谷歌seo外贸推广/seo优化检测


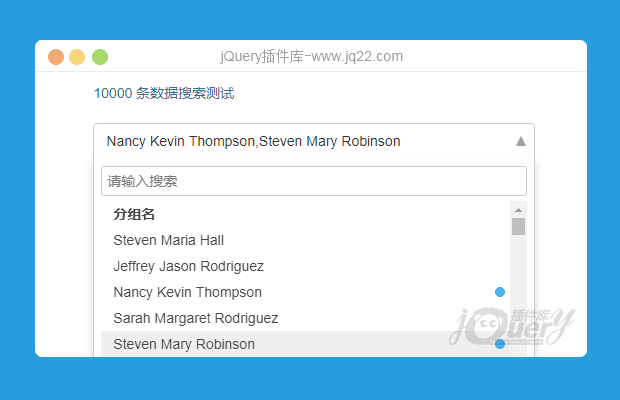
插件描述:Dropdown是面向PC端的基于jQuery开发的轻量级下拉框插件,支持keyvalue搜索,有token和两种模式。
更新时间:2017/7/7 上午11:45:40
更新说明:修复 热心网友 守望 、那段晴 提的bug : 点击删除全部时,再次选择依然残留上一次选择的值
更新时间:2017/7/6 上午9:42:37
更新说明:
1. 修复value不支持中文的问题
2. 修复单选回调choice不触发
更新时间:2017/7/3 下午8:30:30
更新说明:version 1.1.3
新增 update 方法修复 点击清除按钮默认提交表单 的行为。
更新时间:2017-6-29 09:25:59
更新说明:修复 网友 yoonfeng 发现的bug。
更新时间:2017-6-28 09:56:39
更新说明:修复了IE8不支持的bug,版本 1.1.1
Dropdown
Dropdown是面向PC端的基于jQuery开发的轻量级下拉框插件,支持key/value搜索,有token和select两种模式。
Version
1.1.3
SupportInternet Explorer 8+
Chrome for PC
Safari for PC
Firefox for PC
Based
jQuery 1.4+
Log2017-06-24 version 1.1.0
a) 多选 select模式下增加一个 全部删除 按钮
b) 新增 changeStatus 方法,提供readonly,disabled功能
c) 新增 destroy,bindEvent,unbindEvent 方法2017-06-21 version 1.0.0 上线
Feature支持 select 和 token 两种模式
支持 optgroup 分组
保留原生 select 的键盘操作
数据源可以直接通过接口 data 注入,也可以直接渲染 select>option ,由插件自动转换。
插件同步 select 和 ul>li 标签,便于表单字段提交及前端校验,
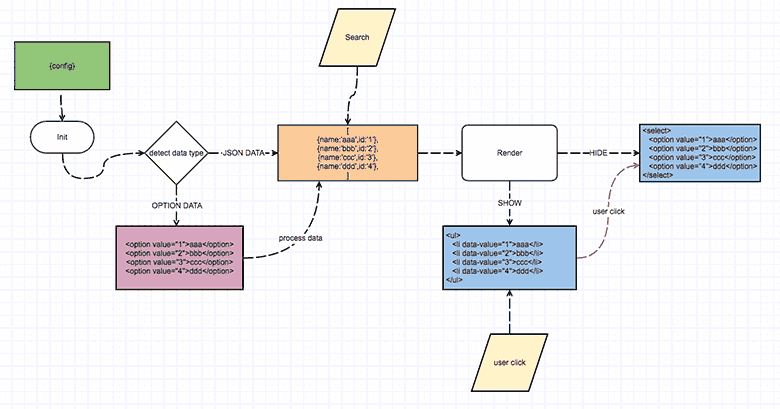
Principle
程序设计原理如下图所示:

在一些前端渲染的场景,JSON数据是通过AJAX请求的,如果再拼成xxx 就有点多余了。 在这种情况下,建议直接将JSON数据转为以下这种格式:[
{
"id": 1, // value值
"disabled": false, // 是否禁选
"groupName": "分组名",
"groupId": 3,//分组ID
"selected": false, // 是否选中
"name": "Betty Deborah Jackson" // 名称
},
{
"id": 2,
"disabled": false,
"groupName": "分组名",
"groupId": 2,
"selected": false,
"name": "Jason Barbara Clark"
}
// more ...
]
Dropdown 会根据这个JSON来渲染 select > option
Options名称描述类型默认
readOnly是否只读Booleanfalse
limitCount选择上限NumberInfinity
input搜索框模板HTML
data数据源Array[]
searchable是否可开启搜索Booleantrue
searchNoData无数据模板HTML
查无数据,换个词儿试试 /(ㄒoㄒ)/~~choice选择后回调函数Functionfunction(){}
Methods
changeStatus(status)参数类型描述
statusString支持readonly或disabled,不传则取消readonly/disabled
returnundefinedvar dropdown = $('selector').dropdown(options).data('dropdown');
dropdown.changeStatus('readonly') // readonly
dropdown.changeStatus('disabled') // disabled
dropdown.changeStatus() // cancel
destroy()参数类型描述
statusString支持readonly或disabled,不传则取消readonly/disabled
returnundefinedvar dropdown = $('selector').dropdown(options).data('dropdown');
dropdown.destroy();
Usage
引入
HTML 部分
1
2
3
4
5
6
7
8
9
10
11
12
JavaScript 部分$('.dropdown-mul-1').dropdown({
limitCount: 40,
multipleMode: 'label',
choice: function () {
console.log(arguments,this);
}
});
