如何在VSCode中切换中文界面?作为广受欢迎的多语言编辑器,Visual Studio Code默认采用英文操作界面,这给部分开发者带来使用障碍。本文将详细演示通过扩展插件实现界面本地化的完整流程。
可视化操作实现VSCode汉化
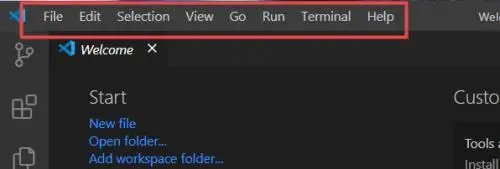
1、启动已安装的VSCode应用程序,初始界面默认为英文显示环境。如图

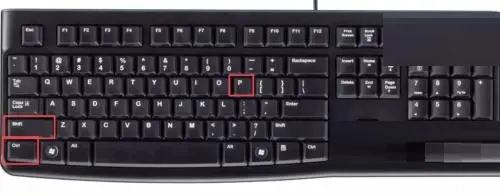
2、使用快捷键组合【Ctrl+Shift+P】唤醒命令面板(Windows/Linux系统),Mac用户需使用【Command+Shift+P】。如图

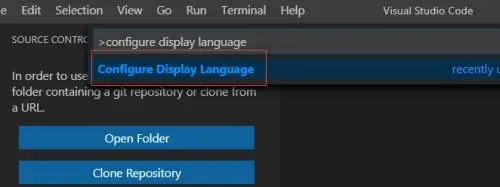
3、在命令输入框键入"configure display language"关键词,从智能提示列表中选择语言配置选项。如图

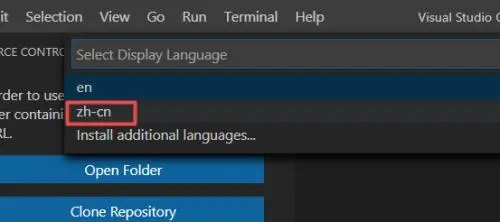
4、在语言选择界面定位"中文(简体)"选项,确认后会收到重启提示,点击蓝色重启按钮完成设置。如图

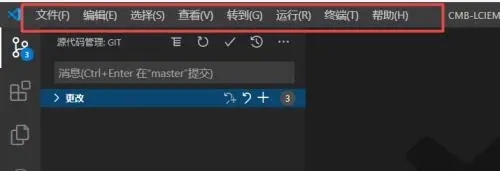
5、重新启动编辑器后,菜单栏、状态栏及所有功能选项均会转换为简体中文显示。如图

对于需要多语言切换的开发者,可重复上述步骤选择其他语言包。建议定期检查扩展商店的语言包更新,部分汉化组件会随软件版本升级进行本地化优化。若遇到界面显示异常,可通过清除缓存或重新安装语言扩展进行修复。
该本地化方案支持Windows、macOS、Linux全平台操作,语言包自动匹配系统架构。值得注意的是,部分第三方扩展可能仍保持英文界面,这属于插件开发者的设计选择,不影响核心功能的本地化使用体验。













 安管通2024版安全生产管理工具
安管通2024版安全生产管理工具 油猴浏览器手机版轻量高效升级
油猴浏览器手机版轻量高效升级 手机铃声自定义工具免费下载
手机铃声自定义工具免费下载 仟信APP高效沟通与微商办公
仟信APP高效沟通与微商办公 视频直播悬浮提词工具安卓版免费下载
视频直播悬浮提词工具安卓版免费下载 蓝香阅读安卓版纯净阅读
蓝香阅读安卓版纯净阅读 安卓英语词汇高效记忆训练工具
安卓英语词汇高效记忆训练工具 人宠语音互动翻译器安卓版
人宠语音互动翻译器安卓版