永春网站建设/软文推广哪个平台好
Day02
- 一、表单
- 二、css样式
- 三、练习
一、表单
form 表单 == > 作用:收集网页的数据==> 提交到服务器 (重点)
form 表单的基本属性 action 表示提交的地址
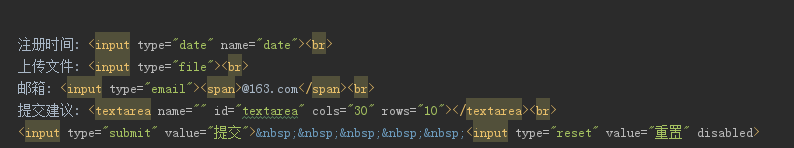
method get post 提交的方式 get 方式:会显示提交的数据 ,所以是不安全的 提交数据拼接的格式uname=11&upwd=22post 方式 : 不会显示提交 的数据,安全(默认加密)get 提交数据 对数据有大小的要求post 提交数据没有大小要求post : 用于提交数据get 用于下载 enctype="application/x-www-form-urlencoded" 表示提交的基本格式(用于普通数据的提交)enctype="multipart/form-data" 用于文件上传的提交input 标签表示一个文本输入框 ==>用于接收用户提交的数据基本的属性: id 是唯一的, 用于确定这个标签(前端)name 表示其名字,可以存在多个(后台)value 表示其默认的值input 标签的类型text :表示文本输入框password: 密码输入框email: 表示邮箱输入框file :表示文件输入框date:表示其时间的输入框number:表示数字框 其属性有:min,max,steprange 表示滑块 其属性有min,max,stepsearch 表示其搜索框 hidden 表示隐藏radio:表示其 单选框 注意点name值必须一样 checkbox 表示一个复选框 注意点name值必须一样 button 表示一个普通的按钮 一般是与js进行搭配使用reset 重置按钮: 用于清空网页上已输入的数据submit 提交的按钮 只有这个才能进行页面的跳转多选框:select>option 或者是select>optgroupoption文本域:textarea rows 表示行 cols 表示列设置选中:单选按钮与多选按钮的选中: checked="checked" selected="selected" 表示下拉框的选中设置一些默认的属性:readonly 表示只能读 maxlength 限制其长度 disabled 表示不能点击注册界面: 用户名 密码 性别 爱好 下拉框选中生日, 还有注册的时间 上传文件 提交建议还有提交的按钮 邮箱 重置


二、css样式
样式 : css 作用:美化网页的作用(了解)
1.如何引入css样式:1.第一种是直接在标签里写样式 (行内样式) 优点:简单,写起来方便缺点:html与样式全部在一起,html代码比较臃肿,可读性比较差适用于简单写几行2.在头文件里去写style 样式 : 1. 有点:实现了html 与样式的分离,当前界面都可以进行共用2.其它界面用不了3. 外部引入的步骤:1. 新建一个文件夹 2. 新建一个css样式3. 都是属性名: 属性值 (也就是键值对)font{color: red;font-size: 20px;}4.需要引入: <link href="css/index.css" rel="stylesheet"> href 表示引入的路径 rel 表示引入的是css样式 type 是类型 注意点:不能写在style4.导入: @import url(css/index.css); 注意点:必须写在style 里 两种外部引入与导入的区别是: 外部引入的方式,只要html雏形加载完毕,就引入样式 用户体验度高 (使用它)导入的方式: 必须html都加载完毕之后,再导入样式 , 用户体验度低css 有三种基本选择器: 1.标签选择器 2. id选择器 3 .class 选择器 1. 标签选择器的语法: 标签名{属性名:属性值;属性名:属性值}2.类选择器的语法: .类名{属性名:属性值;属性名:属性值} 如果一个界面不知道使用使用什么选择器==>优先考虑3. id选择器语法: #id的名字{属性名:属性值;属性名:属性值} 特点:唯一, 只有一个三种引入方式的优先级 行内>头文件里去写style 样式>外部引入( 头文件里去写style 样式 与外部引有先后顺序,后面会覆盖前面)三种选择器的优先级 id选择器>类选择器>标签选择器常规的一些css 属性: list-style-type: square; 给 ul>li 标签修改显示前缀的符号 给a标签设置属性 鼠标移入的颜色 a:hover 默认的颜色 a:link 按下的颜色 a:active 按过的颜色 a:visited设置a标签的下划线 text-decoration: overline 上面| underline 下面| 中间line-throughdiv 的一些常规的属性: 宽度: width 高度:height 设置边框border: 1px solid red;文本 左右居中 text-align: center; 上下居中 设置行高 line-height: 200px; 行高是其宽度设置圆角 分开的 border-top-left-radius: 20px; border-top-right-radius: 20px border-radius: 5px;div 设置的背景: 设置背景颜色 background-color: yellow;设置背景图片 background-image设置背景图片的大小 background-size 图片是否平铺: background-repeat设置鼠标的样式:cursor 画一个圆出来字体的一些样式: color 颜色 font-size 字体的大小 font-family: 字体 font-style 字体样式display 有两个作用: 1.隐藏元素 2.把行状变为块状,把块状变为行状display: block|inline|inline-block|no css 中的盒子模型:一个是外边距 margin 一个是内边距 paddingmargin 不会延伸 padding 会延伸 依次设置的信息是 上 右 下左 (顺时针)注意:画出盒子模型
三、练习




