镇江网站建设哪家好/智能网站推广优化
小程序开发框架
- 7.1 小程序模块化开发
- 7.1.1 模块
- 7.1.2 模板
- 7.1.3 自定义组件
- 7.1.4插件
- 7.2 小程序基础样式库—WeUI
- 7.2.1 初识WeUI
- 7.2.2【案例】电影信息展示
- 7.3 使用vue.js开发小程序
- 7.3.1 初识mpvue
- 7.3.2 开发工具
- 7.3.3 项目结构
- 7.3.4【案例】计数器
- 7.4 小程序组件化开发框架
- 7.4.1初识WePY
- 7.4.2 开发工具
- 7.4.3 项目结构
- 7.4.4【案例】商品展示
- 总结
7.1 小程序模块化开发
7.1.1 模块
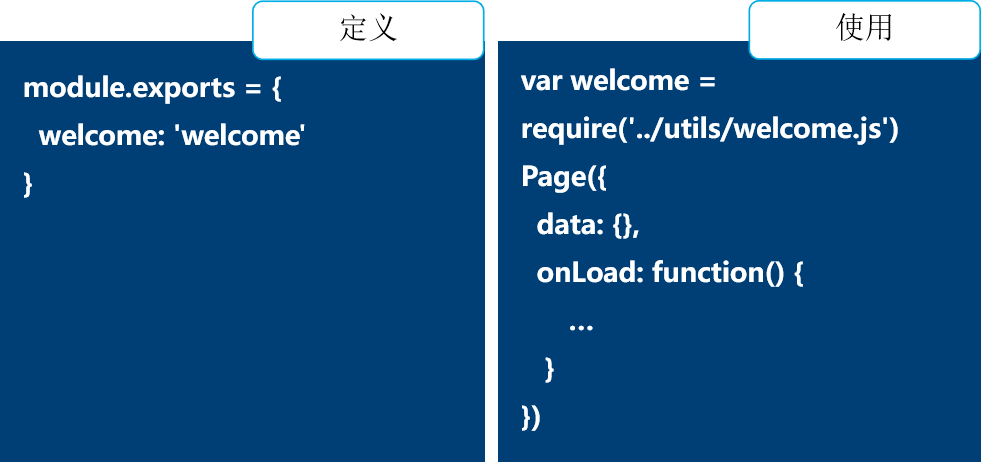
模块的定义和使用:

注意:
path路径不可以使用绝对路径,否则会报错,应该使用相对路径。
7.1.2 模板
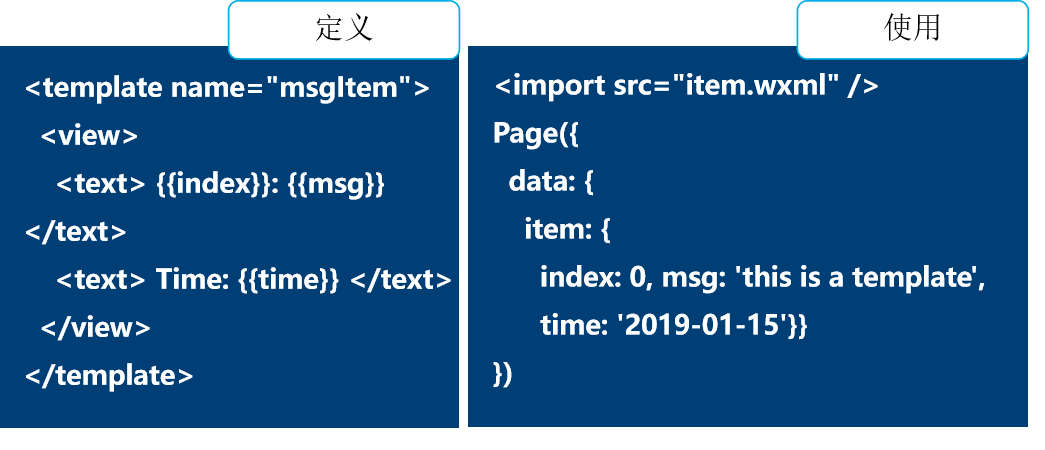
模板的定义和使用:

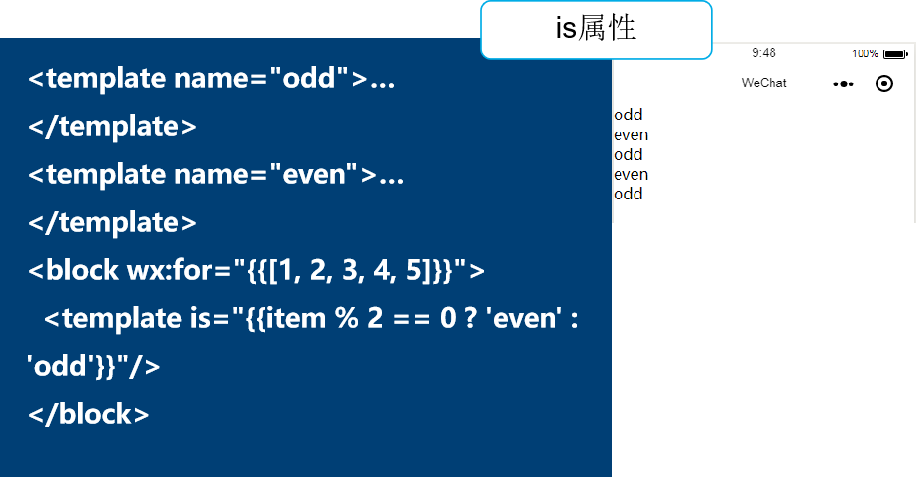
template组件is属性:

注意:
模板拥有自己的作用域,只能使用data传入的数据以及模版定义文件中定义的 < wxs /> 模块。
7.1.3 自定义组件
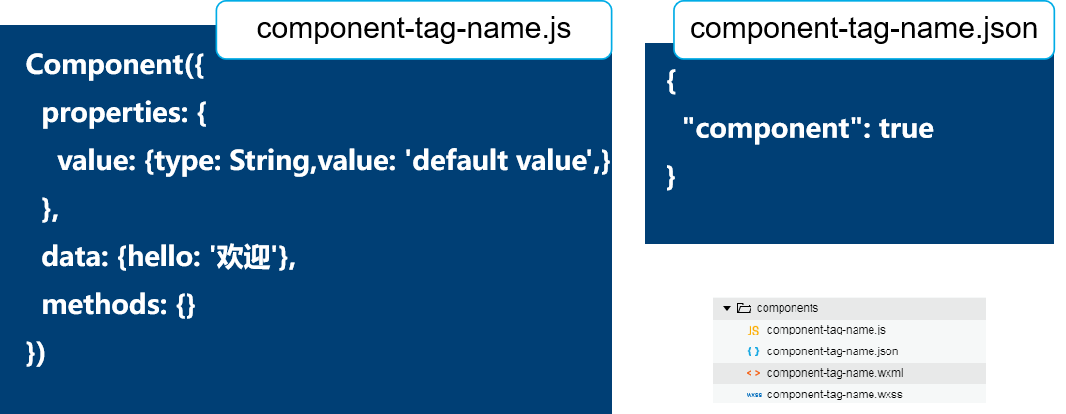
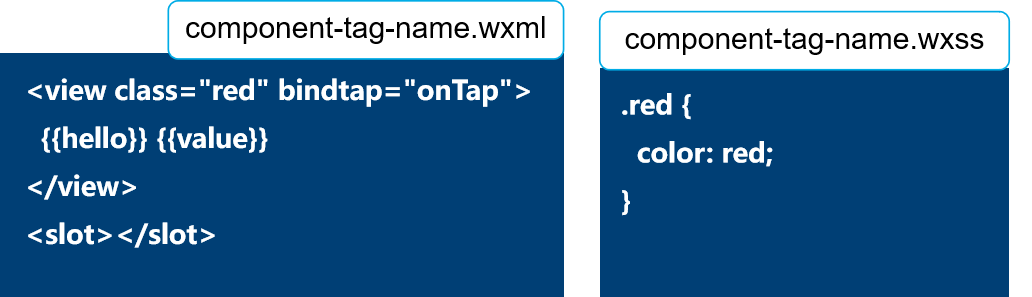
自定义组件创建:

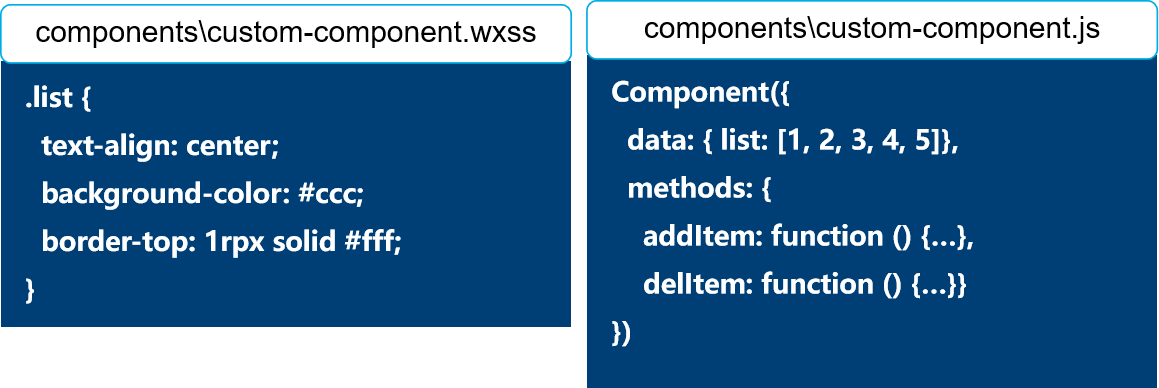
自定义组件结构和样式:

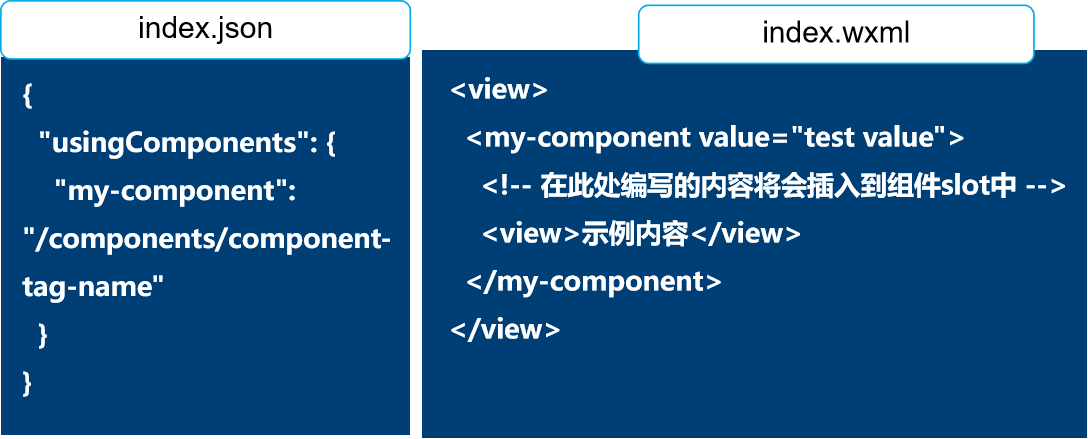
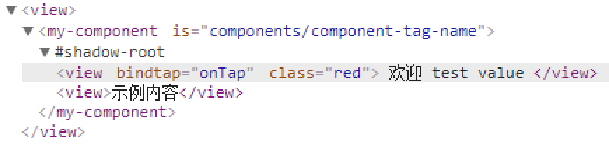
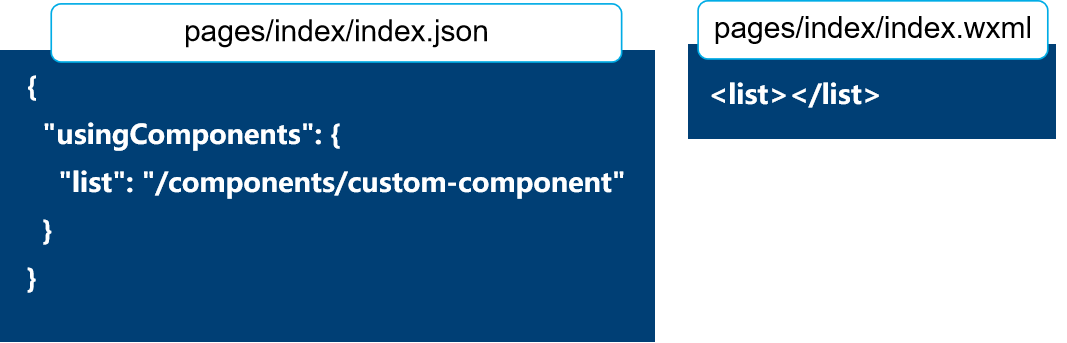
自定义组件使用:


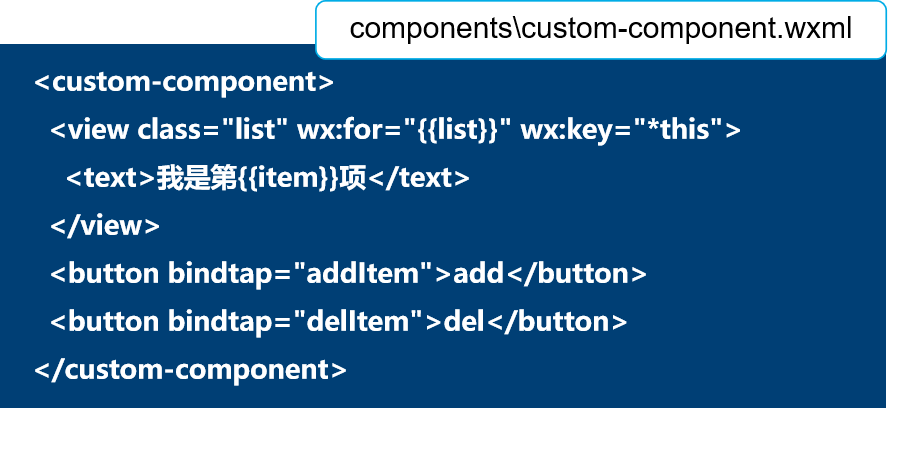
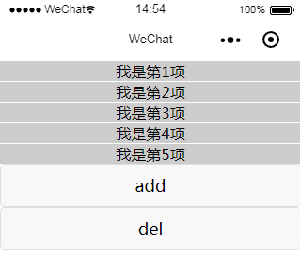
自定义组件案例:



效果:

7.1.4插件
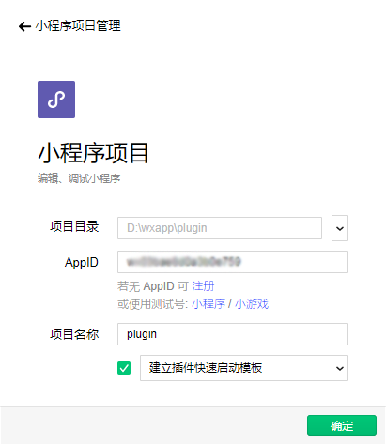
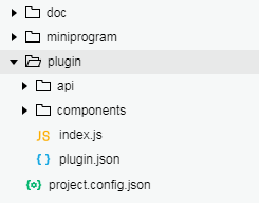
打开微信开发者工具,创建一个插件项目:


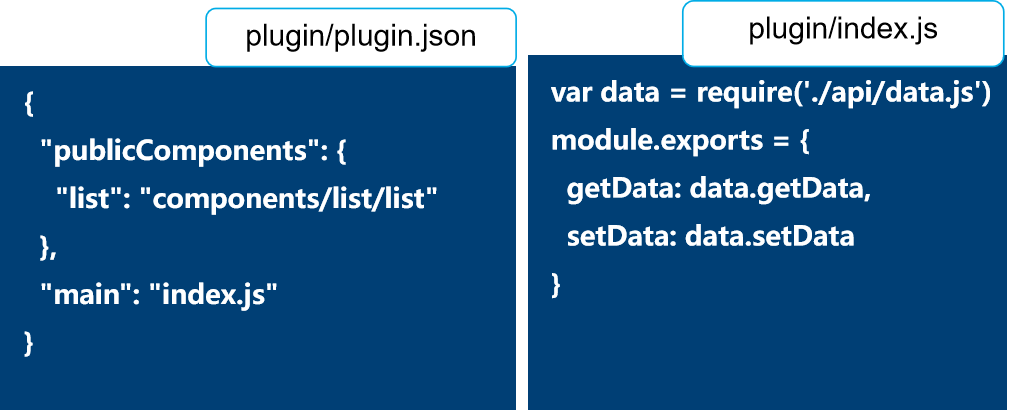
插件配置文件:

插件使用配置过程:

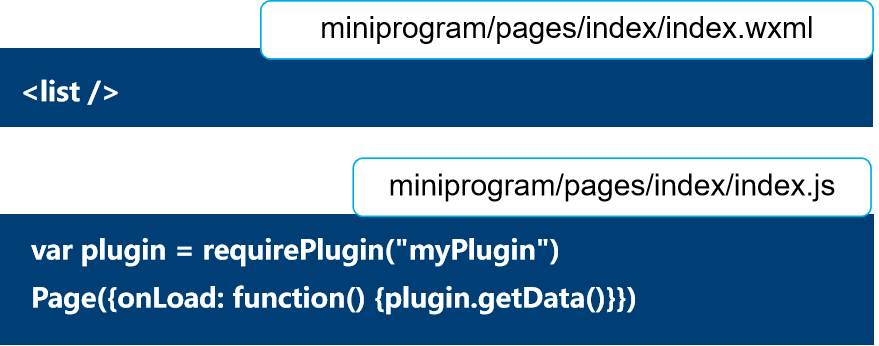
在页面中使用插件:

7.2 小程序基础样式库—WeUI
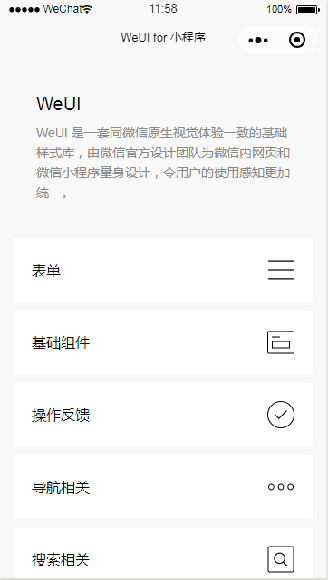
7.2.1 初识WeUI
WeUI使用流程:
- 下载WeUI
- 查看样式效果
- 引入样式文件

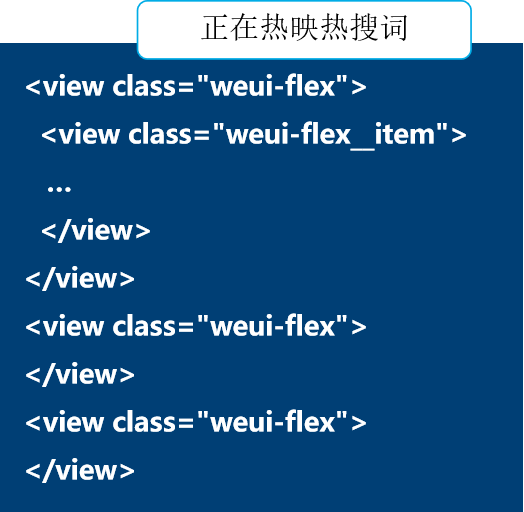
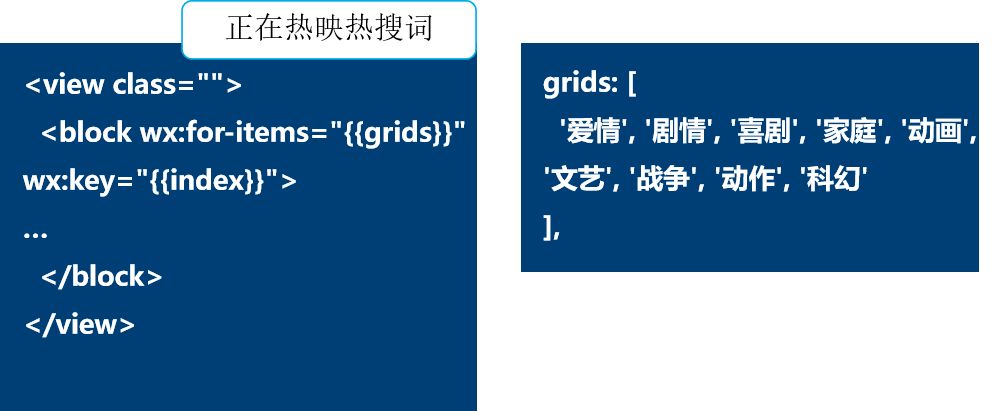
7.2.2【案例】电影信息展示
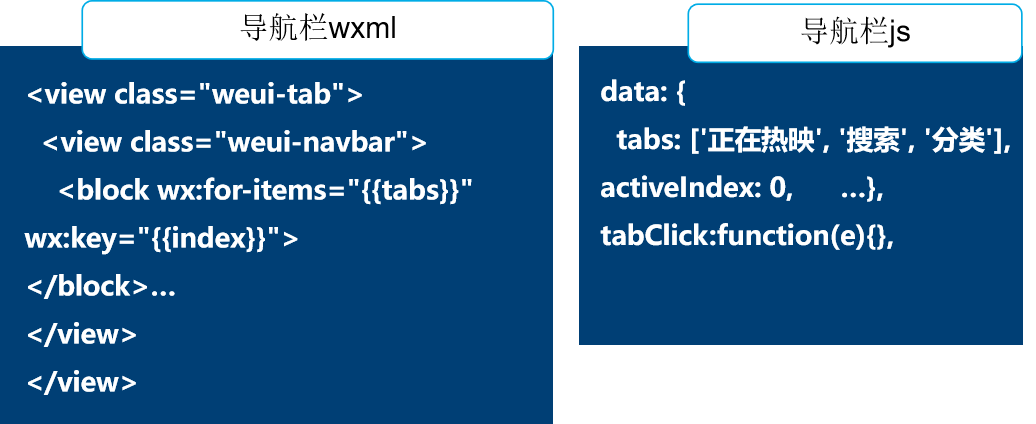
WeUI中navbar实现导航栏效果:

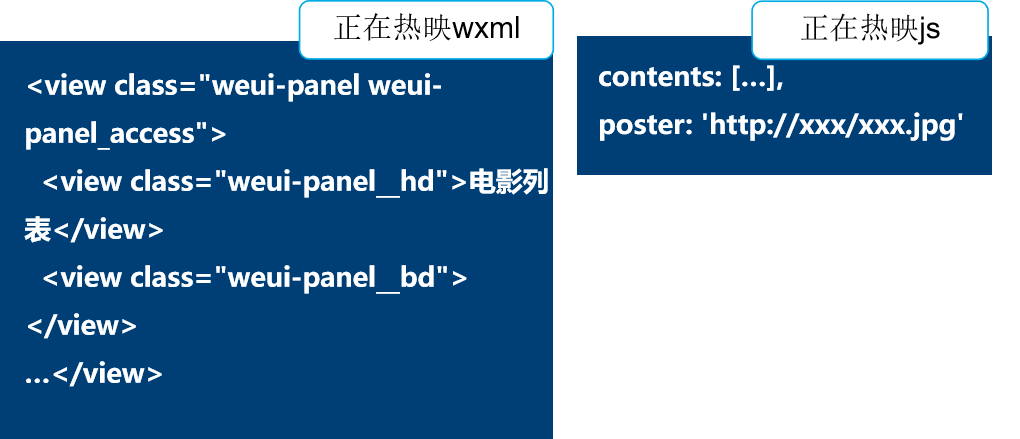
正在热映页面效果图展示:


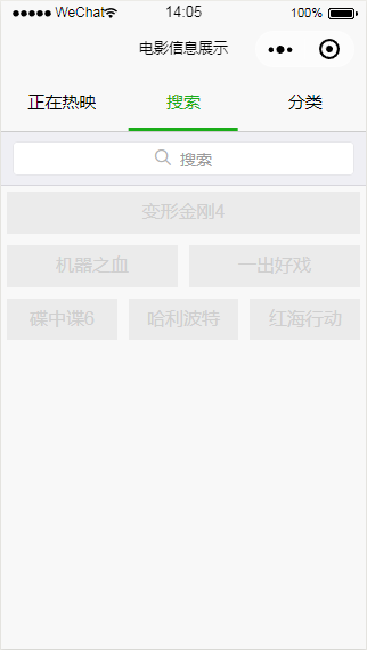
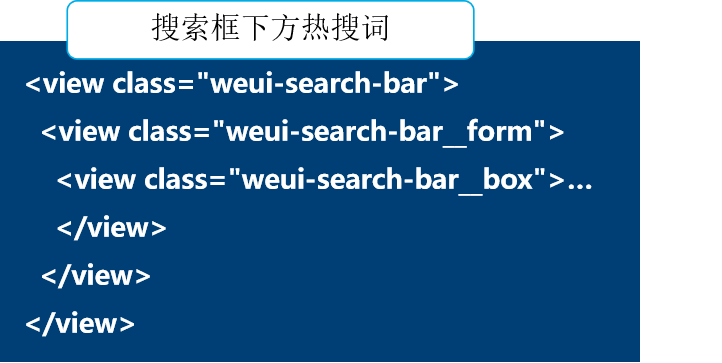
搜索页面效果展示:

搜索页面效果展示:

搜索页面效果展示:

分类页面效果展示:


7.3 使用vue.js开发小程序
7.3.1 初识mpvue
mpvue在技术开发上的一些能力:
- 彻底的组件化开发能力,提高代码复用性。
- 完整的Vue.js开发体验。
- 方便的Vuex数据管理方案,方便构建复杂应用。
- 快捷的webpack构建机制。
- 支持使用npm外部依赖。
- 使用Vue.js命令行工具vue-cli快速初始化项目。
- H5代码转换编译成小程序目标代码的能力。
7.3.2 开发工具
mpvue进行开发前的准备工作:
- 检查开发环境。
- 安装vue-cli脚手架工具。
- 初始化微信小程序项目。
- 安装依赖。
- 启动项目。
- 预览小程序。

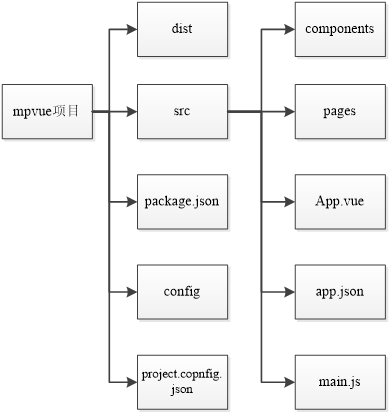
7.3.3 项目结构
查看项目目录结构:
- dist:小程序运行代码目录。
- src:源代码目录。
- src/components:组件目录。
- src/pages:页面目录。
- src/App.vue:主组件。
- src/app.json:小程序配置文件。
- src/main.js:入口文件。
- package.json:依赖配置文件。
- config:配置文件。
- project.config.json:项目配置文件。

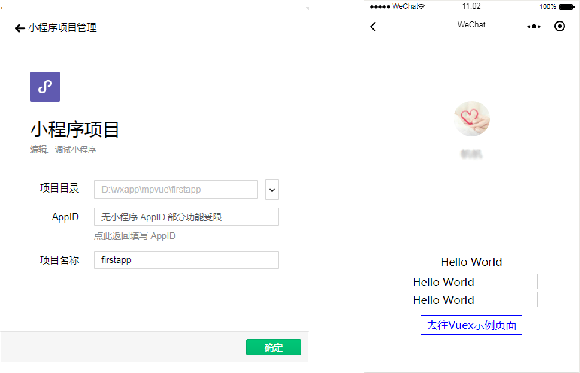
7.3.4【案例】计数器
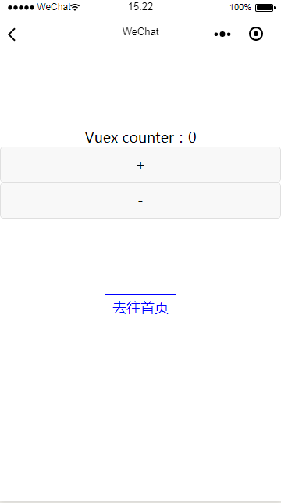
计数器效果展示图:
- 启动firstapp小程序
- 单击“去往Vuex示例页面”
- 单击页面“+”和“-”

注意:
需要注意的是,微信开发者工具会提示不支持打开此类文件,此时可以更换其他代码编辑器(如Sublime Text)来打开。
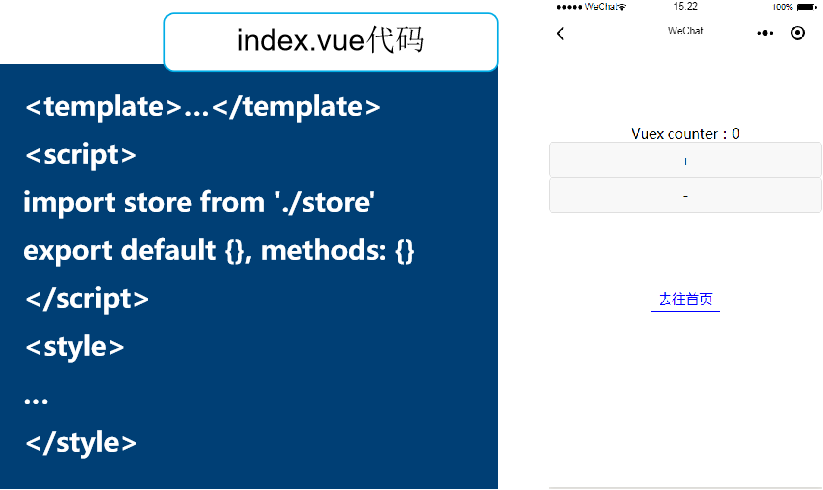
计数器代码实现:

计数器功能实现流程:
- 在vuex中记录state下的count值;
- moutations中注册increment和decrement事件;
- 组件绑定increment和decrement事件处理函数;
- 通过computed属性将最终值展示到页面;
7.4 小程序组件化开发框架
7.4.1初识WePY
WePY框架特征:
- 类Vue开发风格;
- 支持自定义组件开发;
- 支持引入npm包;
- 支持Promise;
- 支持ES2015+特性;
- 支持多种编译器;
- 支持多种插件处理;
- 支持 Sourcemap,ESLint等;
- 小程序细节优化;
7.4.2 开发工具
WePY框架开发微信小程序前的准备工作:
- 检查开发环境。
- 安装wepy-cli。
- 生成Demo项目。
- 安装依赖。
- 开启实时编译
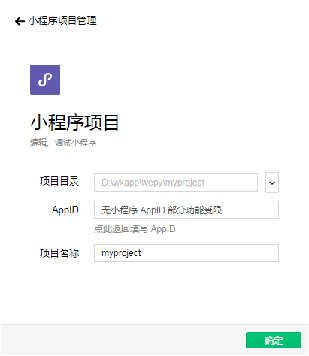
- 创建wepy小程序

预览WePY小程序Demo案例项目:

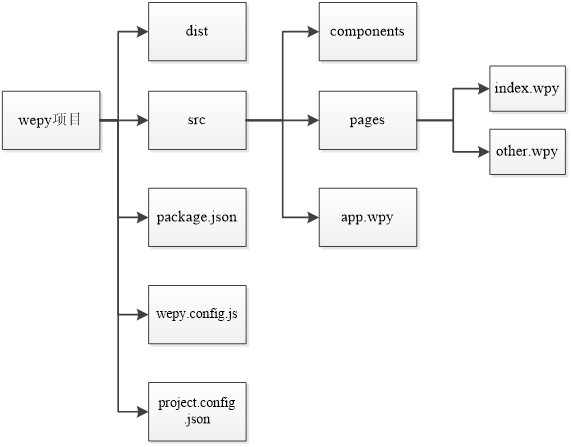
7.4.3 项目结构
WePY项目目录介绍:
- dist:小程序运行代码目录。
- src:源代码目录。
- package.json:依赖配置文件。
- wepy.config.js:WePY配置文件。
- project.config.json:项目配置文件。
- components:WePY组件目录。
- pages:WePY页面目录。
- index.wpy: index页面。
- app.wpy:入口文件。
WePY项目结构图:

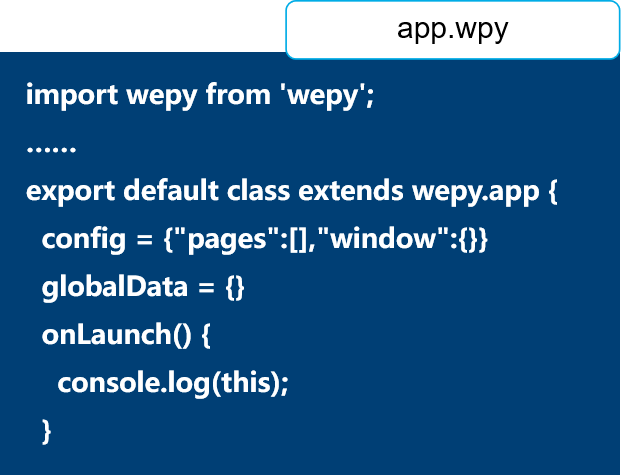
WePY项目目录app.wpy入口文件:

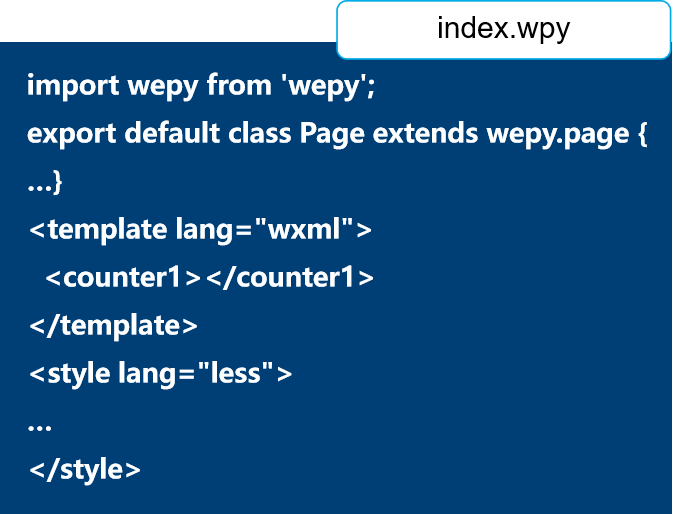
WePY项目目录首页index.wpy页面:

页面继承了wepy.page类,其中Page实例的属性:

7.4.4【案例】商品展示
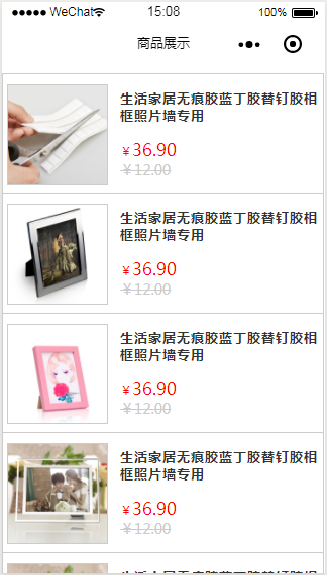
WePY框架搭建小程序效果展示图:

注意:
需要在配置完成的框架进行代码编写和编译。
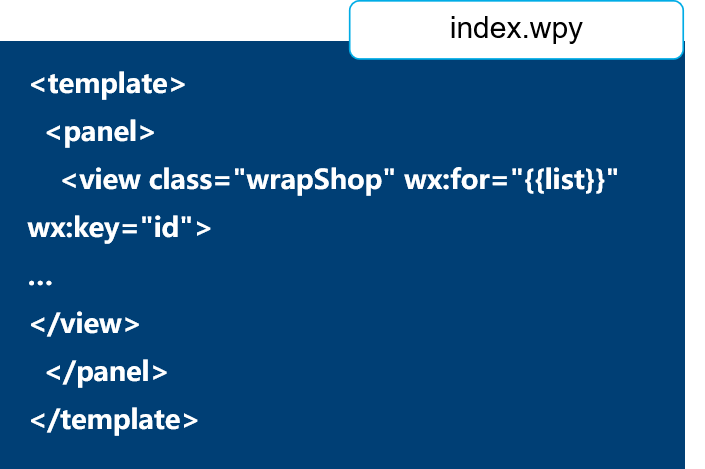
创建index.wpy文件,template组件使用:

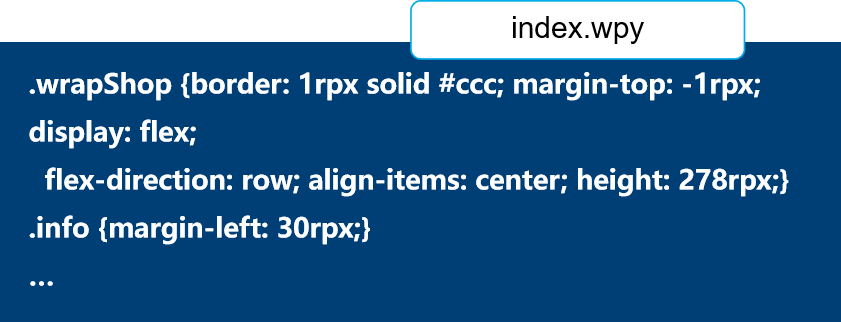
创建index.wpy文件,style标签区域编写样式代码:

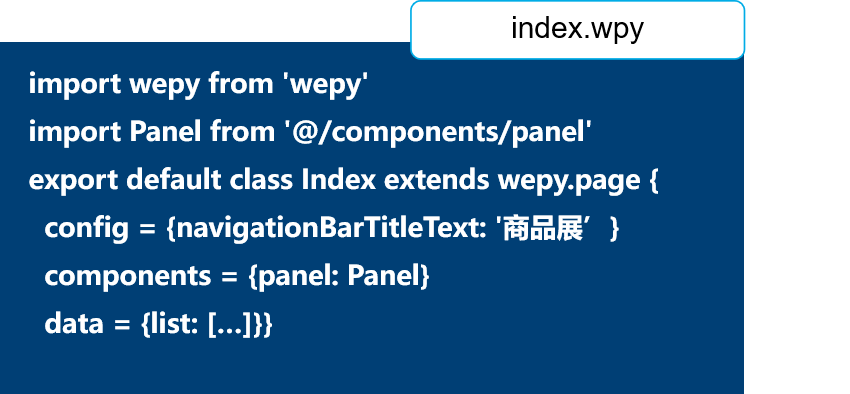
创建index.wpy文件,script区域编写js代码:

总结
本章主要讲解了小程序的模块化开发和各种框架的使用。通过本章的学习,读者应掌握如何在小程序中进行模块化开发,提高代码的可复用性;了解小程序开发中常用的一些框架和库的特点,熟悉WeUI库、mpvue框架、WePY框架的基本使用。
