学习网站建设的书籍/李飞seo
文章目录
- 前言
- 样例
- 特点
- 一、使用步骤?
- 1. 安装
- 2.引入
- 3.在项目中使用 vcolorpicker
- 二、选项
- 三、事件
前言
vColorPicker——官网
vColorPicker——GitHub
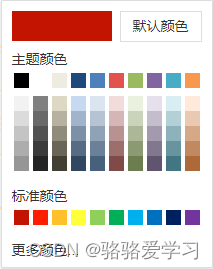
样例

vColorPicker是基于 Vue 的一款颜色选择器插件,仿照Angular的color-picker插件制作
特点
- 简单易用,UI在原插件基础上优化增加了圆角和过渡动画
- 提供以 npm 的形式安装提供全局组件
- 在支持 html5 input[type=‘color’] 的浏览器实现了「更多颜色」的功能
一、使用步骤?
1. 安装
npm install vcolorpicker -S
2.引入
在 main.js 文件中引入插件并注册
# main.js
import vcolorpicker from 'vcolorpicker'
Vue.use(vcolorpicker)
3.在项目中使用 vcolorpicker
<template><colorPicker v-model="color" />
</template>
<script>export default {data () {return {color: '#ff0000'}}}
</script>
二、选项
你可以通过在所在的元素上设置以下属性来配置color-picker
defaultColor:默认颜色,如defaultColor=“#ff0000”disabled:禁用状态,如disabled=true
三、事件
change颜色值改变的时候触发
<colorPicker v-model="color" v-on:change="headleChangeColor"></colorPicker>
