精品课程网站建设内容/长尾关键词挖掘网站
DataV图表-排名轮播表自定义数据大屏可视化
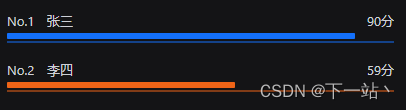
场景:需要计算根据分数不同柱子的颜色不同 低于60分变成为橙色柱子

一开始使用的是 dv-scroll-ranking-board 这个不可以自定义颜色和属性
我们可以更改 dv-scroll-board 样式来实现 排名轮播表
- 安装 data-view
npm install @jiaminghi/data-view
- 全局使用
// 将自动注册所有组件为全局组件
import dataV from '@jiaminghi/data-view'
Vue.use(dataV)
- 使用dv-scroll-board组件
<dv-scroll-board :config="config" style="width:100%;height:80%" />
<script lang="ts" setup>
import { ref, onMounted, } from "vue";
let config = ref<any>({data: [['行1列1', '行1列2'],['行2列1', '行2列2'],['行3列1', '行3列2'],]
})
</script>
这时候我们看的是默认样式

- 自定义
dv-scroll-board
let config = ref<any>({data: [[`<div class="row-item-a"> <div class="ranking-info"><div class="rank"> No.1 </div> <div class="info-name">张三</div > <div class="ranking-value"> 90分 </div></div><div class="ranking-column"> <div class="inside-column" style="width: 90%;"> <div class="shine" > </div></div></div></div>`],[`<div class="row-item-a"> <div class="ranking-info"><div class="rank"> No.2 </div> <div class="info-name">李四</div > <div class="ranking-value"> 59分 </div></div><div class="ranking-column column-fail"> <div class="inside-column fail" style="width: 59%;"> <div class="shine shine-fail" > </div></div></div></div>`]],
})
- css代码
以下css代码适用于以上效果 如有更改或者有其他的兼容性 有用到rem适配等
如需要适配可以看这篇 响应式 也可以私信我进行讨论
亿点小知识:大家可以根据自己的需求灵活的更改css样式尽情的穿透样式
<style lang="scss" scoped>
::v-deep(.row-item) {transition: all .3s;display: flex;flex-direction: column;overflow: hidden;background: none !important;
}::v-deep(.row-item-a) {transition: all .3s;display: flex;flex-direction: column;overflow: hidden;justify-content: space-between;
}::v-deep(.ranking-info) {display: flex;width: 100%;height: 80%;font-size: 13px;
}
::v-deep(.info-name) {flex: 1;
}
::v-deep(.ranking-value) {font-size: 13px;
}
::v-deep(.rank) {width: 40px;color: #CDD0D6;
}
::v-deep(.dv-scroll-board .rows .ceil) {padding: 0;color: #CDD0D6;
}
::v-deep(.ranking-column) {border-bottom: 2px solid rgba(19, 112, 251, .5);margin-top: -0.8rem;
}
::v-deep(.column-fail) {border-bottom: 2px solid rgba(239, 100, 23, .5);
}
::v-deep(.inside-column) {width: 100%;position: relative;height: 6px;background-color: #1370fb;margin-bottom: 2px;border-radius: 1px;overflow: hidden;
}
::v-deep(.fail) {background-color: #EF6417;
}
::v-deep(.shine) {position: absolute;left: 0;top: 2px;height: 2px;width: 50px;transform: translateX(-100%);background: radial-gradient(#28f8ff 5%, transparent 80%);animation: shine 3s ease-in-out infinite alternate;
}
::v-deep(.shine-fail) {background: radial-gradient(#EF6417 5%, transparent 80%);
}
</style>
一些dv-scroll-board属性帮助你更好的开发
- header :表头数据
- rowNum: 表行数
- headerBGC:表头背景色
- oddRowBGC:奇数行背景色
- evenRowBGC:偶数行背景色
- waitTime:轮播时间间隔(ms)
- headerHeight:表头高度
- columnWidth :列宽度
- hoverPause:悬浮暂停轮播
- indexHeader:行号表头
- index:显示行号
- align:列对齐方式

以上就是DataV图表-排名轮播表自定义感谢大家的阅读
如碰到其他的问题 可以私下我 一起探讨学习
如果对你有所帮助还请 点赞 收藏谢谢~!
关注收藏博客 作者会持续更新…
