wordpress 添加html/老鬼seo
1. 安装xlsx依赖
cnpm install xlsx --save
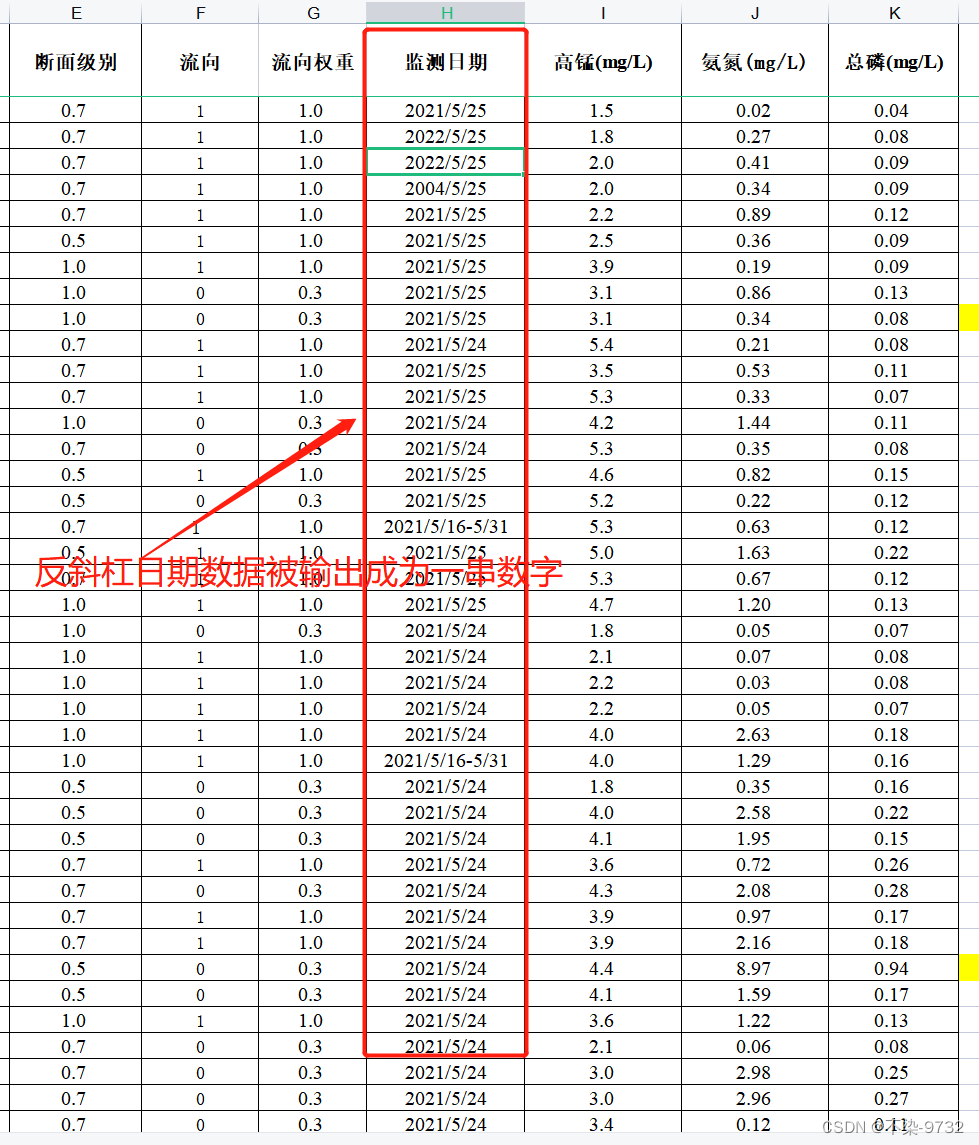
2.需要处理的文件
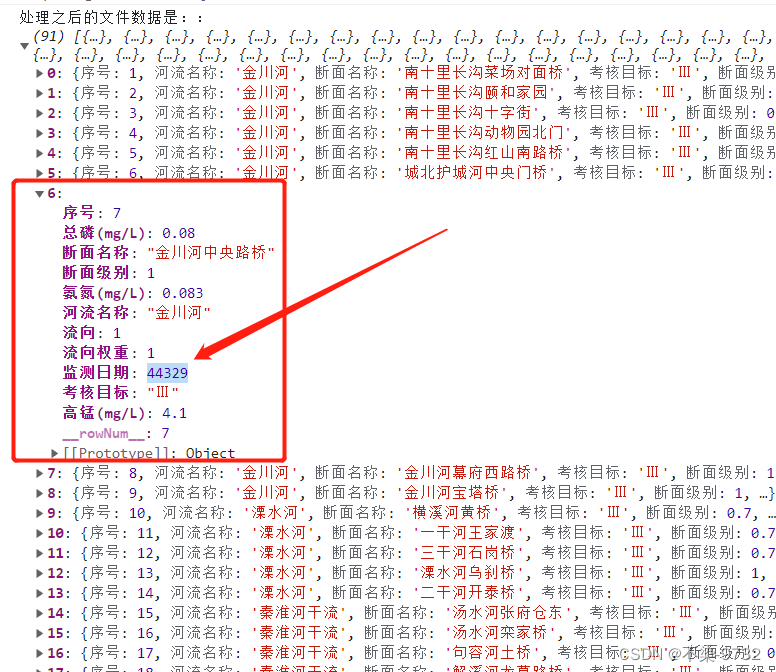
这里有一个转换中经常会遇见的问题,就是带有反斜杠的日期数据被转换成了一串数字,在接下来的演示中提供了我现在在使用的手动将这串数字再转回成日期的方法
3.vue单页面源码
<template><div class="hello"><h1>练习文件数据的读取</h1><div class="table-div"><inputtype="file"ref="upload"accept=".xls,.xlsx"class="outputlist_upload"/></div></div>
</template><script>
import { read, utils } from "xlsx";export default {name: "HelloWorld",data() {return {outputs: [],};},mounted() {this.$refs.upload.addEventListener("change", (e) => {//绑定监听表格导入事件this.readExcel(e);});},methods: {readExcel(e) {var that = this;const files = e.target.files;// 如果没有文件名if (files.length <= 0) {return false;} else if (!/\.(xls|xlsx)$/.test(files[0].name.toLowerCase())) {this.$Message.error("上传格式不正确,请上传xls或者xlsx格式");return false;}const fileReader = new FileReader();fileReader.onload = (ev) => {try {const data = ev.target.result;// 切换为新的调用方式const workbook = read(data, {type: "binary",});// 取第一张表const wsname = workbook.SheetNames[0];// 切换为新的调用方式 生成json表格内容const ws = utils.sheet_to_json(workbook.Sheets[wsname]);console.log("处理之后的文件数据是::", ws); // 这里为大家演示文件中的日期数据的处理// 后续为自己对ws数据的处理// 这里处理一下反斜杠日期的数字化问题let newData = ws.map((item) => {return {'序号':item['序号'],'总磷(mg/L)':item['总磷(mg/L)'],'断面名称':item['断面名称'],'断面级别':item['断面级别'],'氨氮(mg/L)':item['氨氮(mg/L)'],'河流名称':item['河流名称'],'流向':item['流向'],'流向权重':item['流向权重'],"监测日期" : item['监测日期'] >0 ? this.formatDate(item["监测日期"], "-"):item['监测日期'],'考核目标':item['考核目标'],'高锰(mg/L)':item['高锰(mg/L)'],}});console.log("处理之后的日期是:", newData);// 2021/5/16-5/31 这样的组合写法在这里还没有完全处理/*** 接下来就能够使用 ==newData== 去正常读取 2022/10/5 和 2022.10.5 这样的xlsx表格中的日期数据了* "监测日期" : item['监测日期'] >0 ? this.formatDate(item["监测日期"], "-"):item['监测日期'], 被转换成数字的2022/10/5的数据格式 那么使用转换 如果是 2022.10.5 的数据 则保持不变*/} catch (e) {return false;}};fileReader.readAsBinaryString(files[0]);},// 处理日期格式 numb: 你的转换为日期的数据 format:你希望用什么样的间隔符隔开数据formatDate(numb, format) {const old = numb - 1;const t = Math.round((old - Math.floor(old)) * 24 * 60 * 60);const time = new Date(1900, 0, old, 0, 0, t);const year = time.getFullYear();const month = time.getMonth() + 1;const date = time.getDate();console.log(time.getHours());console.log(time.getMinutes());return (year +format +(month < 10 ? "0" + month : month) +format +(date < 10 ? "0" + date : date));},},
};
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.table-div {width: 100%;height: 600px;background: cornflowerblue;
}
</style>