秀米编辑器作为专业图文排版工具,其深度排版功能可帮助用户打造个性化视觉呈现。本文将以分步教学形式详细解析深度排版操作流程,助力用户快速掌握多元素组合排版技巧。
秀米编辑器深度排版操作指南
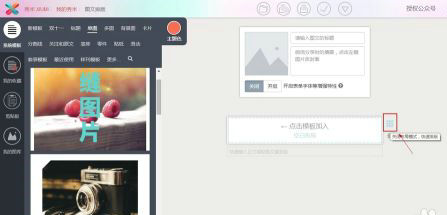
1、启动秀米编辑器后,在图文编辑界面定位右侧功能面板,点击带有方格标识的深度排版入口。该功能模块支持创建多层级嵌套布局,为后续元素组合奠定结构基础。

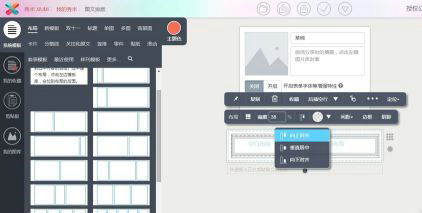
2、进入布局编辑界面后,优先在左侧导航栏选择基础框架模板。系统预设单列、双栏、三栏等多种版式,若需扩展更多布局方案,可点击「更多布局」调取完整模板库。建议初学者从简单结构开始练习,逐步掌握复杂布局的嵌套逻辑。
3、选定基础布局后,系统将自动生成对应的编辑区域。每个独立模块都配备智能操作面板,点击布局边框即可激活功能菜单。首项「添加列」功能可实时扩展同级布局单元,通过拖拽分隔线可精准控制各列占比,实现响应式布局效果。

4、对齐工具组包含垂直对齐三模式:顶对齐保证元素起始位置一致,底对齐实现视觉平衡,居中对齐适用于重点内容突出。建议混合使用不同对齐方式,通过对比增强版面节奏感。操作时按住Shift键可同时选择多个元素进行批量对齐。
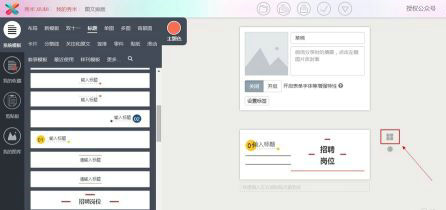
5、通过左侧素材库可拖拽添加多媒体组件,支持插入高清图集、矢量图标、音频播放器等交互元素。高级用户可自定义CSS样式,实时调整元素间距、圆角弧度、阴影深度等参数。建议定期整理常用素材至个人库,提升创作效率。

6、完成内容编排后,需返回顶层布局进行全局预览。通过缩放工具检查各分辨率下的显示效果,使用间距微调功能优化视觉层次。确认无误后点击保存按钮,系统将自动生成可复用的排版模板,便于后续内容快速套用。
掌握深度排版功能后,用户可自由组合图文元素创建杂志级版面。建议定期研究平台更新的布局模板,结合时下流行的设计趋势进行创新尝试,逐步形成独特的视觉表达风格。进阶使用者可探索SVG动画与布局的配合应用,制作动态交互式图文内容。













 安管通2024版安全生产管理工具
安管通2024版安全生产管理工具 油猴浏览器手机版轻量高效升级
油猴浏览器手机版轻量高效升级 手机铃声自定义工具免费下载
手机铃声自定义工具免费下载 仟信APP高效沟通与微商办公
仟信APP高效沟通与微商办公 视频直播悬浮提词工具安卓版免费下载
视频直播悬浮提词工具安卓版免费下载 蓝香阅读安卓版纯净阅读
蓝香阅读安卓版纯净阅读 安卓英语词汇高效记忆训练工具
安卓英语词汇高效记忆训练工具 人宠语音互动翻译器安卓版
人宠语音互动翻译器安卓版