竟标网站源码/seo接单平台
wx:chooseImage方法用于从相册选择若干图像文件(1到n),或从相机拍摄图像,并返回被选中图像的临时路径,以便以后处理。
wx:chooseImage方法有一个Object类型的参数,该参数值的属性用于指定与图像相关的各种信息,下面是这些属性的描述。
count:Number类型,可选属性,表示最多可以选择的图片张数,默认是9。
sizeType:StringArray类型,可选属性,表示图像尺寸类型,可设置的值是original和compressed。前者表示原图,后者表示压缩图。默认二者都有,也就是允许用户选择是打开原图还是压缩图
sourceType:StringArray类型,可选属性,表示图像来源,可设置的值是album和camera,前者表示从相册选图,后者表示用相机拍摄,默认二者都有,也就是允许用户选择图像来源
success:Function类型,必须属性,成功则返回图片的本地文件路径列表 tempFilePaths
fail:Function类型,可选属性,接口调用失败的回调函数
complete:Function类型,可选属性,接口调用结束的回调函数(调用成功、失败都会执行)
下面的例子给出了一个简单的演示,该程序通过点击按钮,执行wx:chooseImage方法来选取图像,然后,将选取的图像显示在组件中。
index.wxml
选择图像index.js
var app = getApp()Page({data: {imageSrc: '' // 该变量与组件绑定 },//选择图像 onClick: function () {var that = this; wx.chooseImage({count: 1, // 最多只允许选择一个图像 sizeType: ['original', 'compressed'],sourceType: ['album', 'camera'],success: function (res) { that.setData( {imageSrc: res.tempFilePaths[0] // 显示选中的第一个图像 } )// 输出返回的路径个数console.log(res.tempFilePaths.length) } }) }})由于小程序模拟器和真机的差异,在模拟器和真机上测试wx:chooseImage方法的效果是不一样的。例如,在模拟器上,不管sourceType属性的值是什么,都只会显示一个图像选择对话框,允许从本地选取一个或若干图像文件。而在真机上进行测试,根据sourceType属性值的不同,会允许用户有不同的选择。
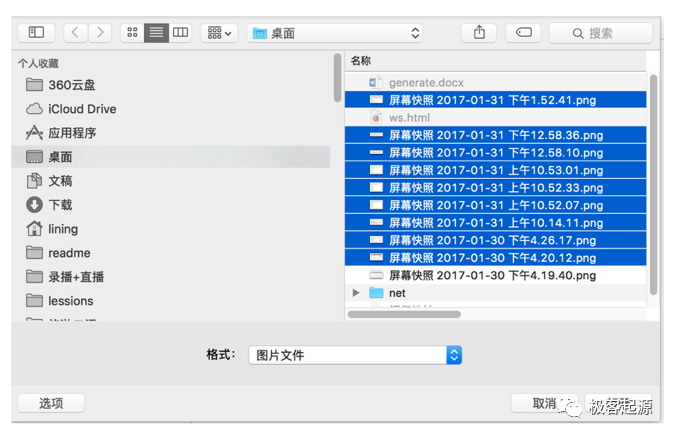
我们现在模拟器上测试,点击“选择图像”按钮,会弹出一个如图1所示的图像选择对话框(这是Mac OS X的对话框,Windows风格对话框请在Windows下测试)。不管count属性的值是多少,该对话框都允许同时选择多个图像文件。不过,wx:chooseImage方法会根据count属性的值,选择前count个图像文件。例如,count属性值为1,不管选择了多少图像文件,wx:chooseImage方法都只会选取第一个图像文件,其他的图像文件被忽略。

图1 图像选择对话框
本例中,sourceType属性的值为['album', 'camera'],也就是允许用户决定从相册选择图像,还是从相机拍摄图像。不过小程序模拟器目前不支持相机,所以在模拟器中只会显示图像选择对话框。不过在真机上就不一样了。在iPhone上测试,在屏幕的下方会出现如图2的图像源选择菜单。

图2 iPhone中图像源选择菜单
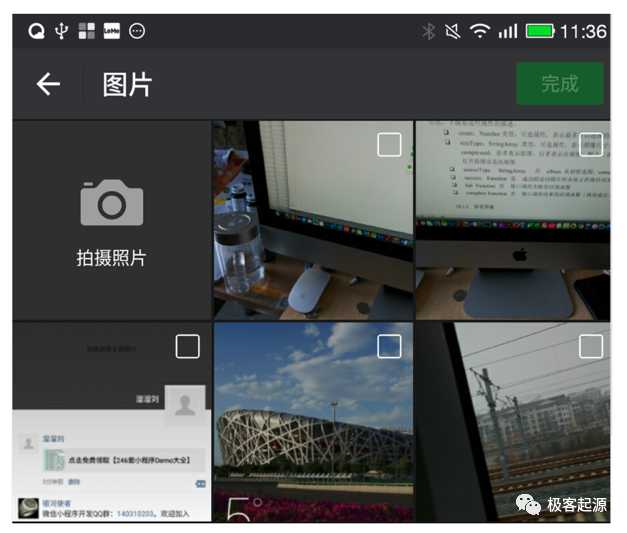
在Android手机上测试,会看到如图3所示的图像源选择窗口,第一项是“拍摄照片”,其他的是相册中的图像。

图3 Android中的图像源选择窗口
如果sizeType属性的值是['original', 'compressed'],在从相册中选择图像后,点击屏幕下方的“预览”,会允许用户选择是否从原图打开。iPhone的效果如图4所示,Android的效果如图4所示。

图4 iPhone中选择原图的窗口

图5 Android中选择原图的窗口
如果不选择原图,系统会对原图进行压缩(图像尺寸缩小处理),以减少对资源的消耗。当sizeType属性的值是['original']或['compressed']时,在“预览”窗口就不会出现“原图”的选项,直接采用压缩或原图的方式处理图像文件。
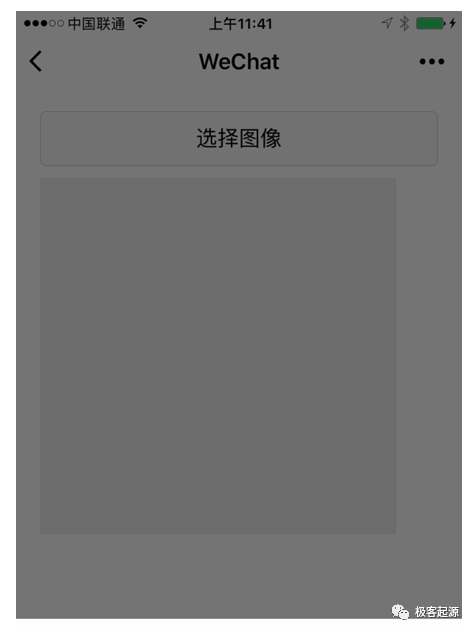
选择图像后,会在组件中显示已经选择的图像,效果如图6所示。

图6 在组件中显示图像
对本文感兴趣,可以加李宁老师微信公众号(unitymarvel):