学做电商的网站有哪些/海外推广营销平台

策划 | 前端三省
好消息:满血复活了!最近用 Mpvue + Vant Weapp UI 仿写了一个网易商城的小程序,实现的功能有首页轮播、搜索、列表数据展示,分类页面,购物车增删改查,列表排序,列表上拉加载和下拉刷新等功能。源码开源在码云上了,大家如果感兴趣可以 Clone 代码跑一下。
项目介绍
使用 Mpvue + Vant Weapp UI + 原生小程序 + Vue 的第三方插件来完成的一个电商项目
启动项目命令行
# 切换到项目
cd myproject
# 安装依赖
npm install / yarn install
# 开发时构建
npm dev
# 打包构建
npm build
# 指定平台的开发时构建(微信、百度、头条、支付宝)
npm dev:wx
npm dev:swan
npm dev:tt
npm dev:my
# 指定平台的打包构建
npm build:wx
npm build:swan
npm build:tt
npm build:my
# 生成 bundle 分析报告
npm run build --report
项目目录
├── build // 构建相关
├── config // 配置相关
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── store // 全局 store管理
│ ├── utils // 全局公用方法
│ ├── pages // 路由页面
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ └── app.json // 小程序全局配置
├── static // 第三方不打包资源
│ └── iconfont // 字体图标
└── images // README.md所需图片
└── tabs // tab所需图片
└── vant // vant weapp ui
├── .babelrc // babel-loader 配置
├── eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── favicon.ico // favicon图标
├── index.html // html模板
└── package.json // package.json
后台接口地址
// 基础接口地址
http://118.25.222.68:5757/heyushuo
效果预览
首页

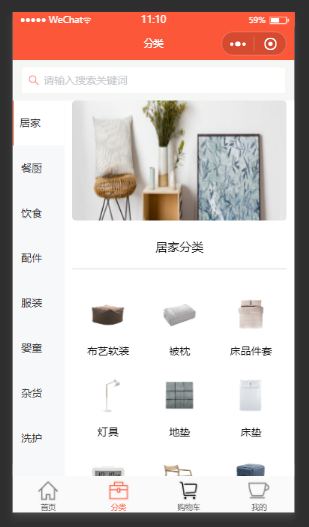
分类

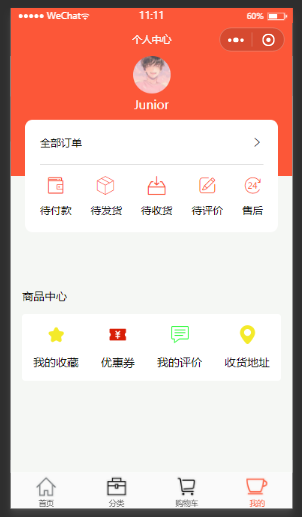
我的

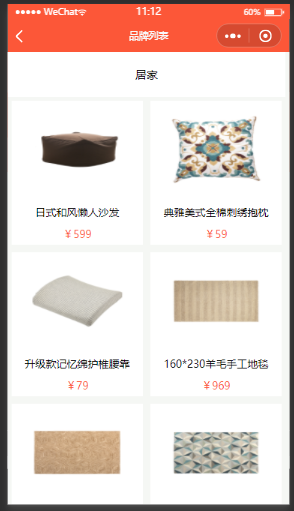
品牌列表

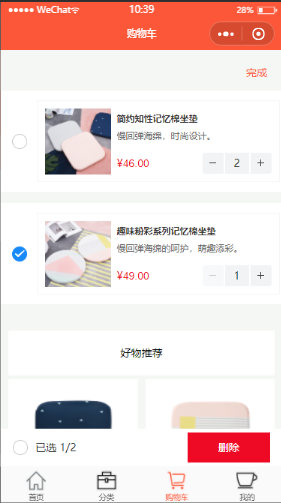
购物车全选计算

编辑购物车

问题反馈
源码地址
https://gitee.com/CodeTV/mini-haokawang
联系本人邮箱:
249719645@qq.com
// 标题:小程序问题反馈
// 问题描述:。。。。。关注推荐

