🌸 websocket配置 🌸
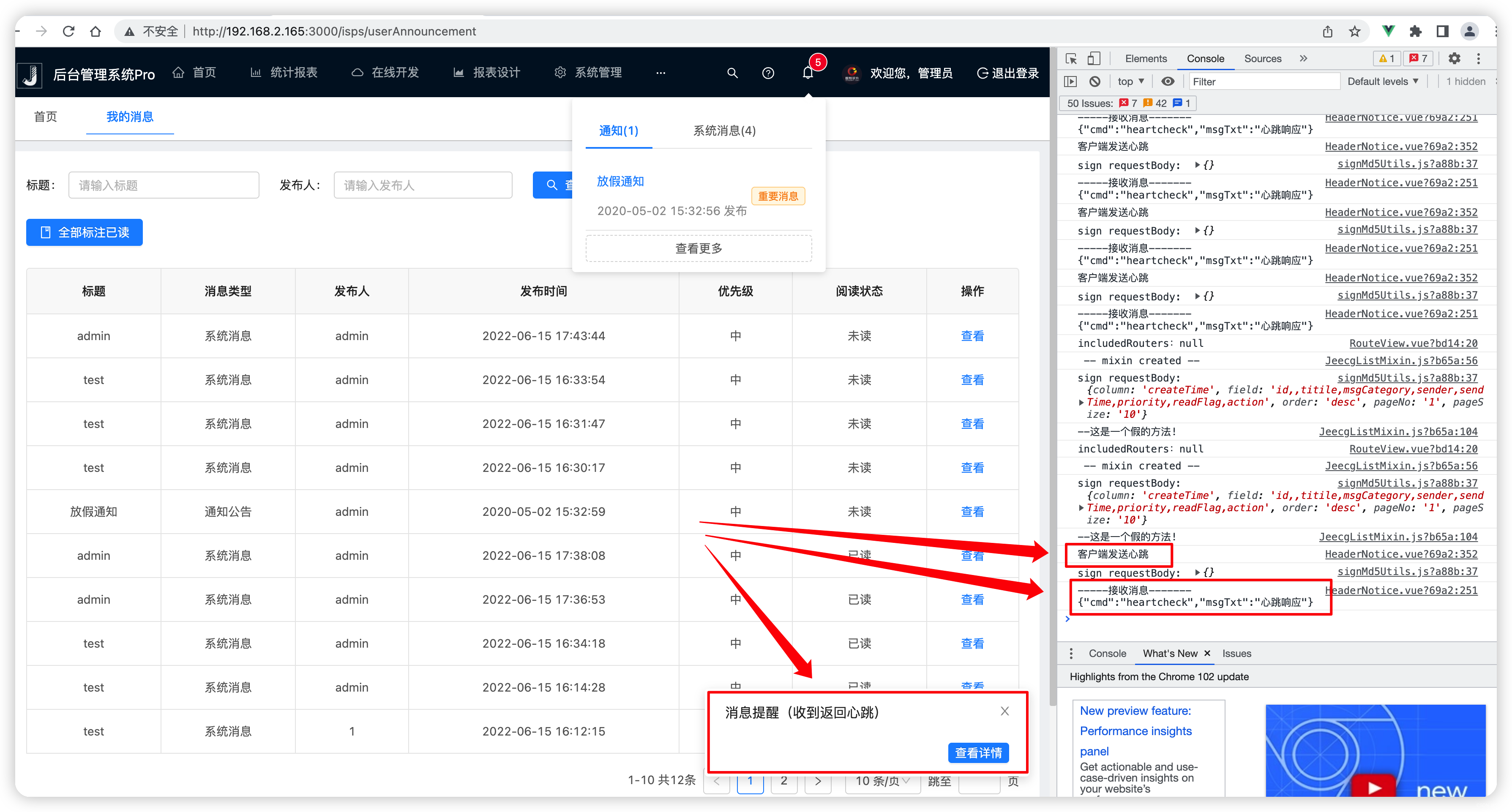
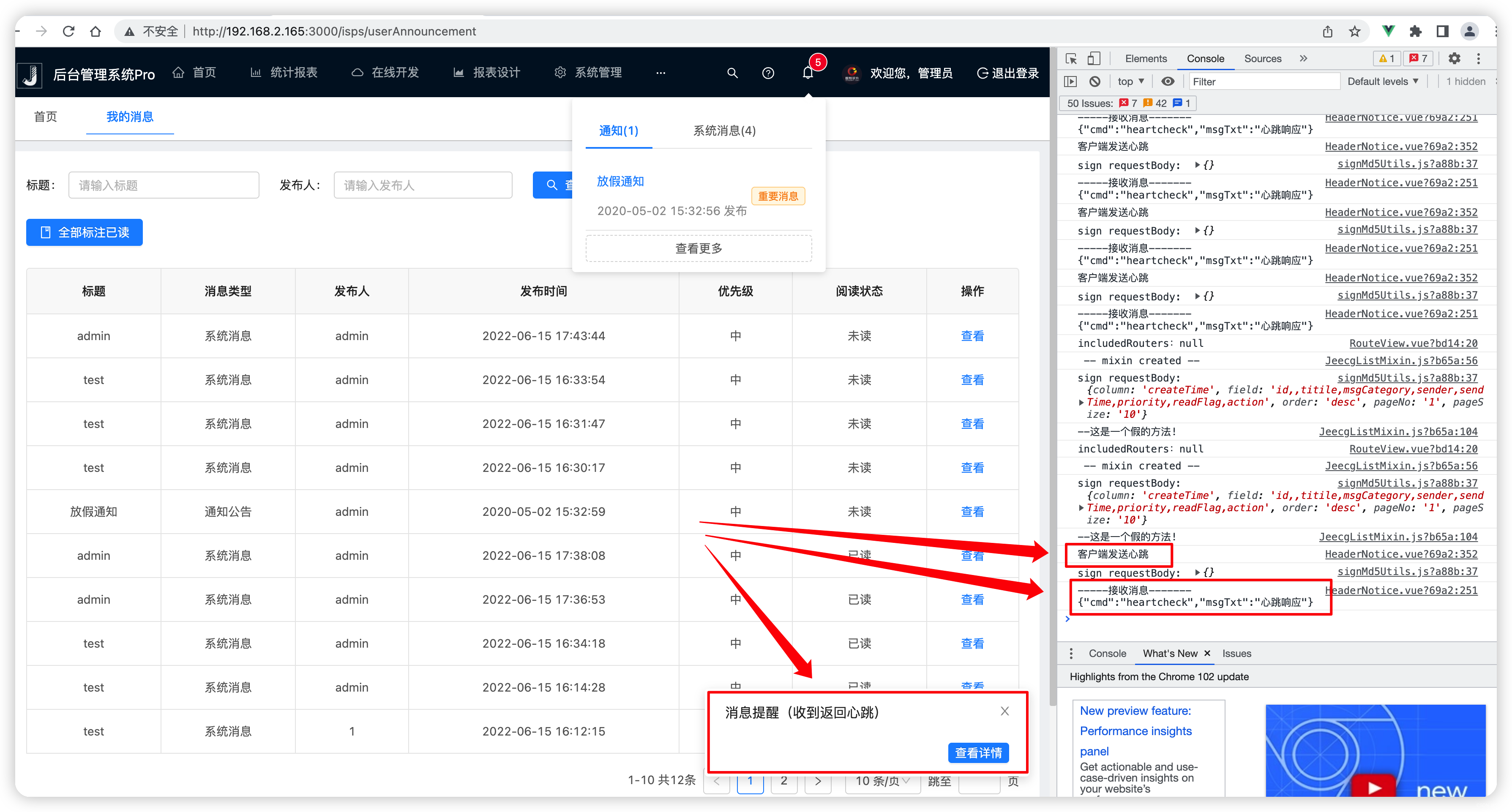
- 首先2022-06-10下载下来的源码心跳模块的日志打印都是关掉的,所以咱们看不出来心跳传送,这里记录下怎么把日志放开调试的步骤

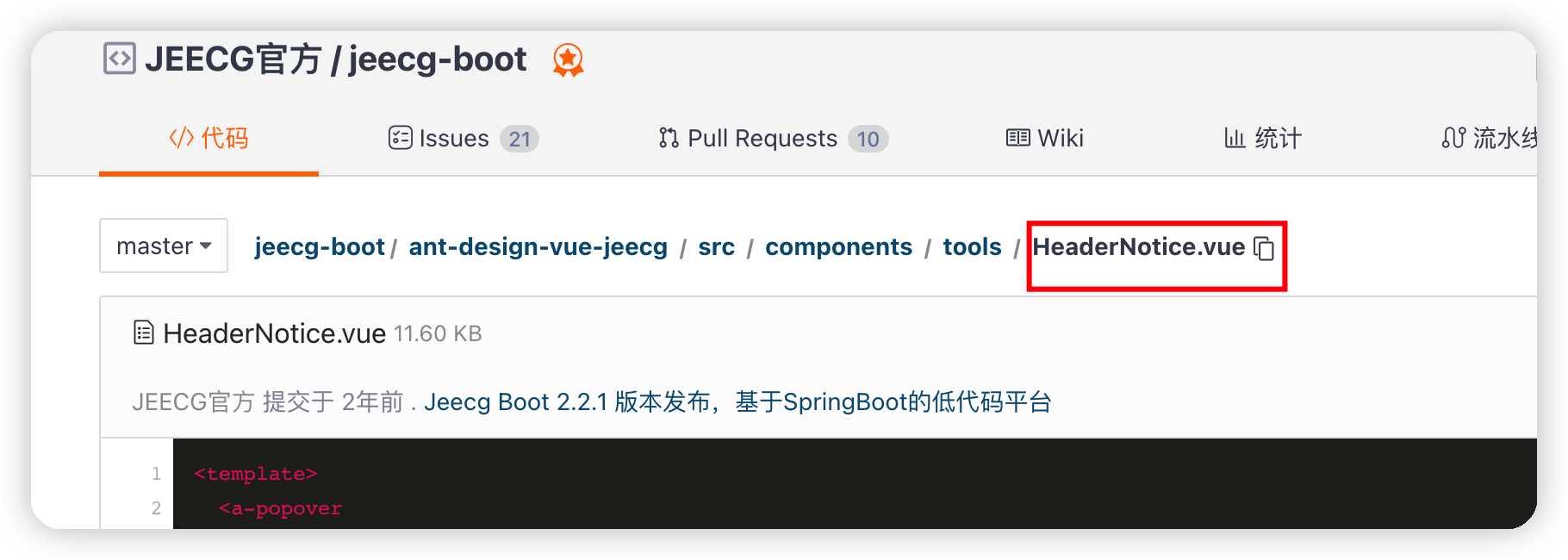
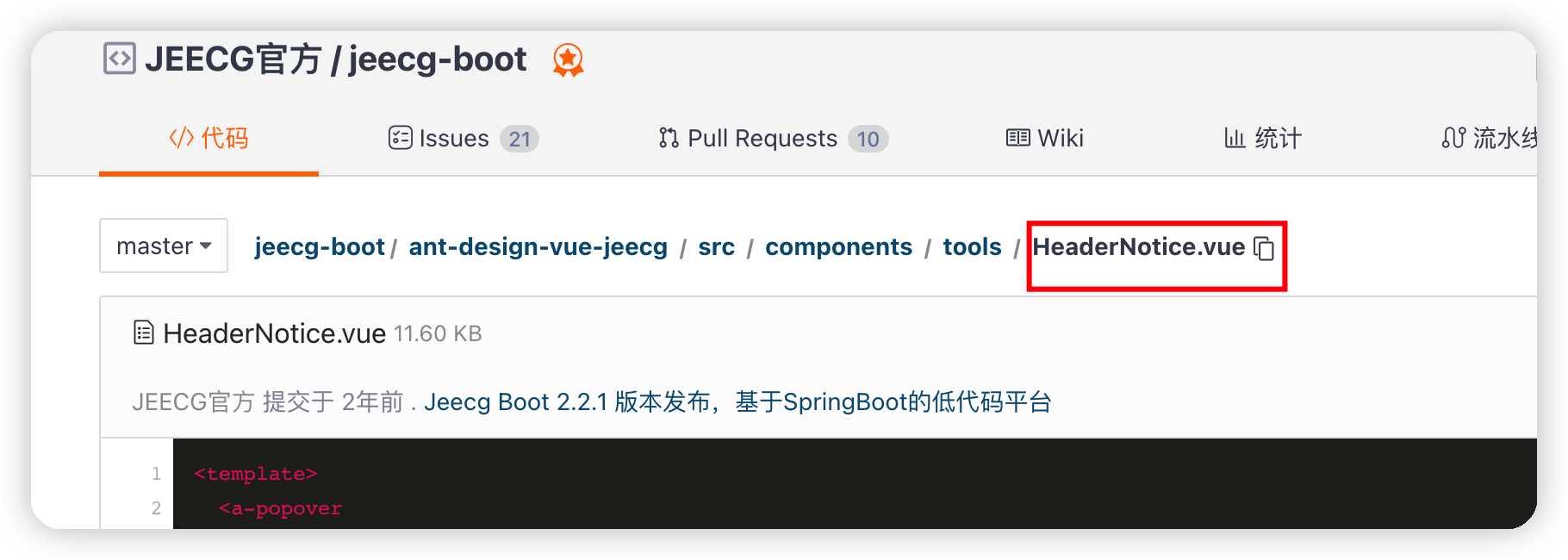
- 到官方源码看websocket配置代码,位置在这:
ant-design-vue-jeecg/src/components/tools/HeaderNotice.vue

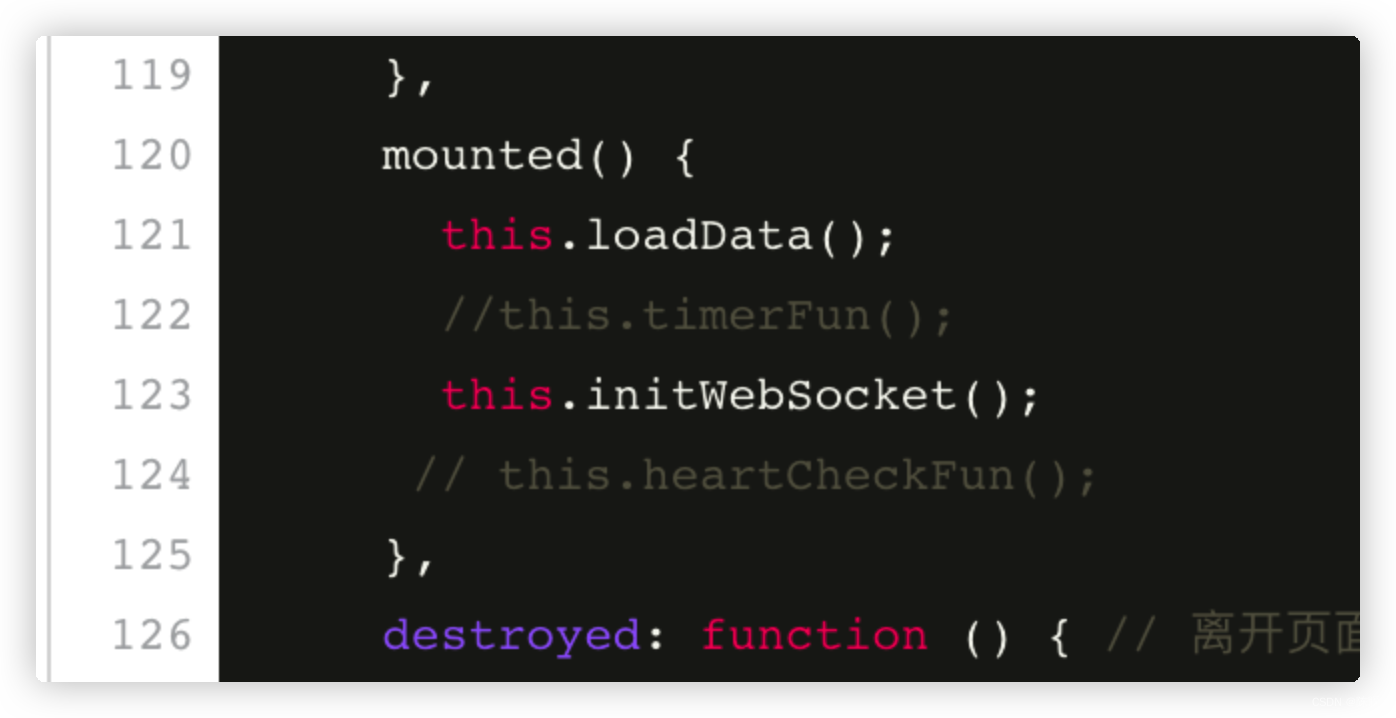
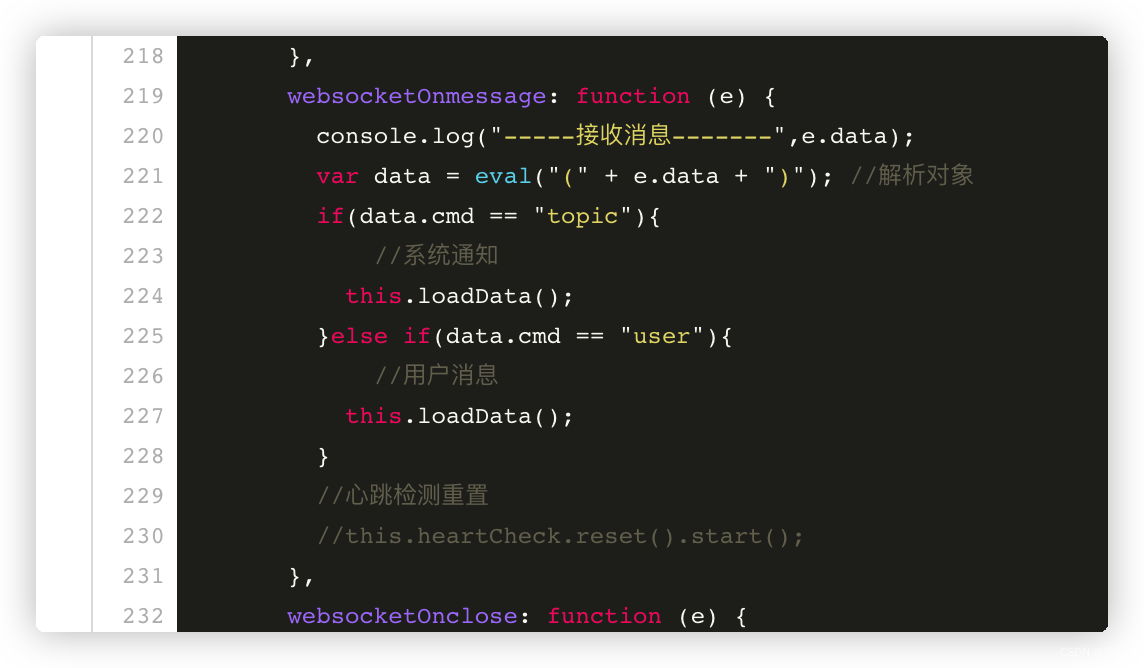
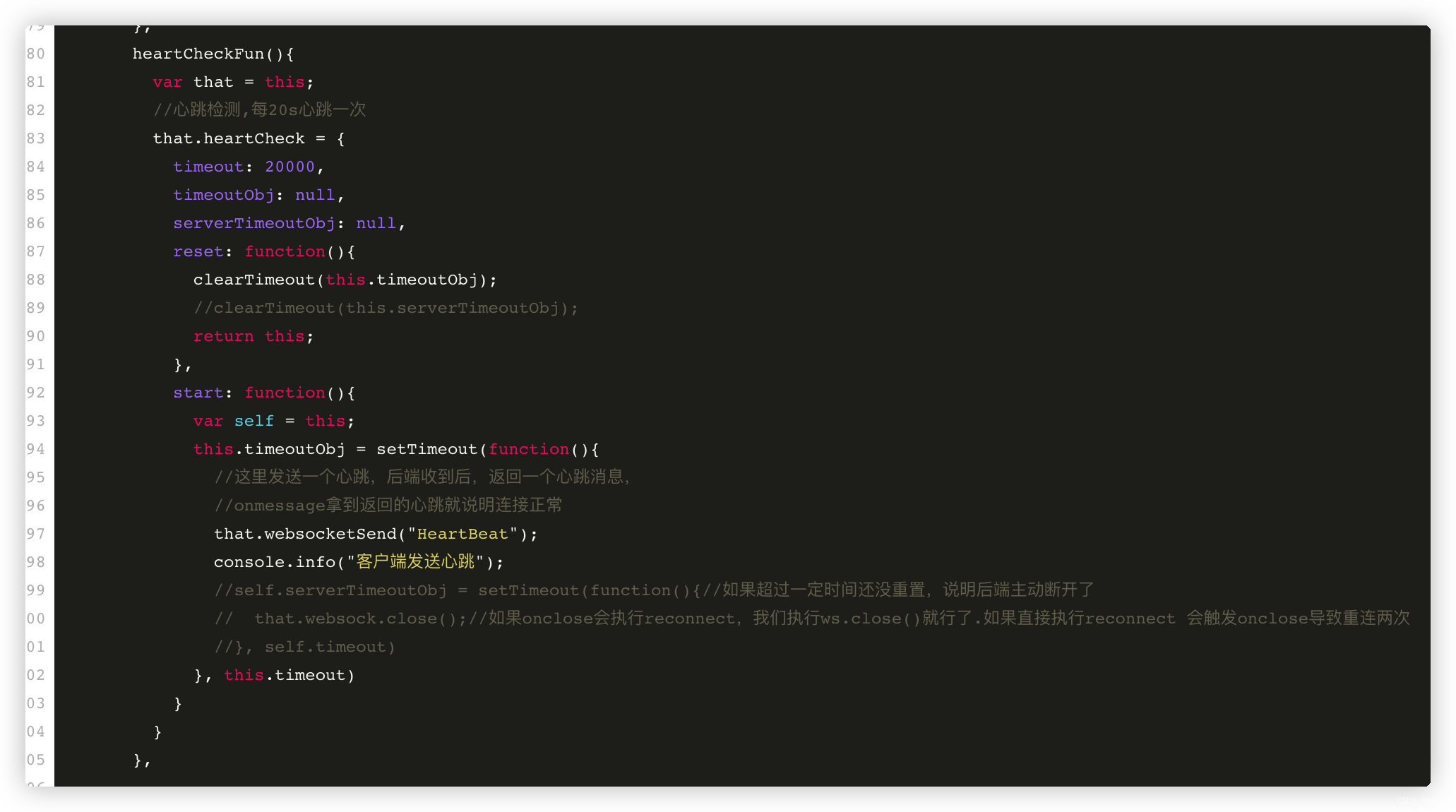
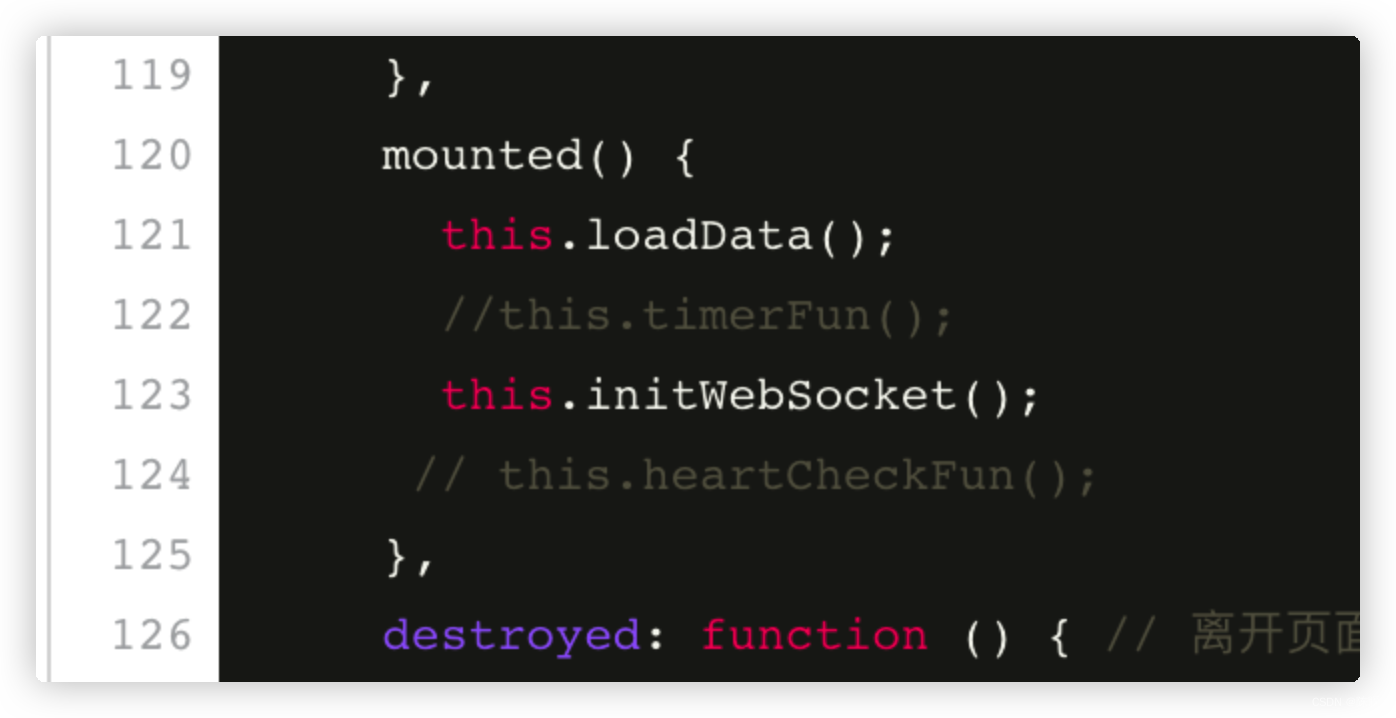
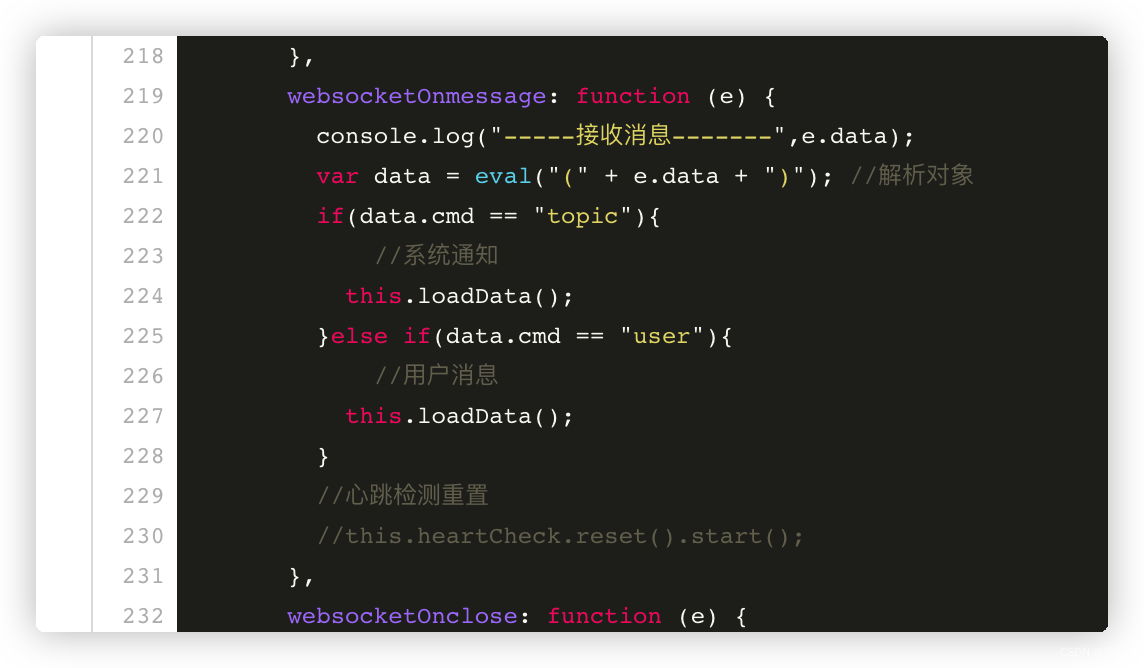
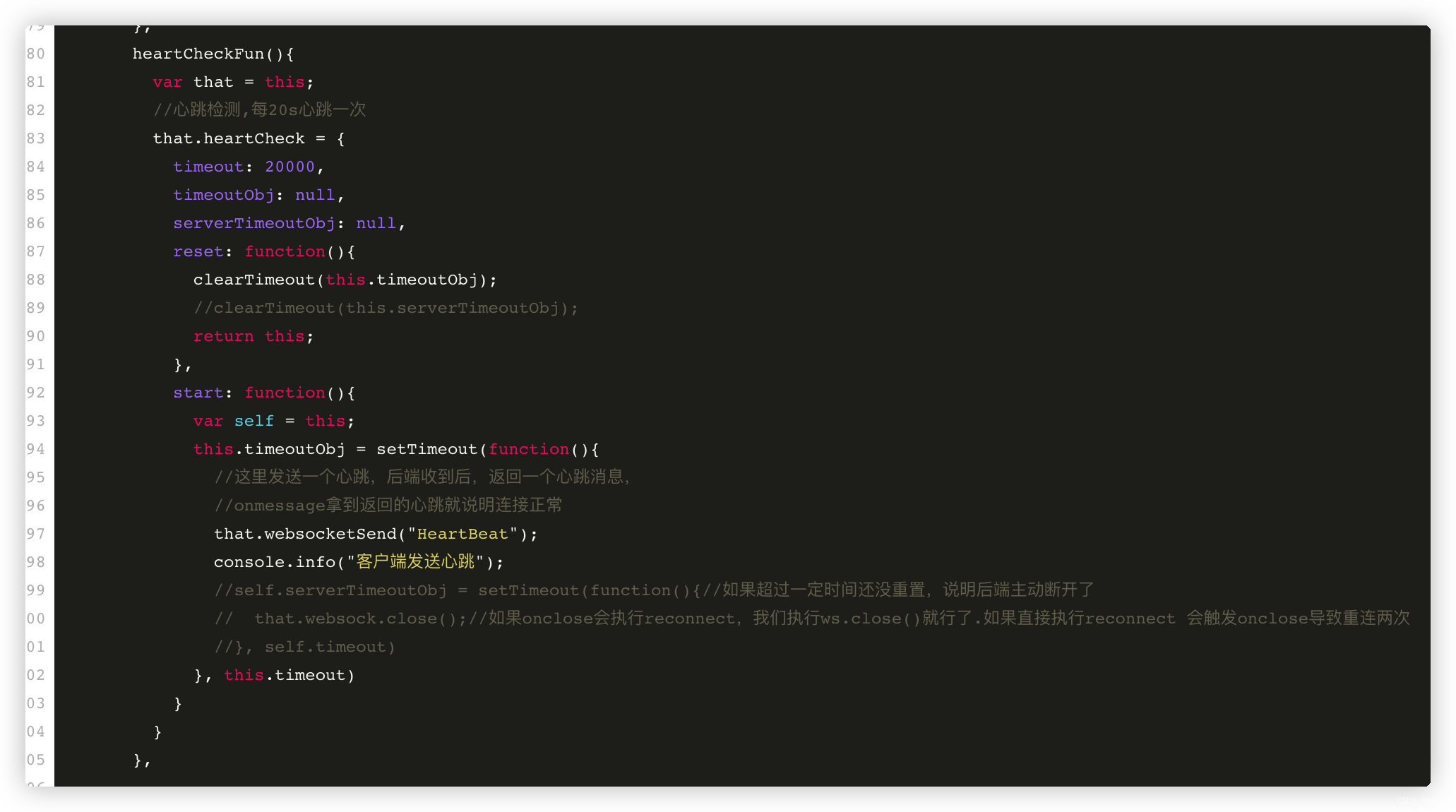
- 注意这几个被注释的地方




- 看后端websocket配置
jeecg-boot/jeecg-boot-module-system/src/main/java/org/jeecg/modules/message/websocket/WebSocket.java
- 后端无需改什么代码,可以启动调试下,多在前后端进行debugger即可,如有疑问可留言交流哈,附上前端改动及弹窗代码
<template><a-popovertrigger="click"placement="bottomRight":autoAdjustOverflow="true":arrowPointAtCenter="true"overlayClassName="header-notice-wrapper"@visibleChange="handleHoverChange":overlayStyle="{ width: '300px', top: '50px' }"><template slot="content"><a-spin :spinning="loadding"><a-tabs><a-tab-pane :tab="msg1Title" key="1"><a-list><a-list-item :key="index" v-for="(record, index) in announcement1"><div style="margin-left: 5%; width: 80%"><p><a @click="showAnnouncement(record)">{{ record.titile }}</a></p><p style="color: rgba(0, 0, 0, 0.45); margin-bottom: 0px">{{ record.createTime }} 发布</p></div><div style="text-align: right"><a-tag @click="showAnnouncement(record)" v-if="record.priority === 'L'" color="blue">一般消息</a-tag><a-tag @click="showAnnouncement(record)" v-if="record.priority === 'M'" color="orange">重要消息</a-tag><a-tag @click="showAnnouncement(record)" v-if="record.priority === 'H'" color="red">紧急消息</a-tag></div></a-list-item><div style="margin-top: 5px; text-align: center"><a-button @click="toMyAnnouncement()" type="dashed" block>查看更多</a-button></div></a-list></a-tab-pane><a-tab-pane :tab="msg2Title" key="2"><a-list><a-list-item :key="index" v-for="(record, index) in announcement2"><div style="margin-left: 5%; width: 80%"><p><a @click="showAnnouncement(record)">{{ record.titile }}</a></p><p style="color: rgba(0, 0, 0, 0.45); margin-bottom: 0px">{{ record.createTime }} 发布</p></div><div style="text-align: right"><a-tag @click="showAnnouncement(record)" v-if="record.priority === 'L'" color="blue">一般消息</a-tag><a-tag @click="showAnnouncement(record)" v-if="record.priority === 'M'" color="orange">重要消息</a-tag><a-tag @click="showAnnouncement(record)" v-if="record.priority === 'H'" color="red">紧急消息</a-tag></div></a-list-item><div style="margin-top: 5px; text-align: center"><a-button @click="toMyAnnouncement()" type="dashed" block>查看更多</a-button></div></a-list></a-tab-pane></a-tabs></a-spin></template><span @click="fetchNotice" class="header-notice"><a-badge :count="msgTotal"><a-icon style="font-size: 16px; padding: 4px" type="bell" /></a-badge></span><show-announcement ref="ShowAnnouncement" @ok="modalFormOk"></show-announcement><dynamic-notice ref="showDynamNotice" :path="openPath" :formData="formData" /></a-popover>
</template><script>
import { getAction, putAction } from '@/api/manage'
import ShowAnnouncement from './ShowAnnouncement'
import store from '@/store/'
import DynamicNotice from './DynamicNotice'export default {name: 'HeaderNotice',components: {DynamicNotice,ShowAnnouncement,},data() {return {loadding: false,url: {listCementByUser: '/sys/annountCement/listByUser',editCementSend: '/sys/sysAnnouncementSend/editByAnntIdAndUserId',queryById: '/sys/annountCement/queryById',},hovered: false,announcement1: [],announcement2: [],msg1Count: '0',msg2Count: '0',msg1Title: '通知(0)',msg2Title: '',stopTimer: false,websock: null,lockReconnect: false, heartCheck: null,formData: {},openPath: '',}},computed: {msgTotal() {return parseInt(this.msg1Count) + parseInt(this.msg2Count)},},mounted() {this.loadData()this.timerFun()this.initWebSocket()this.heartCheckFun()},destroyed: function () {this.websocketOnclose()},methods: {timerFun() {this.stopTimer = falselet myTimer = setInterval(() => {if (this.stopTimer == true) {clearInterval(myTimer)return}}, 10000)},loadData() {try {getAction(this.url.listCementByUser).then((res) => {if (res.success) {this.announcement1 = res.result.anntMsgListthis.msg1Count = res.result.anntMsgTotalthis.msg1Title = '通知(' + res.result.anntMsgTotal + ')'this.announcement2 = res.result.sysMsgListthis.msg2Count = res.result.sysMsgTotalthis.msg2Title = '系统消息(' + res.result.sysMsgTotal + ')'}}).catch((error) => {console.log('系统消息通知异常', error) this.stopTimer = trueconsole.log('清理timer')})} catch (err) {this.stopTimer = trueconsole.log('通知异常', err)}},fetchNotice() {if (this.loadding) {this.loadding = falsereturn}this.loadding = truesetTimeout(() => {this.loadding = false}, 2000)},showAnnouncement(record) {putAction(this.url.editCementSend, { anntId: record.id }).then((res) => {if (res.success) {this.loadData()}})this.hovered = falseif (record.openType === 'component') {this.openPath = record.openPagethis.formData = { id: record.busId }this.$refs.showDynamNotice.detail(record.openPage)} else {this.$refs.ShowAnnouncement.detail(record)}},toMyAnnouncement() {this.$router.push({path: '/isps/userAnnouncement',})},modalFormOk() {},handleHoverChange(visible) {this.hovered = visible},initWebSocket: function () {var userId = store.getters.userInfo.idvar url =window._CONFIG['domianURL'].replace('https://', 'wss://').replace('http://', 'ws://') + '/websocket/' + userIdconsole.log(url);this.websock = new WebSocket(url)this.websock.onopen = this.websocketOnopenthis.websock.onerror = this.websocketOnerrorthis.websock.onmessage = this.websocketOnmessagethis.websock.onclose = this.websocketOnclose},websocketOnopen: function () {console.log('WebSocket连接成功')this.heartCheck.reset().start()},websocketOnerror: function (e) {console.log('WebSocket连接发生错误')this.reconnect()},websocketOnmessage: function (e) {this.loadData()console.log('-----接收消息-------', e.data)this.openNotification(e.data)var data = eval('(' + e.data + ')') if (data.cmd == 'topic') {this.loadData()} else if (data.cmd == 'user') {this.loadData()}this.heartCheck.reset().start()},websocketOnclose: function (e) {console.log('connection closed (' + e + ')')if (e) {console.log('connection closed (' + e.code + ')')}this.reconnect()},websocketSend(text) {try {this.websock.send(text)} catch (err) {console.log('send failed (' + err.code + ')')}},openNotification(data) {var text = data.msgTxtconst key = `open${Date.now()}`this.$notification.open({message: '消息提醒(收到返回心跳)',placement: 'bottomRight',description: text,key,btn: (h) => {return h('a-button',{props: {type: 'primary',size: 'small',},on: {click: () => this.showDetail(key, data),},},'查看详情')},})},reconnect() {var that = thisif (that.lockReconnect) returnthat.lockReconnect = truesetTimeout(function () {console.info('尝试重连...')that.initWebSocket()that.lockReconnect = false}, 5000)},heartCheckFun() {var that = thisthat.heartCheck = {timeout: 20000,timeoutObj: null,serverTimeoutObj: null,reset: function () {clearTimeout(this.timeoutObj)clearTimeout(this.serverTimeoutObj)return this},start: function () {var self = thisthis.timeoutObj = setTimeout(function () {that.websocketSend('HeartBeat')console.info('客户端发送心跳')self.serverTimeoutObj = setTimeout(function () {that.websock.close() }, self.timeout)}, this.timeout)},}},showDetail(key, data) {this.$notification.close(key)var id = data.msgIdgetAction(this.url.queryById, { id: id }).then((res) => {if (res.success) {var record = res.resultthis.showAnnouncement(record)}})},},
}
</script><style lang="css">
.header-notice-wrapper {top: 50px !important;
}
</style>
<style lang="less" scoped>
.header-notice {display: inline-block;transition: all 0.3s;span {vertical-align: initial;}
}
</style>