怎么直接做免费网站/企业营销策划包括哪些内容
并行处理
了解线程和进程之前先认识下并行处理会更好的理解线程和进程
var sq = Math.sqrt(9)
var rand = Math.random(10)
var round = Math.round(4.6)
console.log(sq,rand,round)计算机执行上面的任务。如果是单线程需要四步前三步都是计算最后一步显示结果,如果是多线程则需两步即可,第一步分出三个线程去并行处理计算任务,第二步直接显示结果。
但是线程并不能单独存在,它是由进程来启动和管理的
线程vs进程
一个进程就是一个程序的运行实例,启动一个程序时操作系统会为该程序创建一块内存空间,用来存放代码、运行中的数据、一个执行任务主线程,这样一个运行环境叫做进程。
线程依附于进程,使用多线程并行处理任务可以提升运算效率。

进程和线程之间的关系有以下4个特点
1. 进程中的任意一线程执行出错,都会导致整个进程的崩溃。
A = 1+2
B = 20/0
C = 7*8当线程执行到B = 20/0时,由于分母为0,线程会执行出错,这样就会导致整个进程的崩溃,当然另外两个线程执行的结果也没有了
2. 线程之间共享进程中的数据。
如下图所示,线程之间可以对进程的公共数据进行读写操作。

3. 当一个进程关闭之后,操作系统会回收进程所占用的内存。
当一个进程退出时,操作系统会回收该进程所申请的所有资源;即使其中任意线程因为操作不当导致内存泄漏,当进程退出时,这些内存也会被正确回收。
4. 进程之间的内容相互隔离。
进程隔离是为保护操作系统中进程互不干扰的技术,每一个进程只能访问自己占有的数据,也就避免出现进程A写入数据到进程B的情况。
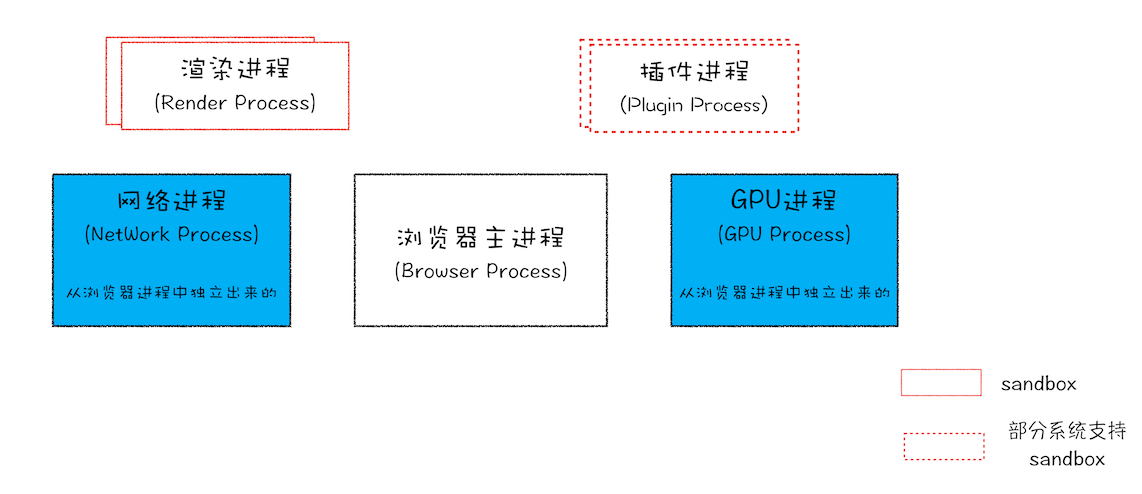
多进程架构

从图中可以看出,最新的Chrome浏览器包括:1个浏览器(Browser)主进程、1个 GPU 进程、1个网络(NetWork)进程、多个渲染进程和多个插件进程
下面我们来逐个分析下这几个进程的功能。
- 浏览器进程。主要负责界面显示、用户交互、子进程管理,同时提供存储等功能。
- 渲染进程。核心任务是将 HTML、CSS 和 JavaScript 转换为用户可以与之交互的网页,排版引擎Blink和JavaScript引擎V8都是运行在该进程中,默认情况下,Chrome会为每个Tab标签创建一个渲染进程。出于安全考虑,渲染进程都是运行在沙箱模式下。
- GPU进程。其实,Chrome刚开始发布的时候是没有GPU进程的。而GPU的使用初衷是为了实现3D CSS的效果,只是随后网页、Chrome的UI界面都选择采用GPU来绘制,这使得GPU成为浏览器普遍的需求。最后,Chrome在其多进程架构上也引入了GPU进程。
- 网络进程。主要负责页面的网络资源加载,之前是作为一个模块运行在浏览器进程里面的,直至最近才独立出来,成为一个单独的进程。
- 插件进程。主要是负责插件的运行,因插件易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响
不过凡事都有两面性,虽然多进程模型提升了浏览器的稳定性、流畅性和安全性,但同样不可避免地带来了一些问题
- 更高的资源占用。因为每个进程都会包含公共基础结构的副本(如JavaScript运行环境),这就意味着浏览器会消耗更多的内存资源。
- 更复杂的体系架构。浏览器各模块之间耦合性高、扩展性差等问题,会导致现在的架构已经很难适应新的需求了
