做外贸女装有哪些网站有哪些/关联词有哪些三年级

Thymeleaf 介绍 ---模版引擎,为模版做数据渲染
- Thymeleaf 的主要目标是将优雅的自然模板带到开发工作流程中
- 并将 HTML 在浏览器 中正确显示,并且可以作为静态原型
- 让开发团队能更容易地协作 Thymeleaf 能够处理HTML,XML,JavaScript,CSS 甚至纯文本。
长期以来
jsp 在视图领域有非常重要的地位
随着时间的变迁,出现了一位新的挑战者:Thymeleaf
Thymeleaf 是原生的,不依赖于标签库.它能够在接受原始 HTML 的地方进行编辑和渲染.
因为它没有与Servelet规范耦合,
因此Thymeleaf模板能进入jsp所无法涉足的领域。
说一下啊
在实际开发中,开发人员在开发之前,首先由产品经理来研究业务流程和业务需求,在研究的时候除了有文档之外,还会有页面原型,画圆形的软件最终生成的页面就是html文件,业务结构和业务流程基本都定义清楚在页面原型中,后端程序员只要根据这个页面中的具体的选项去做具体的实现就可以了
在使用JSP的时候,需要将页面内容拷贝到jsp中,HTML和jsp不能完全复用,如果使用Thymeleaf这个问题好像就被解决了
页面中的假数据和虚拟数据 用Thymeleaf [标记] 替换掉就好了
上述的单体架构比较完美的情况
如果是分布式开发架构的项目基于服务的-前后端分离的
Thymeleaf就失去闪光点了
Thymeleaf的基本使用
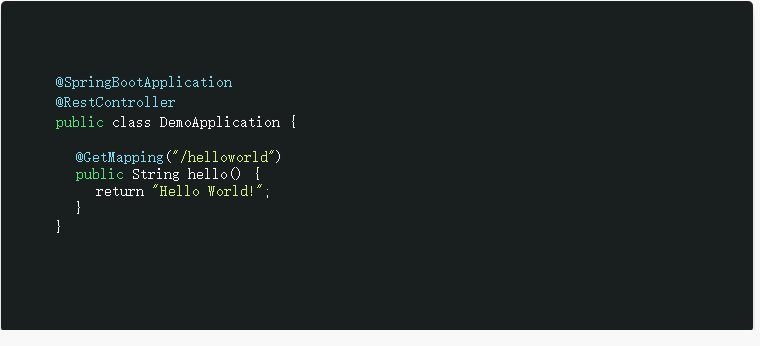
创建项目省略
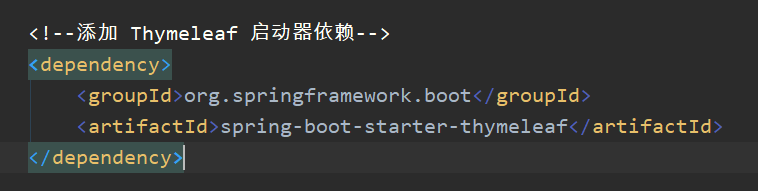
修改POM文件,添加Thymeleaf依赖

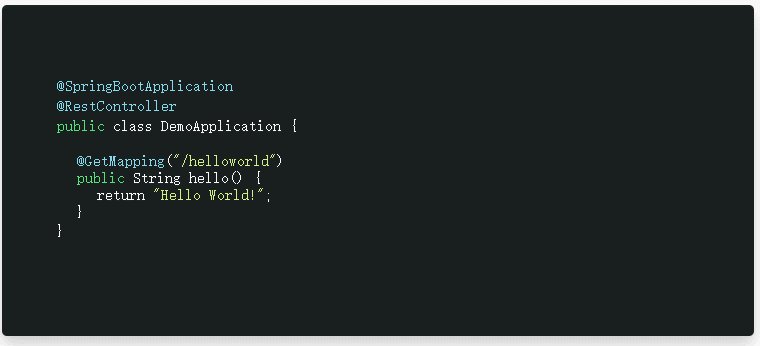
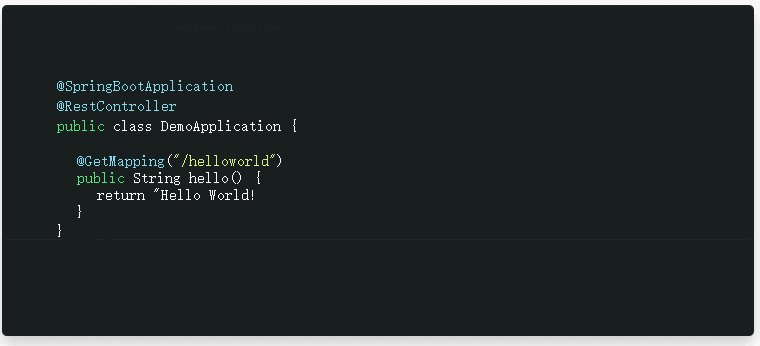
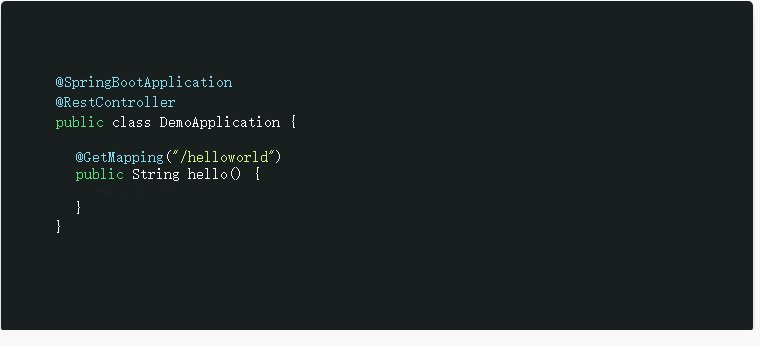
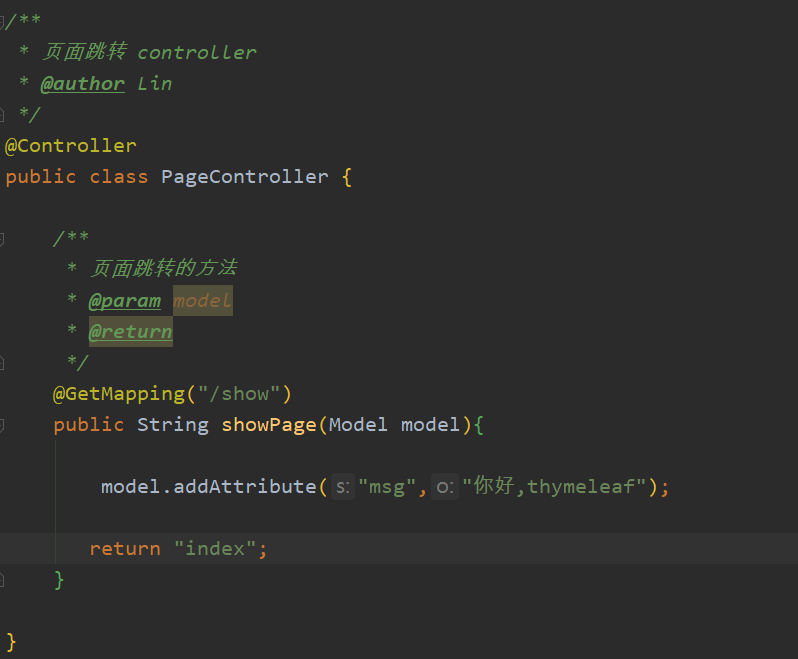
创建Controller
[templates资源文件夹的安全性很高,不允许直接访问]所以需要页面跳转进入

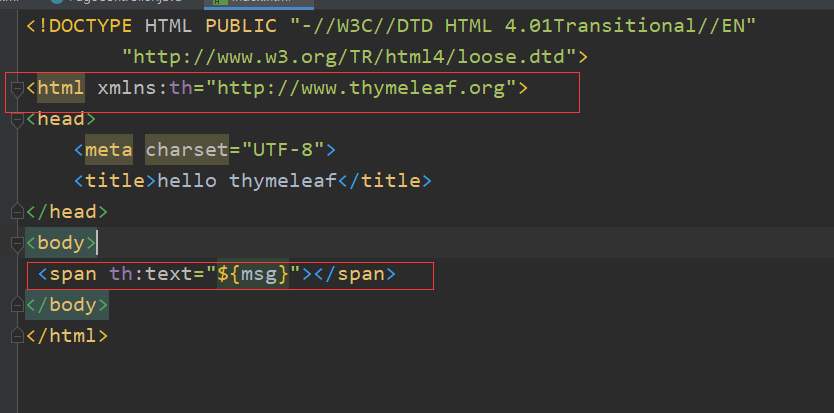
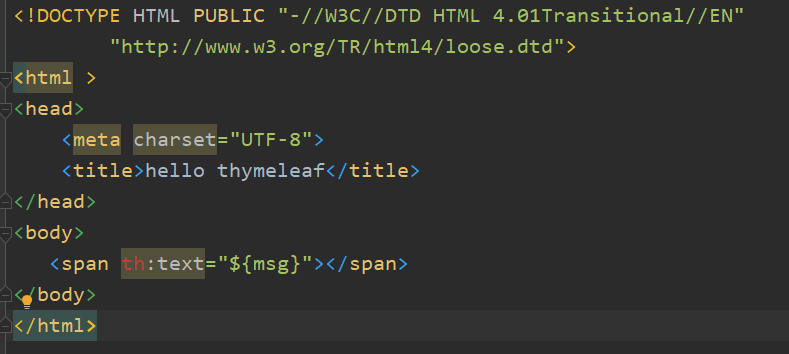
创建视图

运行结果

th 报红解决
xmlns:th="http://www.thymeleaf.org"