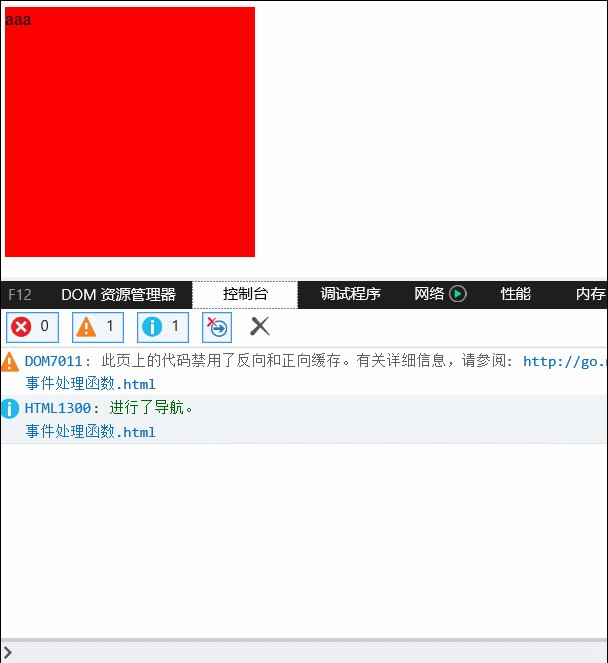
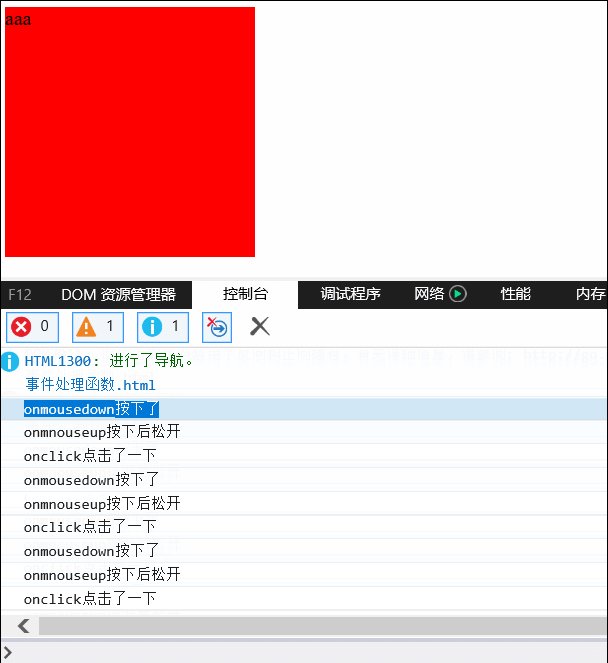
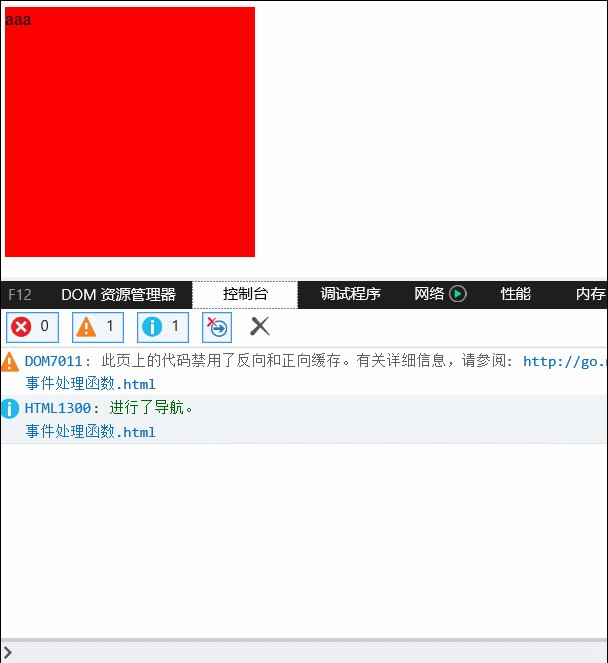
查看运行结果,打开浏览器后按F12查看源码,选择console选项:

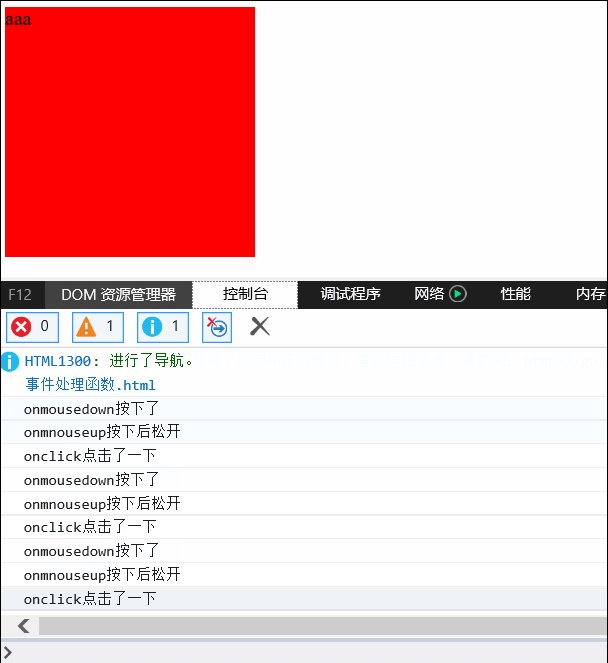
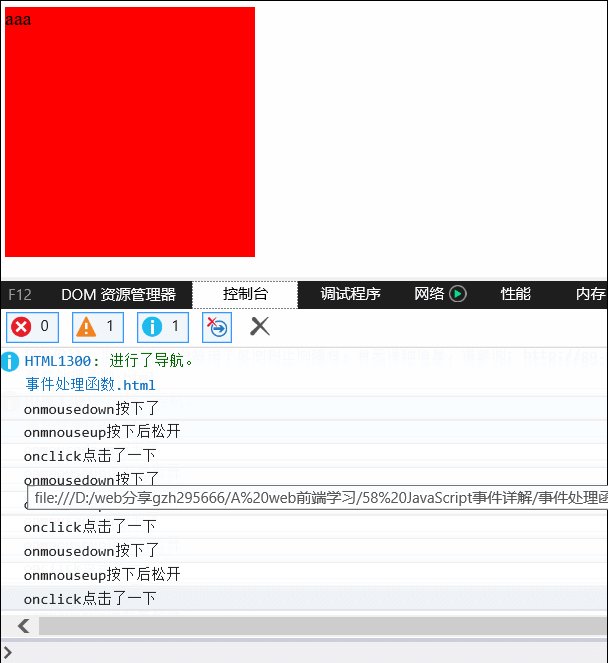
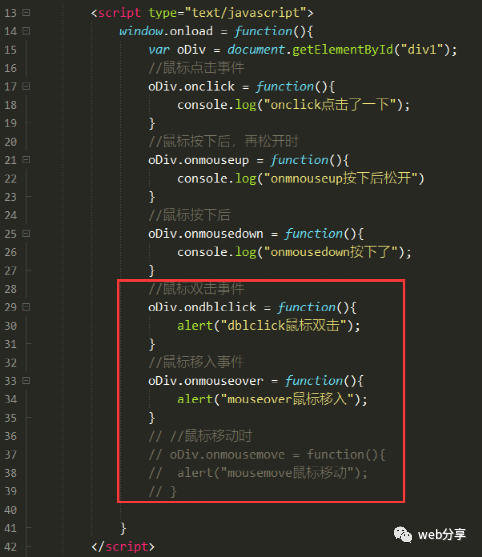
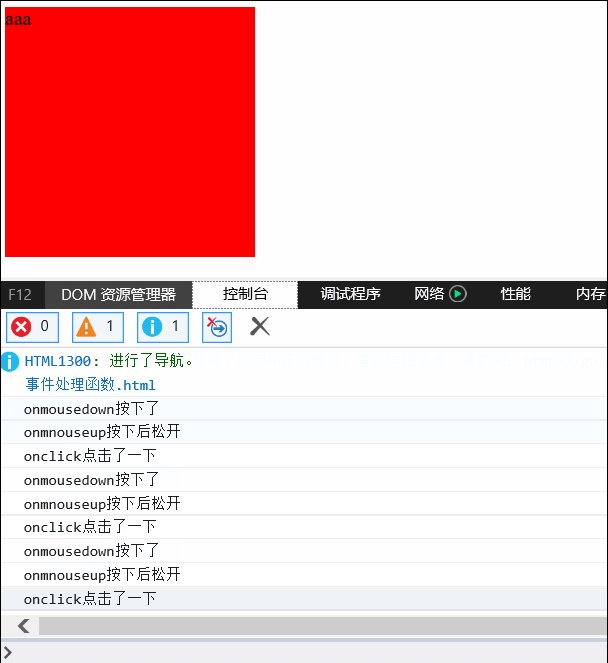
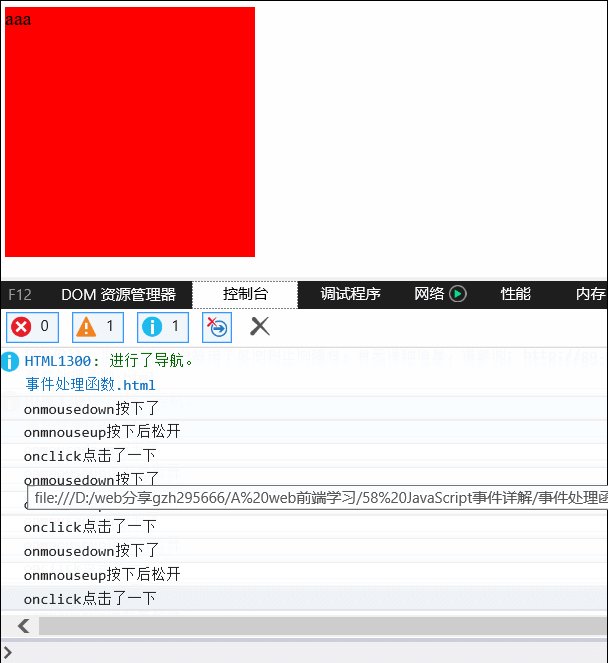
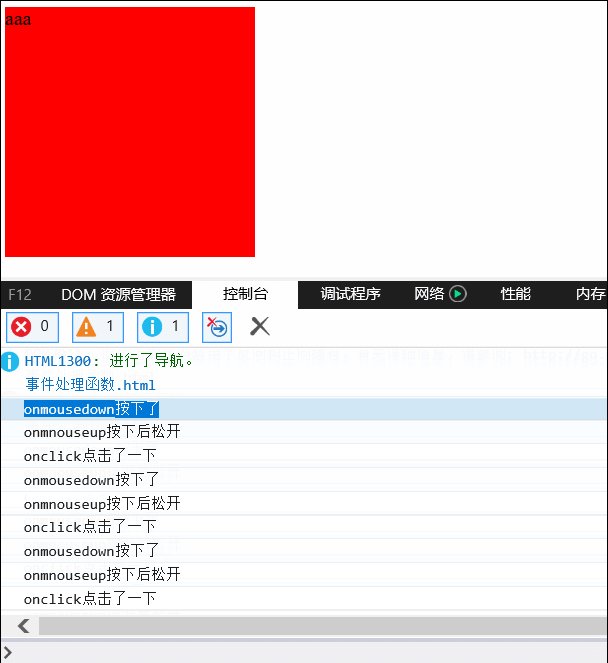
当我们点击按住不放时,最先显示的是mousedown当我们松开时先显示的是mouseup最后才显示的是click这个顺序大家要记住,以免以后混淆我们再用alert来看一下其他几个事件:

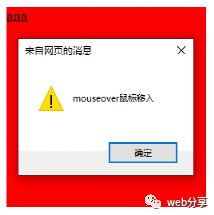
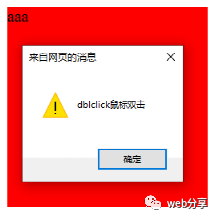
这里由于鼠标移动时会一直显示,影响其他效果的使用,先注释掉,大家自己试一下这三个里面鼠标移动的优先级最高,最先显示运行结果:


具体的效果大家自己试一下即可,这里也可以看出我们做练习的时候用alert或者console.log都有可以,只不过console.log是显示在控制台,其他的鼠标事件大家自己搜索学习一下即可

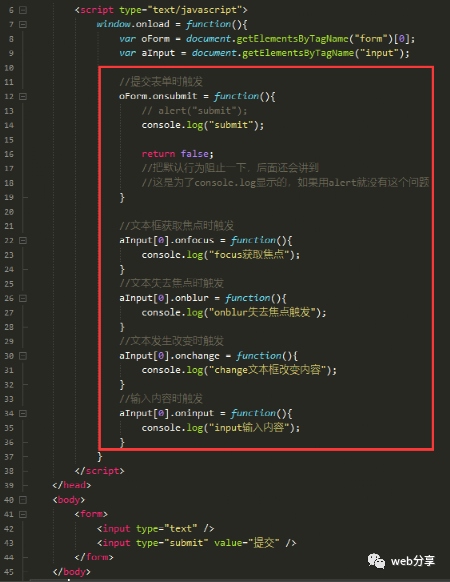
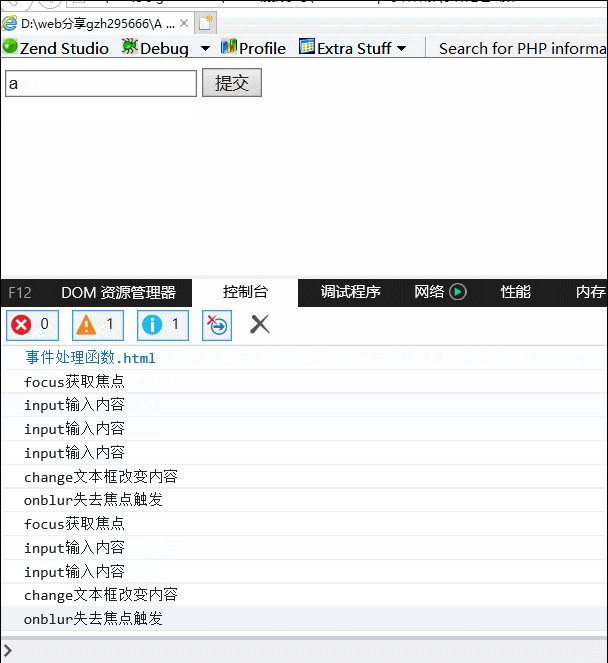
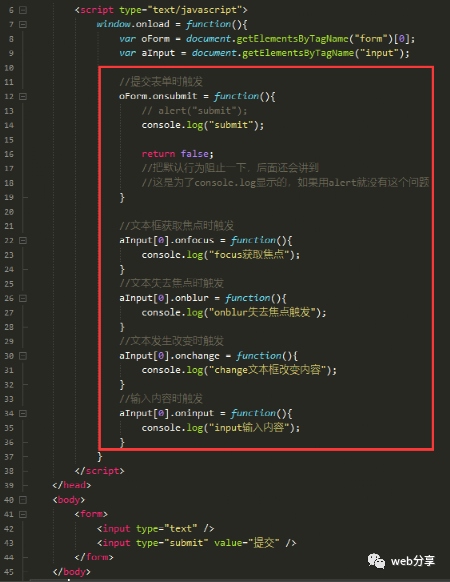
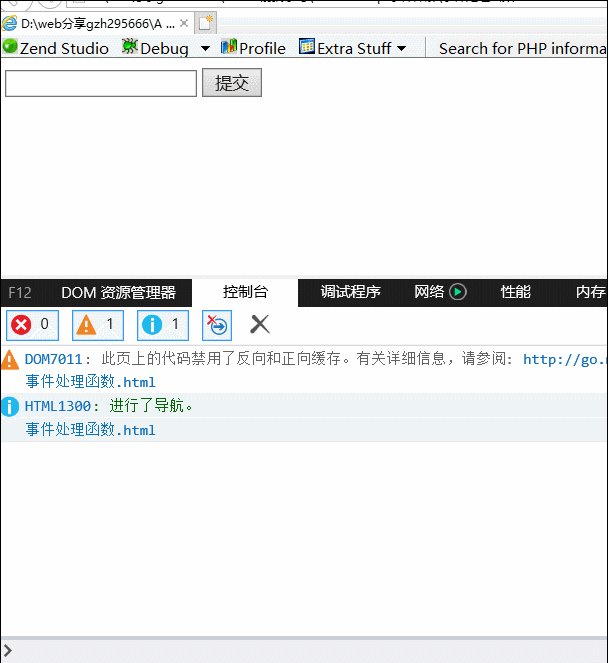
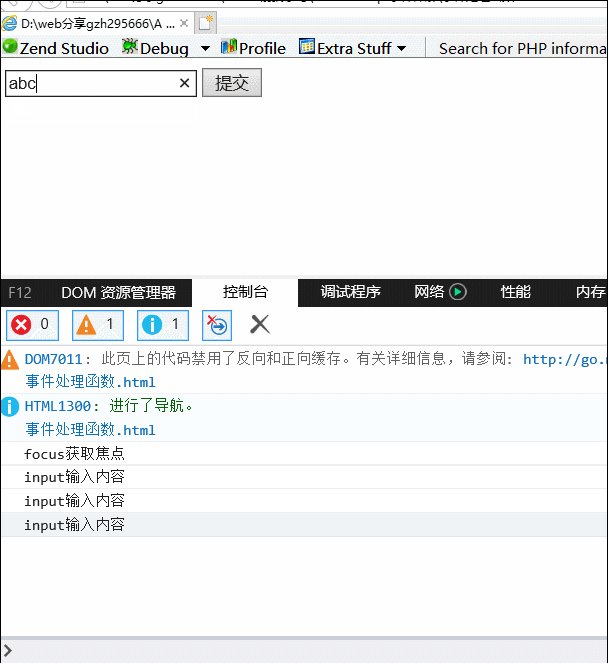
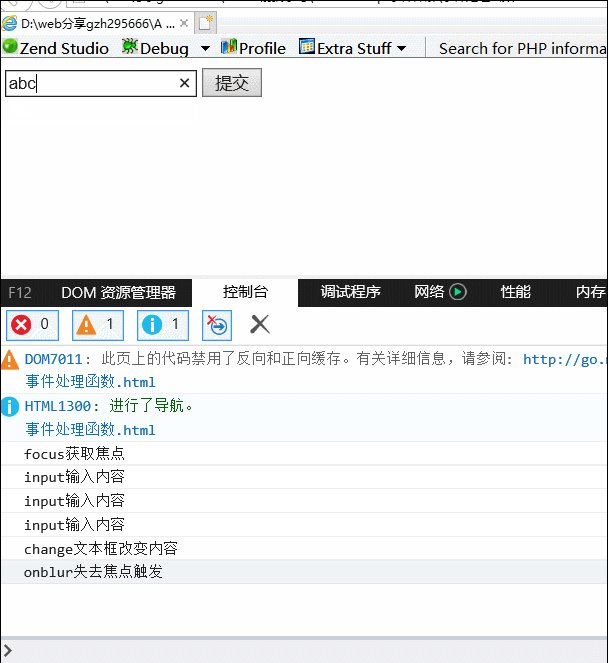
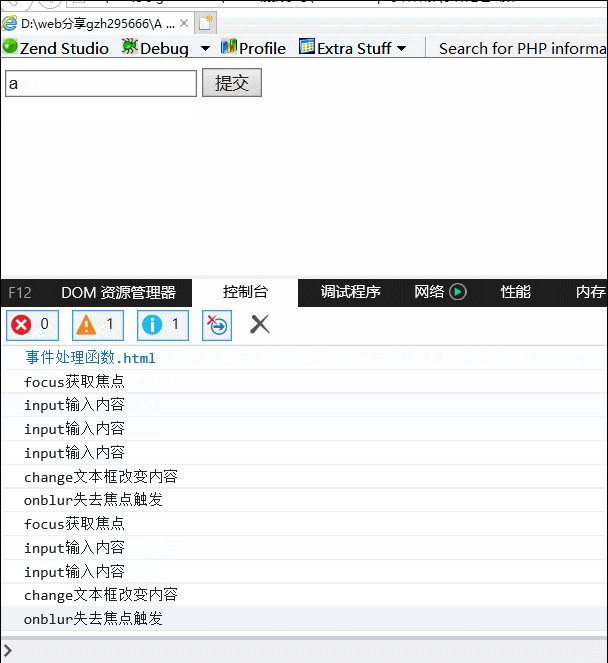
HTML事件 1.window.onload; 这个不再多说,网页全部执行完再执行2.onsubmit; //在表单提交时触发3.onfocus; //点击文本框获取焦点时触发4.onblur; //在失去焦点时触发5.onchange; //内容发生改变时触发6.oninput; //输入内容时触发举个小例子:

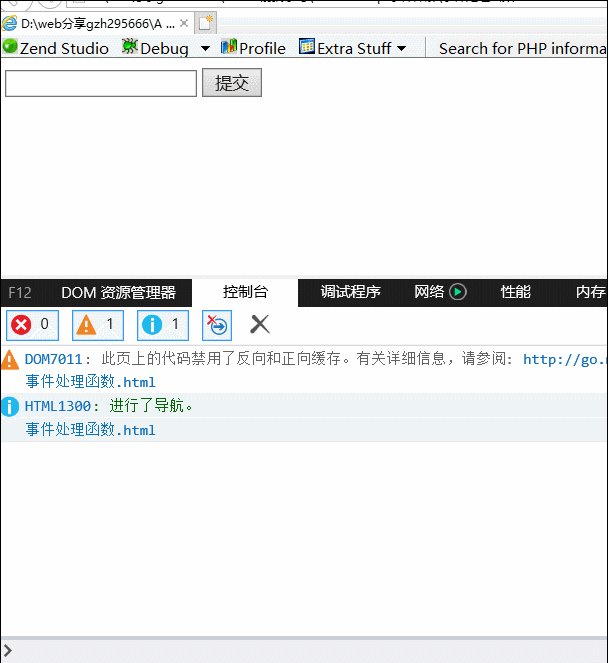
这里的return false; 先不用管它,以后还会讲到运行结果如下,点击提交按钮后控制台会显示submit:

我们先看来看这两个事件,有个了解,键盘事件我们随后再讲

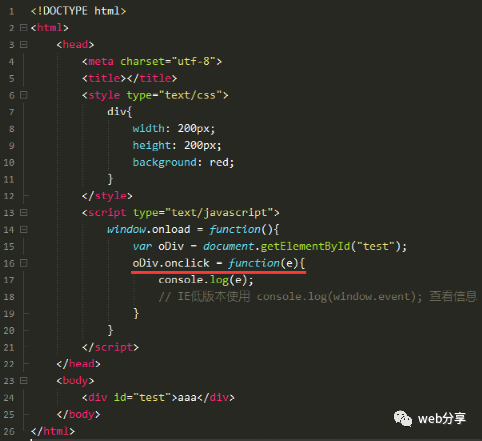
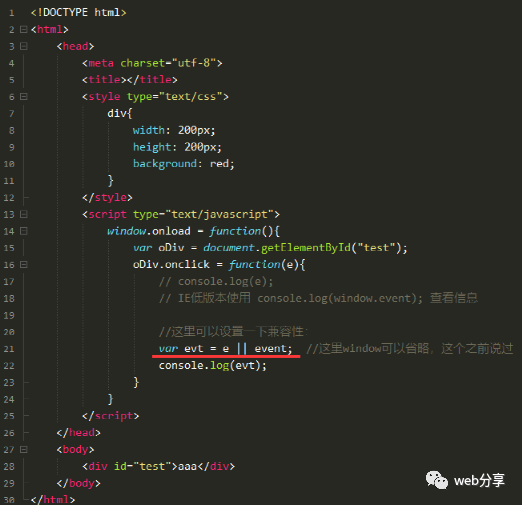
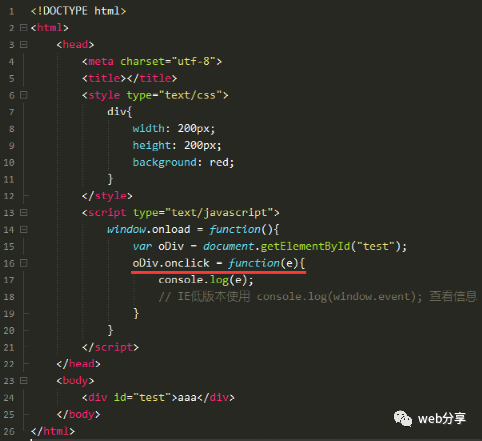
事件对象 在我们通常写的时候function();这个括号里面一般不写东西,如果我们想要获取事件对象,查看具体的事件信息,我们可以写一个参数e,即function(e);举个小例子:

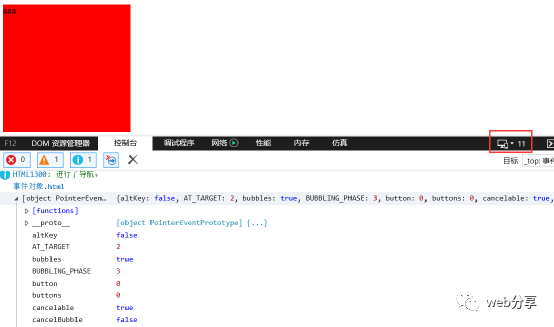
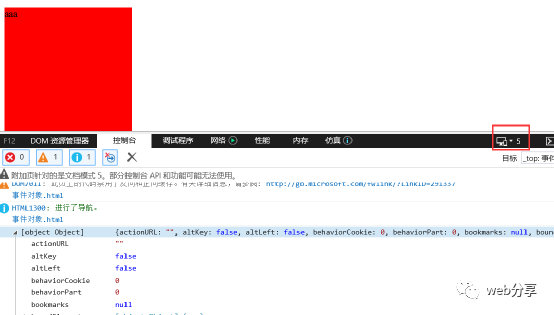
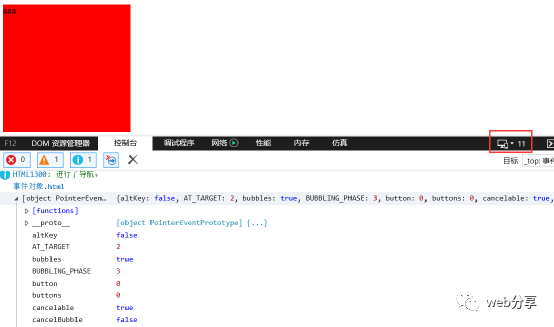
运行结果如下:

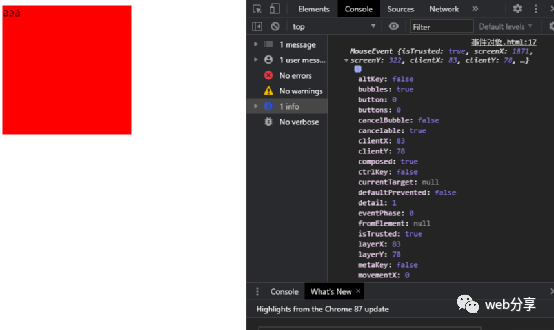
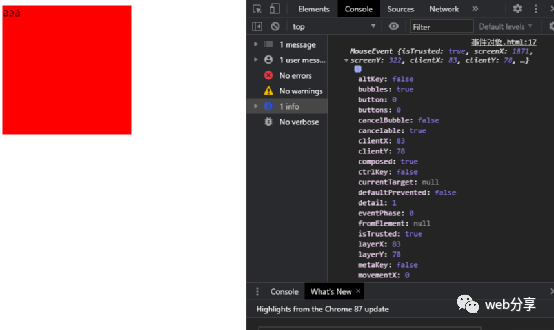
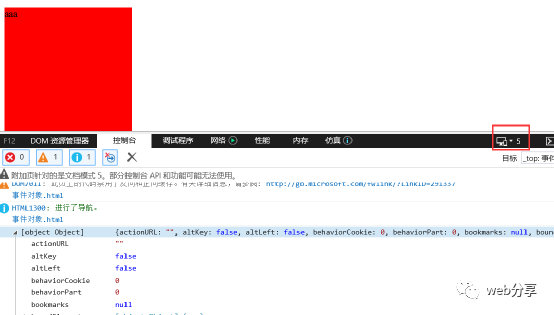
当我们点击div时,可以弹出一些事件信息,供我们查看现在我用的是IE11支持显示,但是低版本的IE就需要用console.log(window.event); 才可查看如果我们用谷歌Chrome,显示的效果不太一样,不过表达的意思都是相同的:


如果不放心可以设置一下兼容性,使所有的浏览器都可以通用并且准确无误:var evt = e|| event; //window可以省略这个我们之前说过

运行结果就和上面一样:


- 写作不易,大家多多关注,谢谢啦-

---web分享,分享的不只是web

 课程大纲 1.事件基础2.事件处理函数( console.log );3.事件对象4.事件默认行为及阻止方式5.DOM2级时间处理6.事件委托机制
课程大纲 1.事件基础2.事件处理函数( console.log );3.事件对象4.事件默认行为及阻止方式5.DOM2级时间处理6.事件委托机制 我们依次来学习事件基础 JavaScript事件是由访问Web页面的用户引起的一系列操作。当用户执行某些操作的时候,再去执行一系列代码。或者用来获取事件的详细信息,如鼠标位置、键盘按键等。
我们依次来学习事件基础 JavaScript事件是由访问Web页面的用户引起的一系列操作。当用户执行某些操作的时候,再去执行一系列代码。或者用来获取事件的详细信息,如鼠标位置、键盘按键等。 事件处理函数 javaScript可以处理的事件类型为︰鼠标事件、键盘事件、HTML事件所有的事件处理函数都会都有两个部分组成,on+事件名称
事件处理函数 javaScript可以处理的事件类型为︰鼠标事件、键盘事件、HTML事件所有的事件处理函数都会都有两个部分组成,on+事件名称 console.log 这里补充一个小知识点:console.log( ); 控制台输出信息我们可以用它在写代码的时候测试使用,非常方便格式:和alert( ); 的格式差不多,在括号直接写因为使用方法简单,具体的使用通过下面的例子来看
console.log 这里补充一个小知识点:console.log( ); 控制台输出信息我们可以用它在写代码的时候测试使用,非常方便格式:和alert( ); 的格式差不多,在括号直接写因为使用方法简单,具体的使用通过下面的例子来看 鼠标常见的事件 1.onclick; //鼠标单击事件2.ondbclick; //鼠标双击事件3.onmouseover; //鼠标移入事件4.onmouseup; //鼠标按下之后,松开时5.onmousedown; //鼠标被按下后6.onmousemove; //鼠标移动时触发我们先来看一下这几个常用的鼠标事件,有三个事件是差不多的,这里我们先来看一下这三个的执行顺序:
鼠标常见的事件 1.onclick; //鼠标单击事件2.ondbclick; //鼠标双击事件3.onmouseover; //鼠标移入事件4.onmouseup; //鼠标按下之后,松开时5.onmousedown; //鼠标被按下后6.onmousemove; //鼠标移动时触发我们先来看一下这几个常用的鼠标事件,有三个事件是差不多的,这里我们先来看一下这三个的执行顺序: 查看运行结果,打开浏览器后按F12查看源码,选择console选项:
查看运行结果,打开浏览器后按F12查看源码,选择console选项: 当我们点击按住不放时,最先显示的是mousedown当我们松开时先显示的是mouseup最后才显示的是click这个顺序大家要记住,以免以后混淆我们再用alert来看一下其他几个事件:
当我们点击按住不放时,最先显示的是mousedown当我们松开时先显示的是mouseup最后才显示的是click这个顺序大家要记住,以免以后混淆我们再用alert来看一下其他几个事件: 这里由于鼠标移动时会一直显示,影响其他效果的使用,先注释掉,大家自己试一下这三个里面鼠标移动的优先级最高,最先显示运行结果:
这里由于鼠标移动时会一直显示,影响其他效果的使用,先注释掉,大家自己试一下这三个里面鼠标移动的优先级最高,最先显示运行结果:
 具体的效果大家自己试一下即可,这里也可以看出我们做练习的时候用alert或者console.log都有可以,只不过console.log是显示在控制台,其他的鼠标事件大家自己搜索学习一下即可
具体的效果大家自己试一下即可,这里也可以看出我们做练习的时候用alert或者console.log都有可以,只不过console.log是显示在控制台,其他的鼠标事件大家自己搜索学习一下即可 HTML事件 1.window.onload; 这个不再多说,网页全部执行完再执行2.onsubmit; //在表单提交时触发3.onfocus; //点击文本框获取焦点时触发4.onblur; //在失去焦点时触发5.onchange; //内容发生改变时触发6.oninput; //输入内容时触发举个小例子:
HTML事件 1.window.onload; 这个不再多说,网页全部执行完再执行2.onsubmit; //在表单提交时触发3.onfocus; //点击文本框获取焦点时触发4.onblur; //在失去焦点时触发5.onchange; //内容发生改变时触发6.oninput; //输入内容时触发举个小例子: 这里的return false; 先不用管它,以后还会讲到运行结果如下,点击提交按钮后控制台会显示submit:
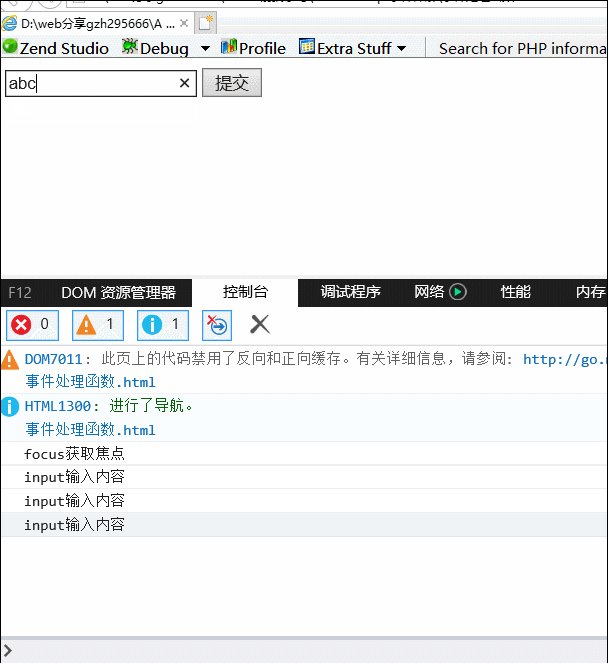
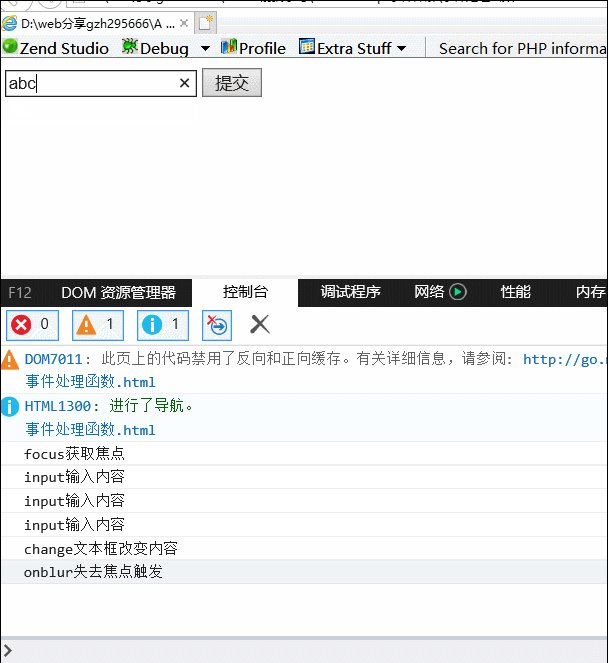
这里的return false; 先不用管它,以后还会讲到运行结果如下,点击提交按钮后控制台会显示submit: 我们先看来看这两个事件,有个了解,键盘事件我们随后再讲
我们先看来看这两个事件,有个了解,键盘事件我们随后再讲 事件对象 在我们通常写的时候function();这个括号里面一般不写东西,如果我们想要获取事件对象,查看具体的事件信息,我们可以写一个参数e,即function(e);举个小例子:
事件对象 在我们通常写的时候function();这个括号里面一般不写东西,如果我们想要获取事件对象,查看具体的事件信息,我们可以写一个参数e,即function(e);举个小例子: 运行结果如下:
运行结果如下: 当我们点击div时,可以弹出一些事件信息,供我们查看现在我用的是IE11支持显示,但是低版本的IE就需要用console.log(window.event); 才可查看如果我们用谷歌Chrome,显示的效果不太一样,不过表达的意思都是相同的:
当我们点击div时,可以弹出一些事件信息,供我们查看现在我用的是IE11支持显示,但是低版本的IE就需要用console.log(window.event); 才可查看如果我们用谷歌Chrome,显示的效果不太一样,不过表达的意思都是相同的:
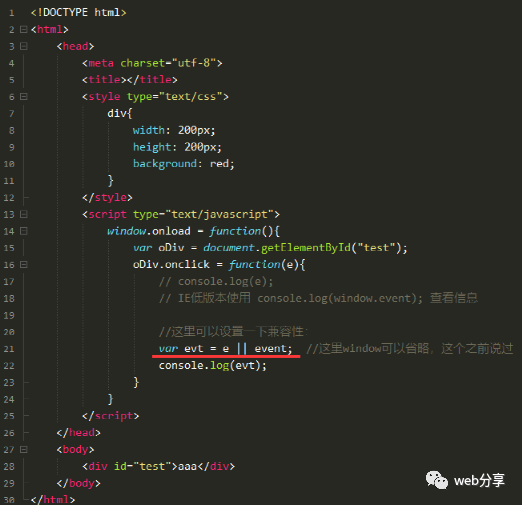
 如果不放心可以设置一下兼容性,使所有的浏览器都可以通用并且准确无误:var evt = e|| event; //window可以省略这个我们之前说过
如果不放心可以设置一下兼容性,使所有的浏览器都可以通用并且准确无误:var evt = e|| event; //window可以省略这个我们之前说过 运行结果就和上面一样:
运行结果就和上面一样:
 - 写作不易,大家多多关注,谢谢啦-
- 写作不易,大家多多关注,谢谢啦- ---web分享,分享的不只是web
---web分享,分享的不只是web
