华云电力建设监理公司网站/新闻 今天
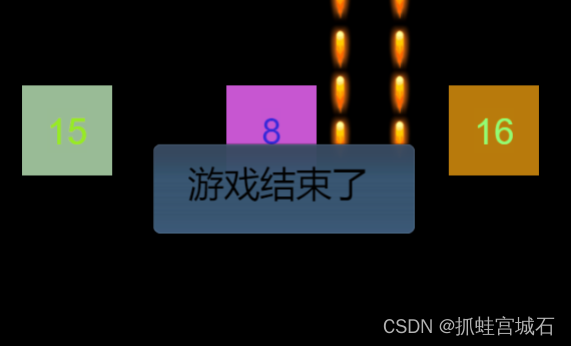
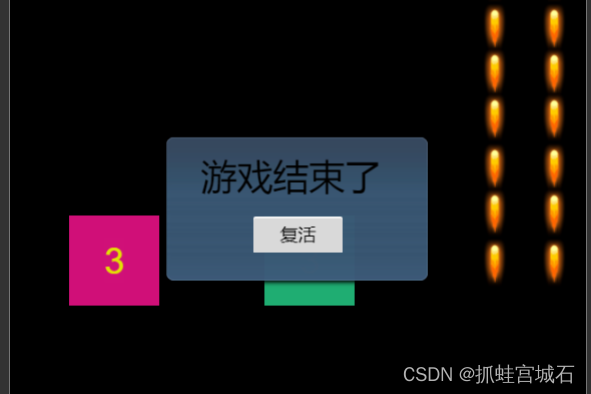
一、游戏结束显示
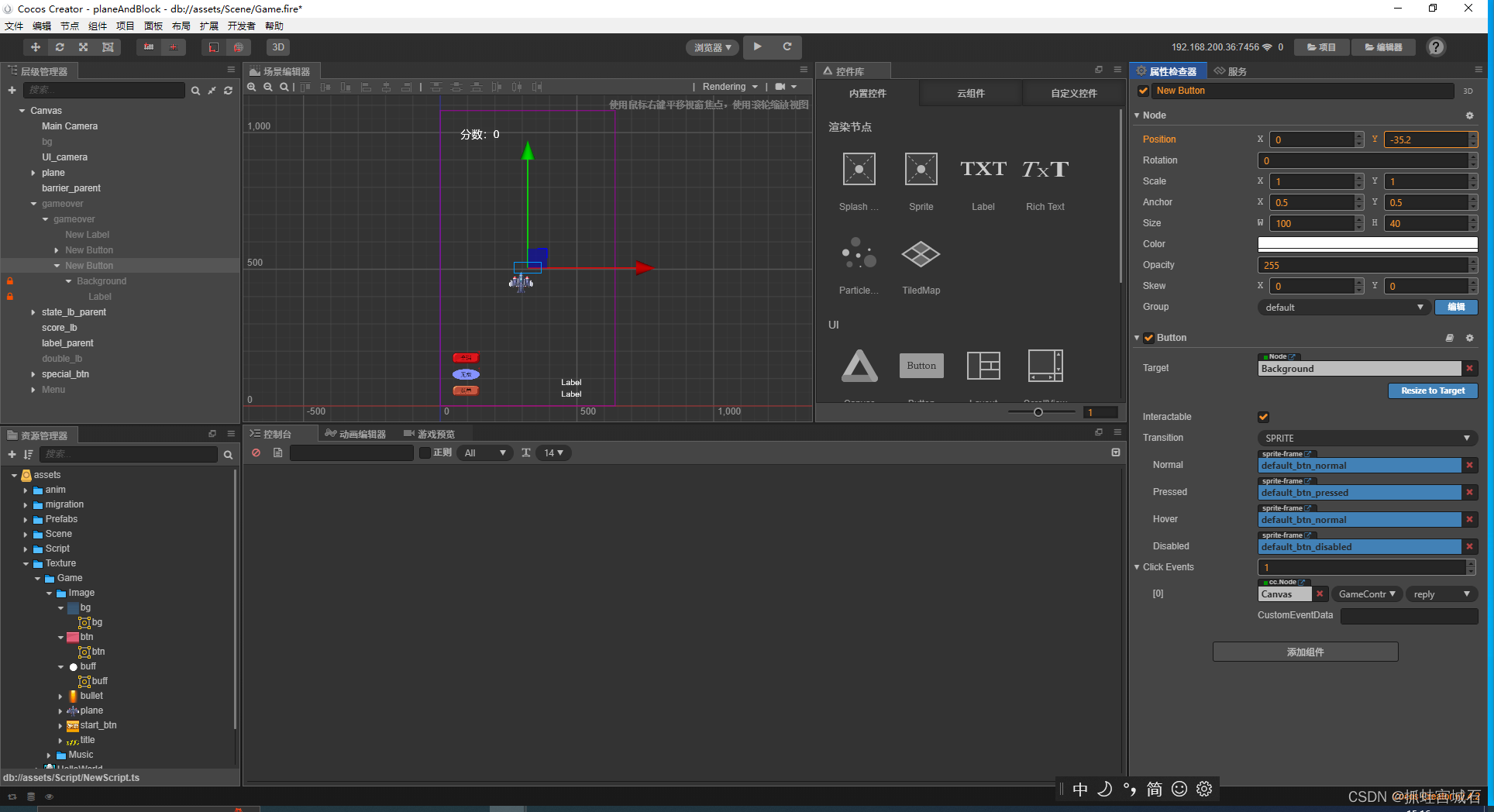
1.新建节点
1.新建gameover节点
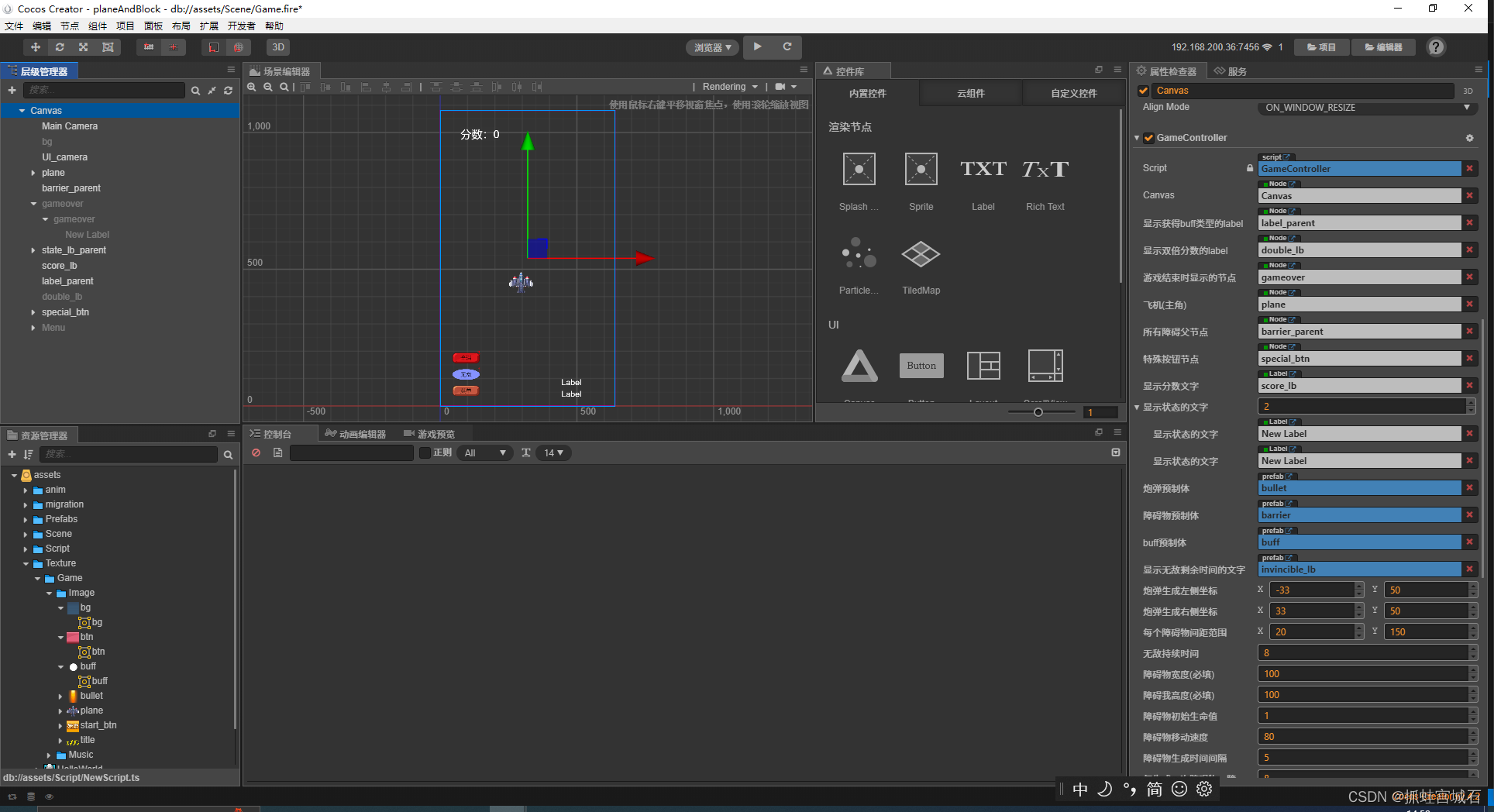
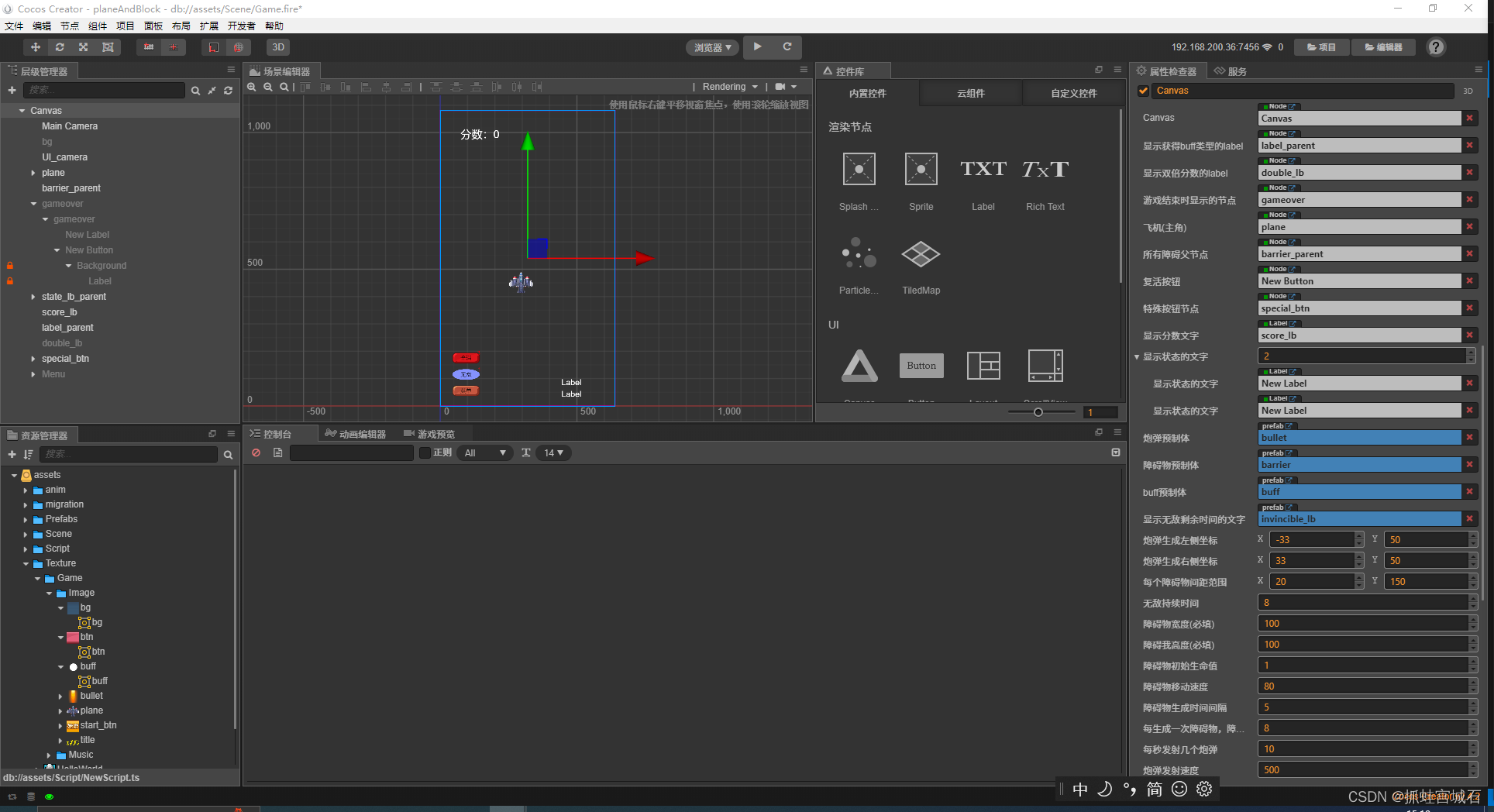
2.绑定canvas

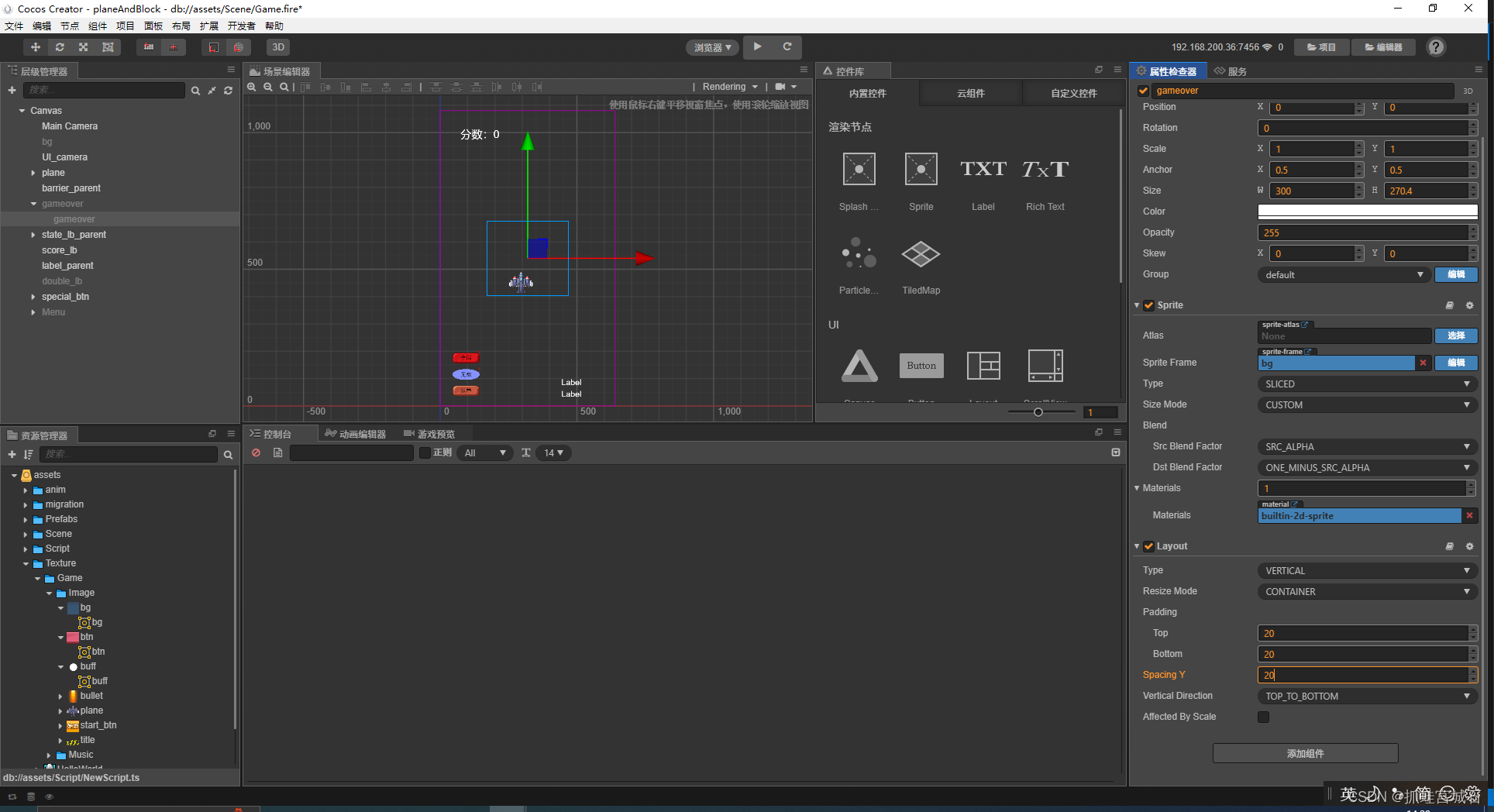
3.新建gameover容器
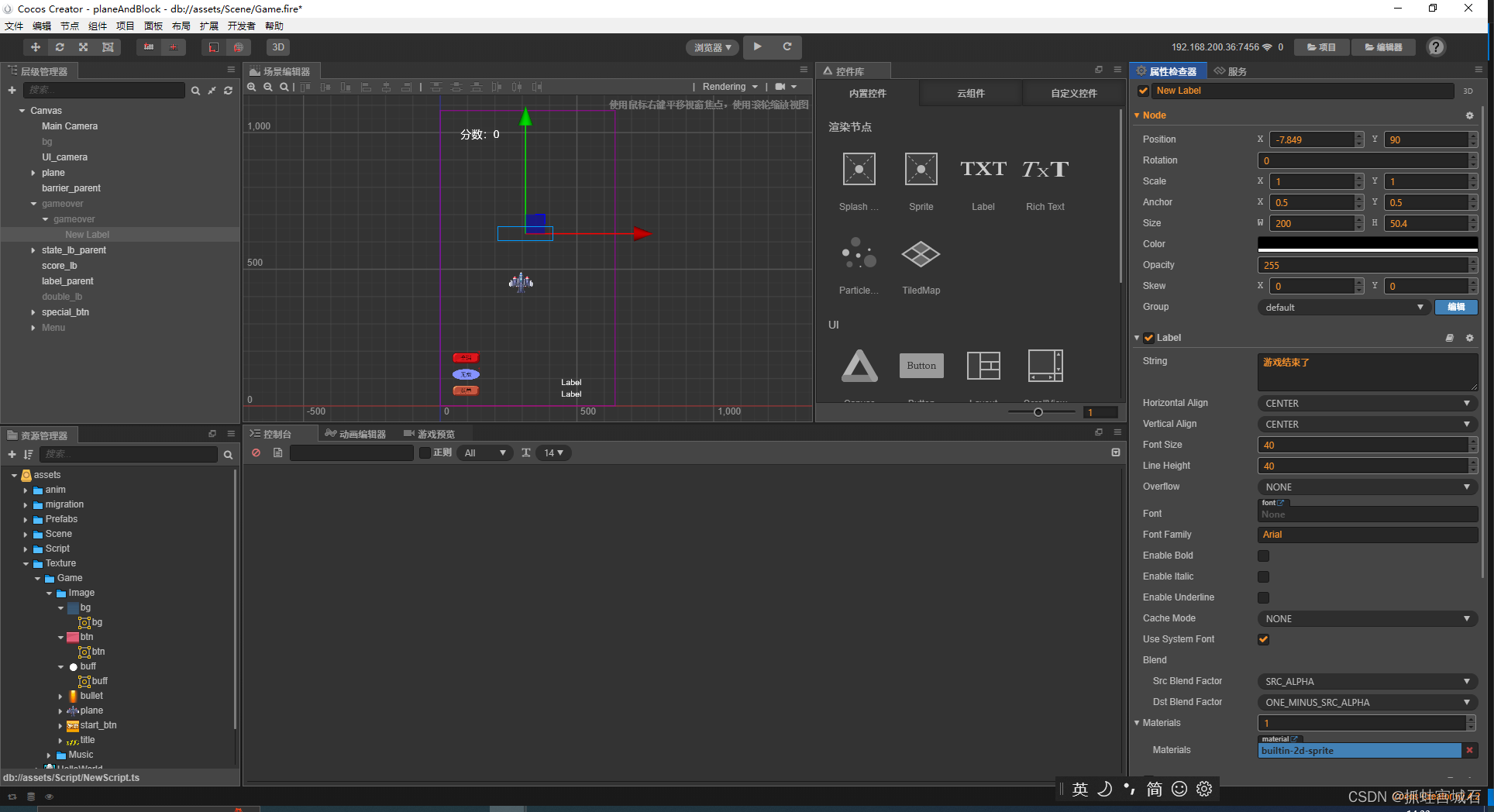
 4.新建文本节点
4.新建文本节点

2.游戏结束逻辑
Barrier.ts
update(dt: number) {//将自身生命值取整let num = Math.floor(this.num);//在Label上显示this.num_lb.string = num.toString();//获取GameController脚本let gc = cc.find("Canvas").getComponent("GameController");//自身移动if (gc.is_barrier_move == true) {this.node.y -= dt * this.speed;}//获取canvas节点let canvas = cc.find("Canvas");//如果自身到了屏幕最下方if (this.node.y <= -(canvas.height / 2)) {//获取GameController脚本let gc = cc.find("Canvas").getComponent("GameController");//调用游戏结束函数gc.gameover()}}GameController.ts
@property({ type: cc.Node, displayName: "游戏结束时显示的节点", tooltip: "游戏结束时显示的节点" })gameover_UI: cc.Node = null;//破纪录文字节点,如果复活将删除原有破纪录节点lb: cc.Node = null;//显示最终分数的文字ultimately_score_lb: cc.Label = null;onLoad() {cc.game.setFrameRate(90)//恢复游戏,避免游戏暂停导致无法继续cc.director.resume();//给Canvas绑定事件this.canvas.on(cc.Node.EventType.TOUCH_MOVE, this.onMove, this)//开启碰撞引擎let manager = cc.director.getCollisionManager();manager.enabled = true;//如果要调试if (this.is_debug == true) {// 是否绘制碰撞组件的形状,默认为不绘制manager.enabledDebugDraw = true;//是否绘制碰撞组件的包围盒,默认为不绘制manager.enabledDrawBoundingBox = true;}//创建障碍物this.create_barrier();this.cre_bar_f = (this.barrier_height / this.barrier_speed) + Math.random() * this.generation_interval;//生成显示最终得分的文字let score_lb = new cc.Node;score_lb.parent = this.gameover_UI.children[0];score_lb.addComponent(cc.Label)score_lb.getComponent(cc.Label).string = "最终得分:" + Math.floor(this.score);score_lb.getComponent(cc.Label).overflow = cc.Label.Overflow.SHRINK;this.ultimately_score_lb = score_lb.getComponent(cc.Label);score_lb.color = cc.color(0, 0, 0, 255);}//游戏结束函数gameover() {//打印logcc.log("游戏结束");//将游戏暂停cc.director.pause();//显示游戏结束的UIthis.gameover_UI.active = true;//隐藏飞机this.plane.active = false;//更新最终分数this.ultimately_score_lb.string = "最终得分:" + Math.floor(this.score);//获取历史最高分let score = cc.sys.localStorage.getItem("score");//如果破纪录了,更新历史最高分if (this.score > score) {cc.sys.localStorage.setItem("score", this.score);cc.log("破纪录了");//生成显示破纪录的文字let lb = new cc.Node;lb.getComponent(cc.Label);lb.getComponent(cc.Label).string = "破纪录了";lb.color = cc.color(0, 0, 0, 255);lb.parent = this.gameover_UI.children[0];//获取破纪录文字节点this.lb = lb;}//隐藏所有特殊按钮this.special_btn.active = false;}
2.复活按钮
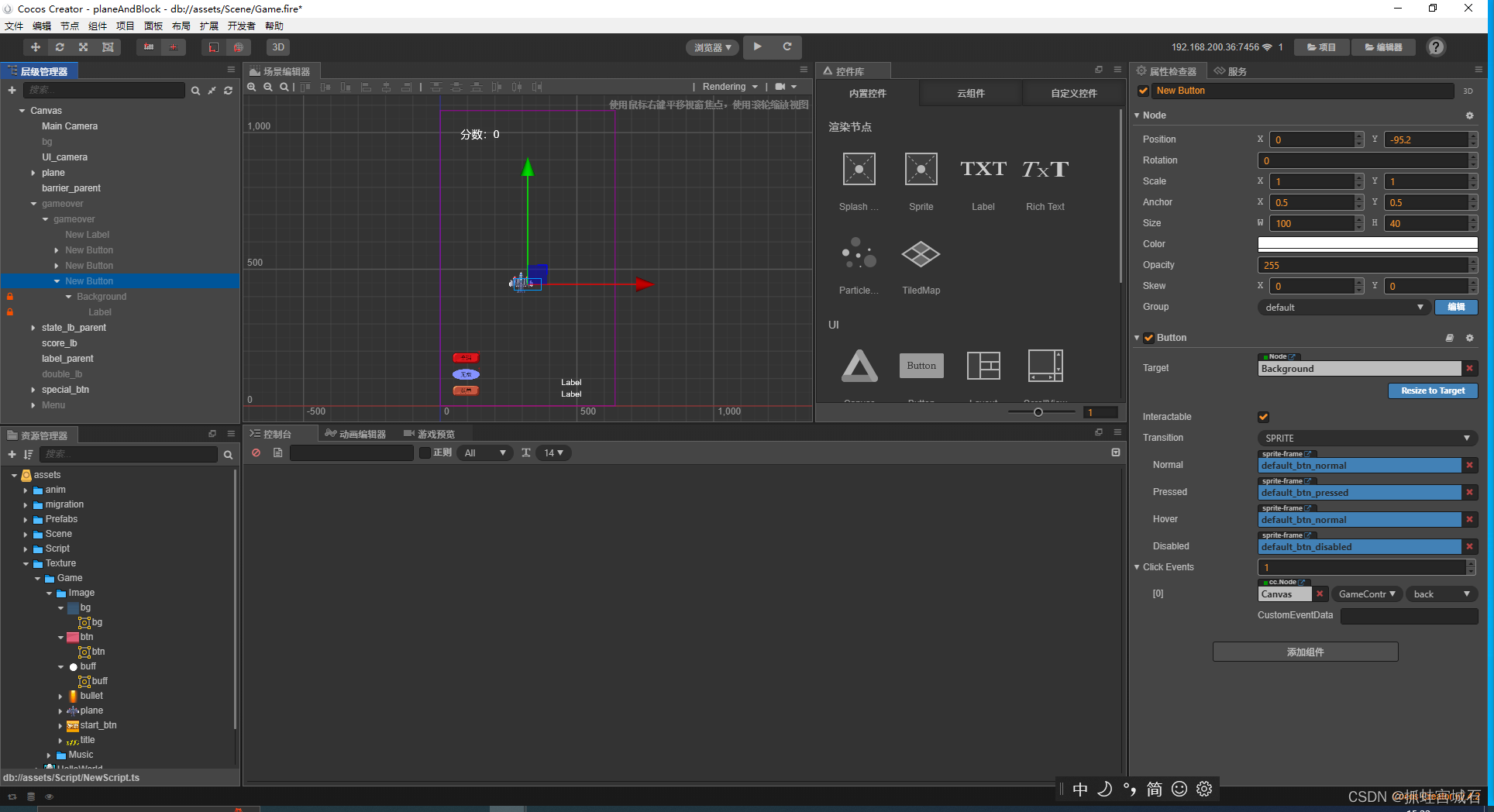
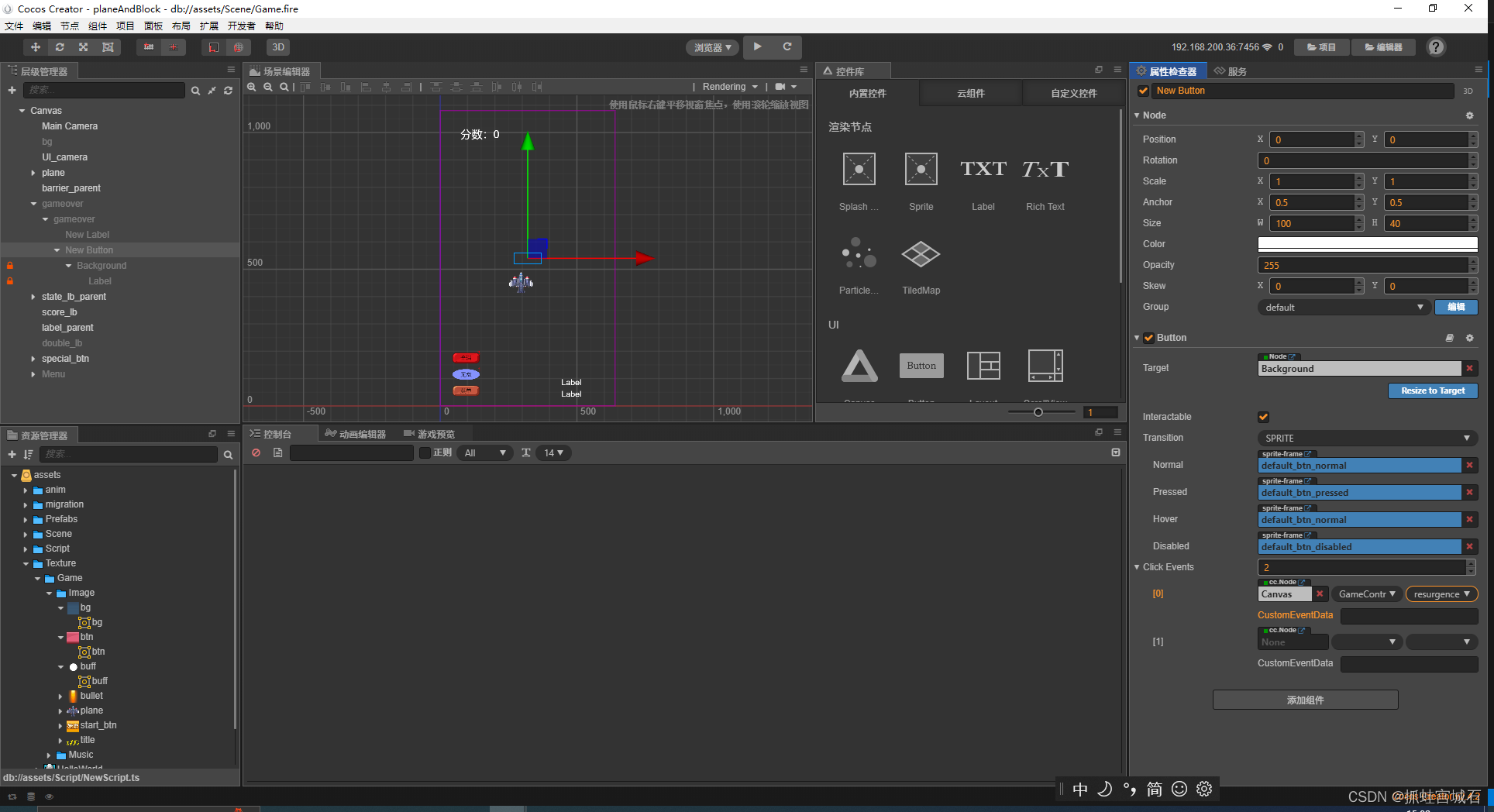
1.新建button按钮节点,绑定按钮事件

GameController.ts
@property({ type: cc.Node, displayName: "复活按钮", tooltip: "复活按钮,点击一次复活按钮将隐藏" })btn_resurgence: cc.Node = null//复活函数resurgence() {//恢复暂停的场景cc.director.resume();//关闭游戏结束时显示的UIthis.gameover_UI.active = false;//移除所有障碍物,如果不移除,游戏将再次结束this.remove_all_barrier();//显示飞机this.plane.active = true;//隐藏复活按钮this.btn_resurgence.active = false;//显示所有特殊按钮this.special_btn.active = true;//销毁破纪录文字节点this.lb.destroy()}2.绑定canvas


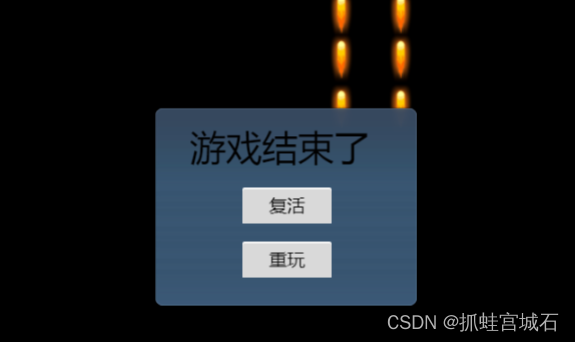
复活一次后

3.重玩按钮
1.新建button按钮节点,绑定按钮事件

GameController
//重新开始游戏函数reply(){cc.director.loadScene("Game")}
4.返回开始界面按钮
1.新建button按钮节点,绑定按钮事件