做哪种网站能赚到钱/软文营销实施背景

实现的功能:点击查看按钮会带参数跳转到新页面,并且要在新页面回显这一些数据(用户名,登陆时间等)
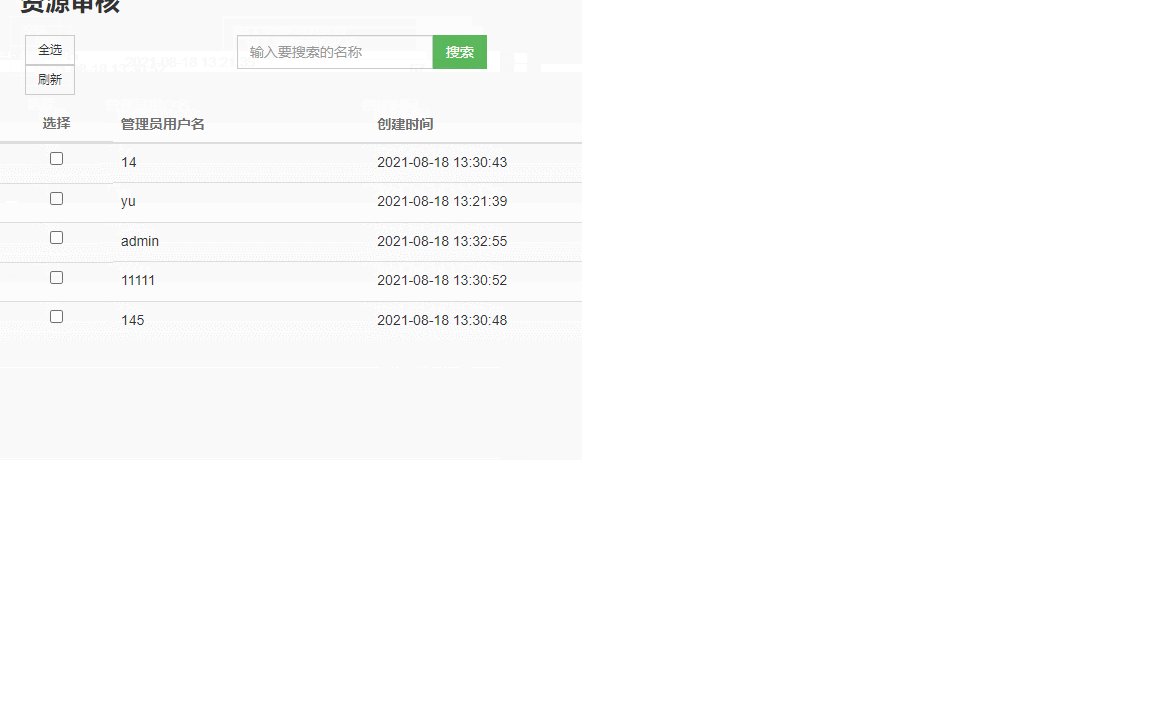
先看一下HTML的button是怎么写的

有一个方法: lookAdmin(i),那我们去js里面看一下这个方法
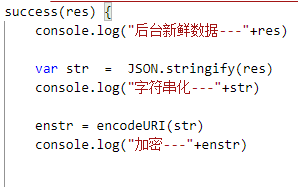
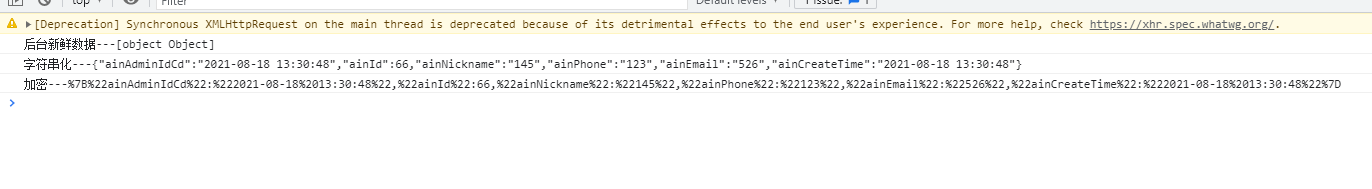
lookAdmin(i){let that = this;$.ajax({type: "get",async: true, // 同步 一定会等数据返回data: {ainNickname:this.adminMessageList[i].ainNickname, },url: "http://127.0.0.1:8088/admin/getAdminInfo",success(res) {var str = JSON.stringify(res)enstr = encodeURI(str)url = "../adminManage/adminManage.html?"turl = url+"adminInfo="+enstrwindow.open (turl)},error(res) {}})},AJAX中传给后台用户名,后台返回AdminInfo对象,将res从对象变成String类型,使用 JSON.stringify(),再进行加密操作,拼接URL带参数进行跳转
给大家仔细看一下,再JS里面如何让跳转携带参数


我们success中的RES是一个对象,但是URL携带的参数不能是对象,只能是字符串,所以我们可以将对象字符串化再加密,最后以这种方式拼接就好啦../../xx?d=1&
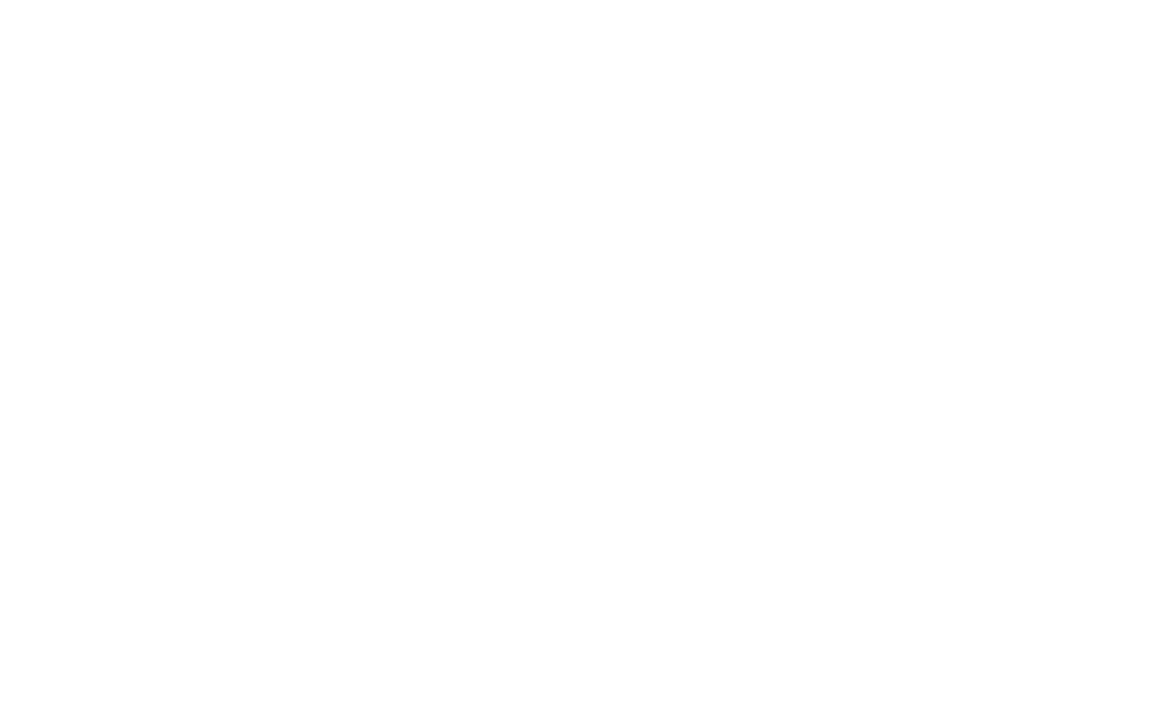
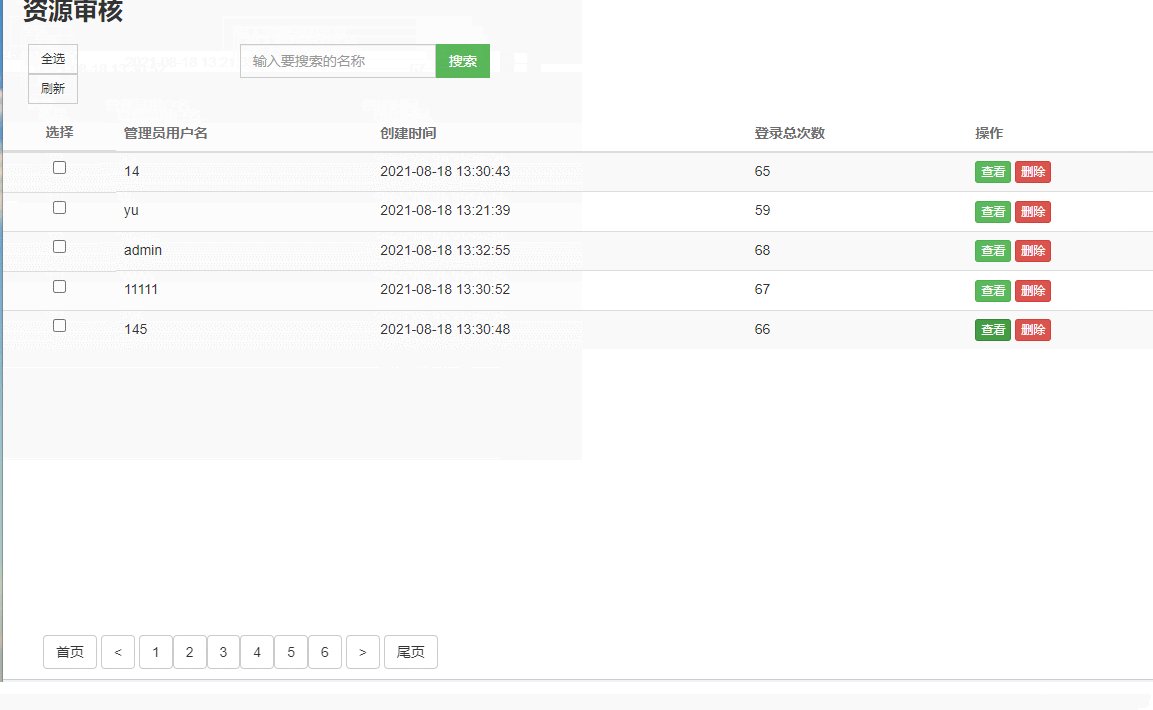
当我们点击查看时,会跳到adminManage.html页面,能够发现数据已经带过来了。并且自动解密了

接下来我们需要获取并回显数据,将下列js代码定义为外部js
//获得?后面的值
function GetRequest() {var url = location.search; //获取url中"?"符后的字串var theRequest = new Object();if (url.indexOf("?") != -1) {var str = url.substr(1);strs = str.split("&");for (var i = 0; i < strs.length; i++) {theRequest[strs[i].split("=")[0]] = unescape(strs[i].split("=")[1]);}}return theRequest;}在引入该js,调用函数,可以打印一下用户名是145


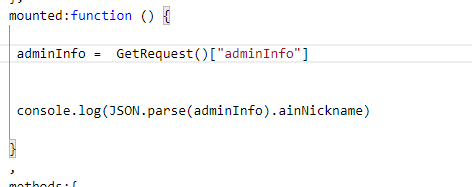
下面是跳转后页面的js
var vm =new Vue({el:'.app',data:{levelList:[{id:1,title:"1级"},{id:2,title:"2级"},{id:3,title:"3级"},{id:4,title:"4级"}],level:"",nickname:"",account:"",password:"",telephoneNumber:"",EmailNumber:"",},created:function(){},mounted:function () {adminInfo = GetRequest()["adminInfo"]this.nickname = JSON.parse(adminInfo).ainNickname;},methods:{update:function () {}}})