北京大龙建设集团有限公司网站/国家职业技能培训官网
这里要提醒一下,如果我们要使用 vue3 的组合式api 的写法的话, 那么我们使用的 vue 版本不能低于 vue3.2 版本,不能低于 vue3.2 版本,不能低于 vue3.2 版本
vue2 已停止维护了, 现在全面拥抱vue3
之前用 vue-cli 创建的 vue2项目很方便的, 但是,它所使用的是webpack 的工具,不是 vite
所以我们要自己来创建一个 vue3 + vite 项目
首选创建一个 vite 项目 ,创建的时候,会让你选择使用 vue 还是 react
npm create vite@latest

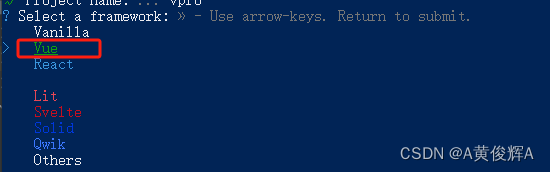
输入项目的名称,之后选择 vue

然后选择语法, 我一般使用的是 JavaScript

至此一上vite项目就算建好了
然后就是 cd 目录, 之后 npm install
以上只是一个单纯的 vue + vite 项目
我们要使用的话, 还要安装 vue-router sass sass-loader pinia 都要自已装上
说明一下, vite 的 index.html 文件不是在 public 目录下, 不影响,一样的用。
下面是安装vue-router 的过程
npm install vue-router
rotuer.js 文件
import {createRouter,createWebHashHistory} from "vue-router";const routes = [{path:"/home",name:"home",component:import("../pages/HomeView.vue")}
]const router = createRouter({history:createWebHashHistory(),routes
})export default router;
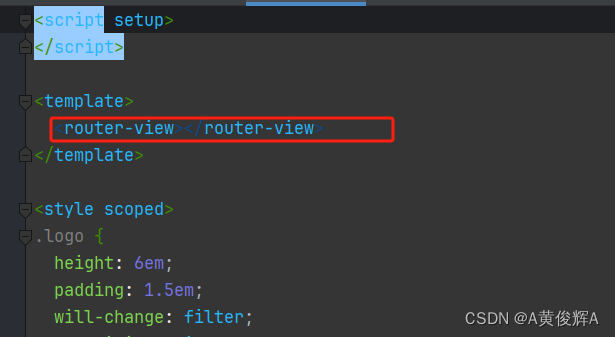
同时修改 App.vue 文件

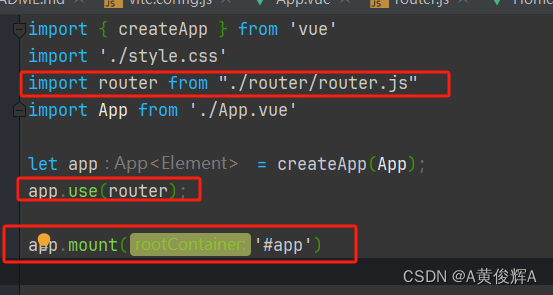
同时修改main.js文件