服务器网站建设流程图/教程seo推广排名网站
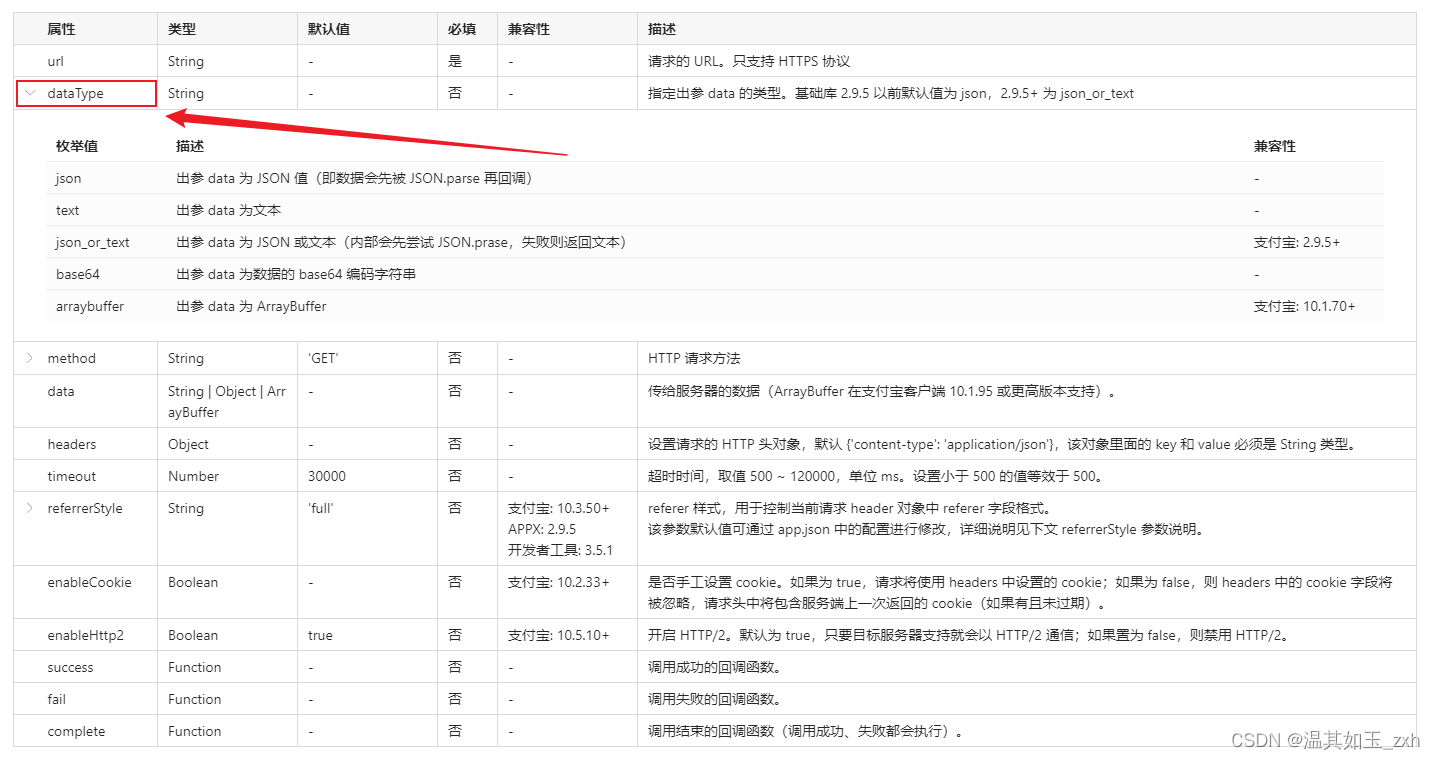
1、接口请求安卓端回调 success,IOS 端回调 fail
原因:dataType 设置不对,默认是 json 格式,对返回数据会进行 json 解析,如果解析失败,就会回调 fail 。加密传输一般是 text 格式。

2、input 禁止输入空格
input、textarea 组件默认不会双向绑定,需要借助 setData 进行中转。
<textarea value="{{valueTextarea}}" onInput="handleTextarea" ></textarea><input value="{{valueInput}}" onInput="handleInput" />Page({data: {valueTextarea: '',valueInput: ''},// textareahandleTextarea: function(e) {this.setData({valueTextarea: e.detail.value,});},// inputhandleInput: function(e) {this.setData({valueInput: e.detail.value,});},
});
如果仅是这样,只能实现双向绑定,无法达到禁止输入空格的预期,所以需要对数据进行处理。
this.setData({value: e.detail.value.replace(/\s+/g, ''),
});
输入时对输入的值进行替换,将空格过滤掉。可惜这样也只能实现一半,与预期还是有出入,因为虽然 data 中的值没有空格了,但是页面展示中依然会有空格。神奇的是,打印出来的结果也是没有空格的。所以还需要更进一步处理,其实这一点官方文档中是有提到的,只需将下面的属性改为 true 即可。

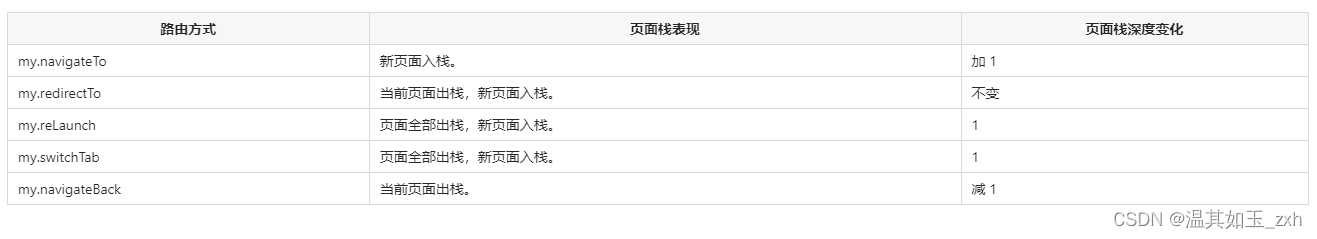
3、点击 tabBar 页面不更新
需要注意页面栈深度。正常使用 my.switchTab 跳转时可以触发页面更新的。

但是如果点击底部按钮切换,不会触发更新,不过官方提供了一个 API onTabItemTap ,这是小程序自带的事件处理函数,可以监听到 tabBar 被点击事件。
官方文档-页面运行机制

4、加密算法
官方提供了一个API my.rsa,不过能力很弱,仅支持 RSA 加解密能力,如需更多加解密的能力,建议使用 crypto-js 。
使用方法如下:
# 安装
npm install crypto-js
示例 AES 加密:
const CryptoJS = require("crypto-js")/*** @description 加密* @param word 加密内容* @param key 密钥*/
export function encrypt(word, key) {const keyStr = CryptoJS.enc.Utf8.parse(key);const srcs = CryptoJS.enc.Utf8.parse(word);const encrypted = CryptoJS.AES.encrypt(srcs, keyStr, {mode: CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7,});return encrypted.toString();
}/*** @description 解密* @param word 解密内容* @param key 密钥
*/
export function decrypt(word, key) {const keyStr = CryptoJS.enc.Utf8.parse(key);const base64 = CryptoJS.enc.Base64.parse(word);const src = CryptoJS.enc.Base64.stringify(base64);const decrypt = CryptoJS.AES.decrypt(src, keyStr, {mode: CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7,});return decrypt.toString(CryptoJS.enc.Utf8);
}
官方文档-my.rsa
5、网络请求封装
小程序因为要用自带的API my.request,请求的格式需要按照要求去写。
my.request({url: 'https://httpbin.org/post',method: 'POST',data: {from: '支付宝',production: 'AlipayJSAPI',},headers: {'content-type': 'application/json', //默认值},dataType: 'json',success: function (res) {my.alert({ content: 'success' });},fail: function (error) {console.error('fail: ', JSON.stringify(error));},complete: function (res) {my.hideLoading();my.alert({ content: 'complete' });},
});
如果每次请求都要完整的写一遍上面的内容,那真的很令人绝望,尤其是需要改变服务器地址时,每次都全局替换,也绝对不是一个好的方式。
以下为请求封装示例(仅供参考,实际场景要比示例复杂很多):
/*** @description 接口封装* @param url 接口路径* @param params 接口数据* @param method 请求类型 GET、POST...* @param type content-type,默认application/json
*/
export function request(url, params, method, type = 'application/json') {return new Promise((resolve, reject) => {my.request({url: `https://****{url}`,headers: {'content-type': type},method: method,dataType: 'text',data: params,success: (res) => resolve(res.data),fail: (err) => resolve(err),});}
}
6、base64编解码
小程序不是浏览器,btoa(),atob() 这样的写法在低版本中未必支持,且即使不支持,小程序也不会提示,因此在遇到不支持的语法时,很难定位问题。
百度可以搜索到自己写的 base64 编解码函数,不幸的是,与 btoa(),atob() 对某些字符的编码未必一致,所以未必可用。幸运的是,小程序提供了 base64 编解码的API,但也有其限制,仅支持 ArrayBuffer 与 base64 之间编解码。
基础库 2.7.3 或更高版本支持
// 将 Base64 字符串转成 ArrayBuffer 对象
my.base64ToArrayBuffer()// 将 ArrayBuffer 对象转成 Base64 字符串
my.arrayBufferToBase64()
遇到再更,如有不同看法或需要作者补充,欢迎在评论区留言,看到会及时补充。
WAIT…
