在网页开发与调试过程中,开发者模式是技术人员不可或缺的辅助工具。谷歌浏览器内置的开发者工具能帮助用户快速定位代码问题、分析网络请求以及调试移动端页面,掌握其开启方法对于开发人员尤为重要。
谷歌浏览器开发者模式操作指南
启动开发者工具的首个步骤需定位浏览器界面右上角的垂直排列功能按钮。该按钮由三个小黑点组成,位于地址栏末端与最小化按钮之间,用户只需用鼠标左键单击即可展开扩展菜单。

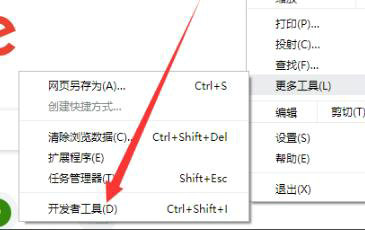
展开二级菜单后,需在列表中找到"更多工具"选项。将光标悬停在此选项上时,系统会自动弹出三级子菜单,此时选择带有代码符号标识的"开发者工具"条目,该功能对应的键盘快捷键为Ctrl+Shift+I(Windows系统)或Cmd+Option+I(Mac系统)。

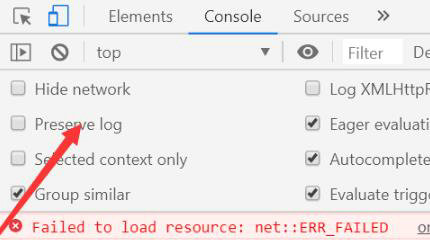
成功激活后,浏览器窗口将出现独立面板区域。默认情况下开发者工具面板会停靠在页面右侧,该区域包含Elements、Console、Sources等多个功能标签页,用户可通过顶部的双箭头图标实现面板与网页视图的快速切换。

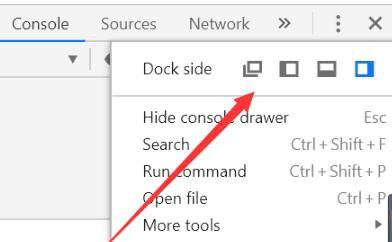
针对不同使用场景,开发者工具支持灵活布局调整。点击面板左上角的三个点图标,可从弹出菜单中选择"Dock to bottom"将工具面板切换至底部显示,或选择"Undock into separate window"实现独立窗口操作,这种设计特别适合多显示器工作环境。

本文详细演示了谷歌浏览器开发者工具的完整启用流程,从基础操作到进阶设置均有涵盖。建议使用者熟悉各功能模块的快捷访问方式,例如通过F12键直接唤醒控制台,或者右键点击网页元素选择"检查"快速定位代码,这些技巧能显著提升开发调试效率。













 安管通2024版安全生产管理工具
安管通2024版安全生产管理工具 油猴浏览器手机版轻量高效升级
油猴浏览器手机版轻量高效升级 手机铃声自定义工具免费下载
手机铃声自定义工具免费下载 仟信APP高效沟通与微商办公
仟信APP高效沟通与微商办公 视频直播悬浮提词工具安卓版免费下载
视频直播悬浮提词工具安卓版免费下载 蓝香阅读安卓版纯净阅读
蓝香阅读安卓版纯净阅读 安卓英语词汇高效记忆训练工具
安卓英语词汇高效记忆训练工具 人宠语音互动翻译器安卓版
人宠语音互动翻译器安卓版