北京网站建设公司服务哪家好/南京百度快照优化排名
前言
本来分成三篇来写的,但是想了想没必要,大家都是聪明人。。。简单的东西点一下就晓得了。
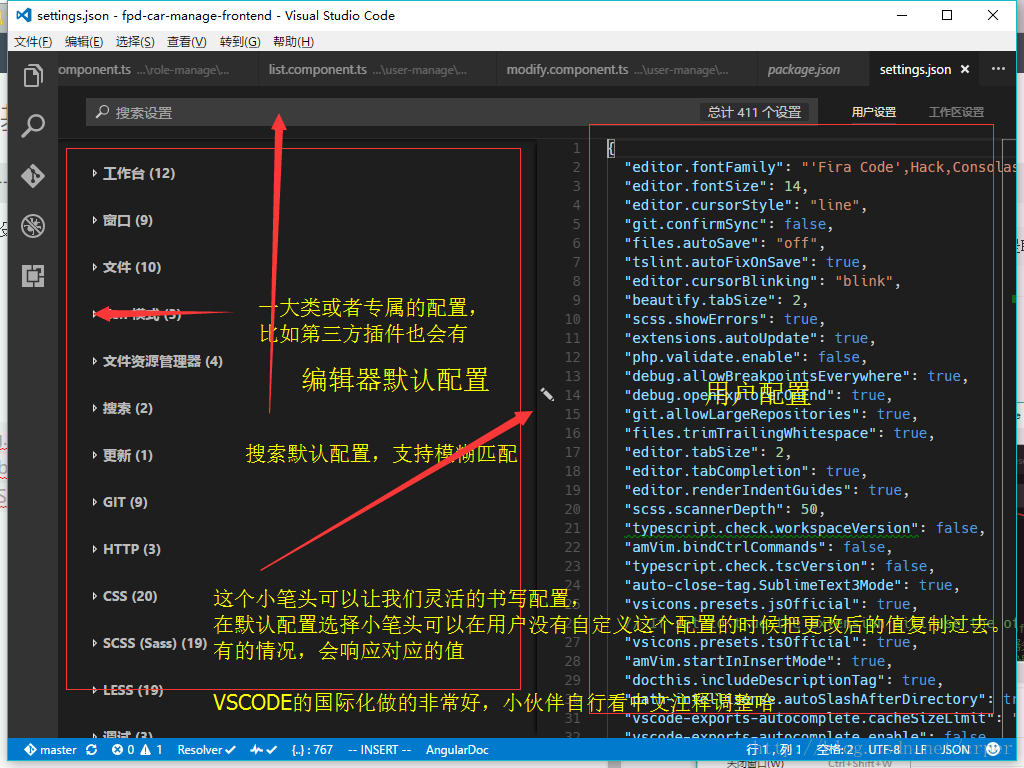
基本配置


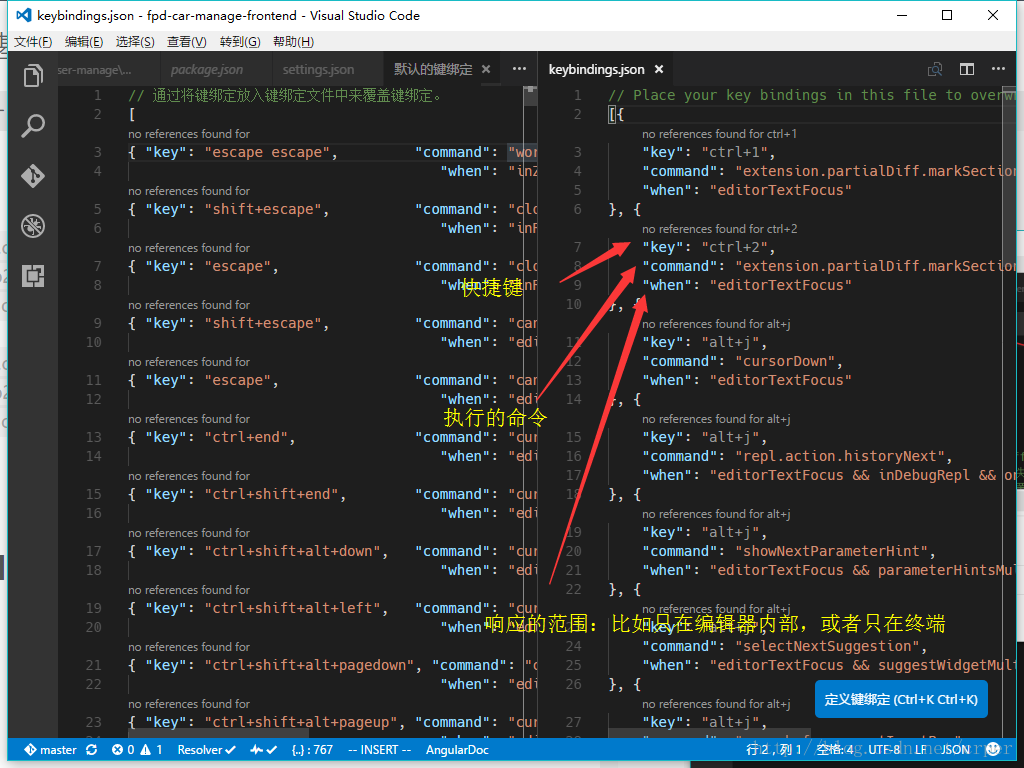
快捷键自定义(Ctrl+K Ctrl + S)

那个when支持条件表达式返回一个布尔值
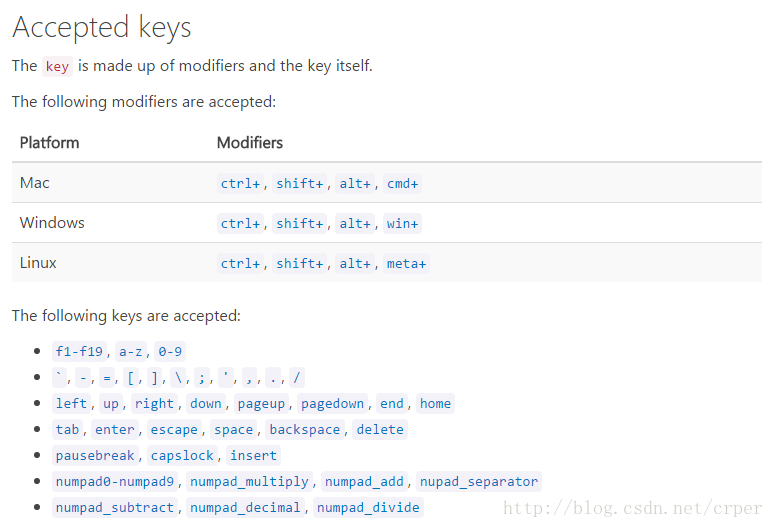
支持的快捷键组合快捷键的键值

更加详细的可以阅读这里: 你可以看到when的具体范围解释,非常详细。。这里我就不一一列举出来了。。。直接在链接的文章内搜索when Clause Contexts
代码片段
进入代码片段自定义有两种方式:
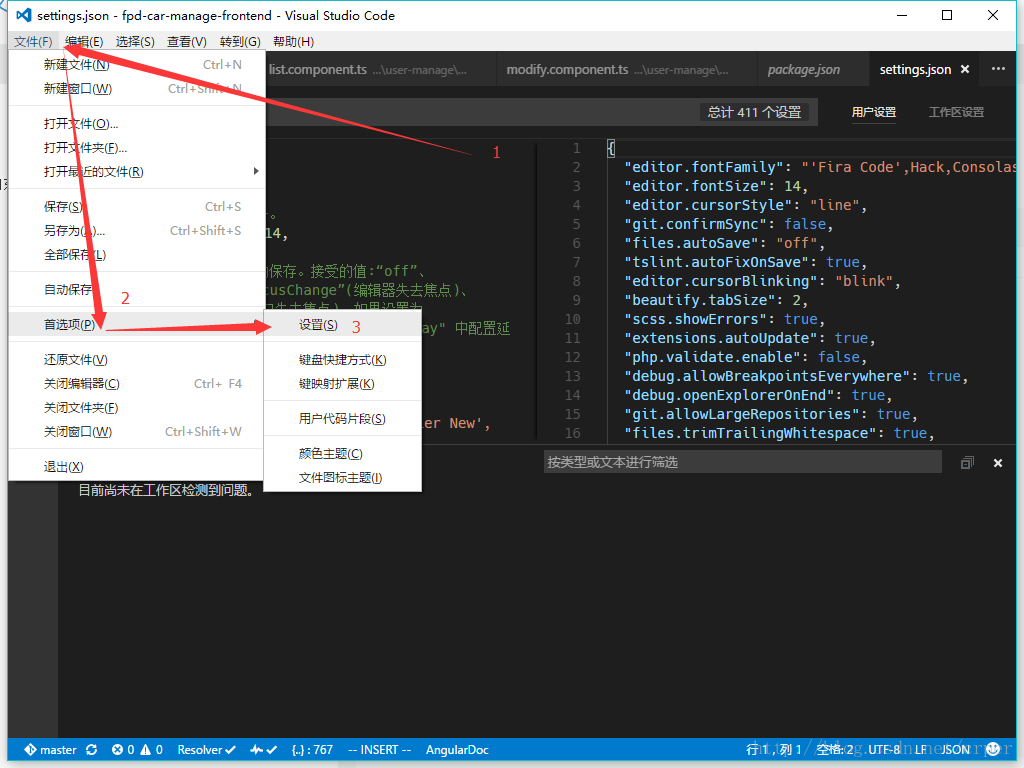
1. 【菜单栏->文件->首选项->用户代码片段】
2. 全局命令【ctrl+shift + p => snippet】
VSCODE的代码片段支持30多种编程语言,所以也免了代码片命名唯一和全局生效【所有文件】的尴尬
这里就选择一个sass的说下,内部有这么一段注释嗯
{
/*
// Place your snippets for Sass here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, ${id} and ${id:label} and ${1:label} for variables. Variables with the same id are connected.
// Example:
"Print to console": {
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
}
*/
"utf-8": {
"prefix": "utf-8",
"body": [
"@charset 'UTF-8';"
],
"description": "插入文件编码"
},
"impout": {
"prefix": "impcfg",
"body": [
"@import '../../../assets/scss_styles/custom_scss/_custom-export.scss';"
],
"description": "插入配置文件"
},
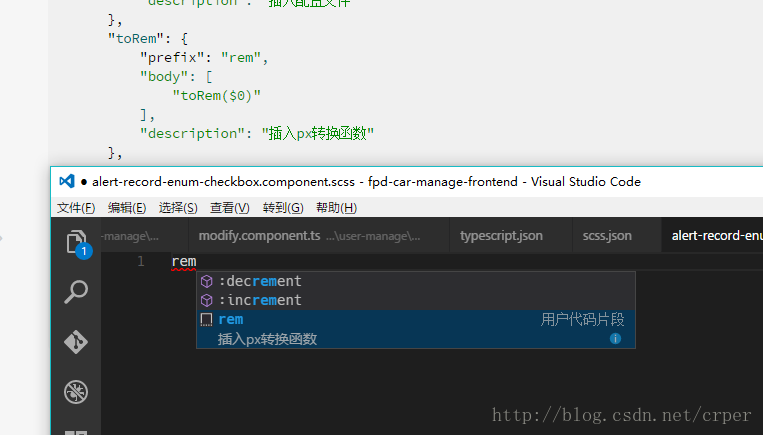
"toRem": {
"prefix": "rem",
"body": [
"toRem($0)"
],
"description": "插入px转换函数"
},
"removeDedault": {
"prefix": "ra",
"body": [
"@include remove-a-default-behavior"
],
"description": "移除a的下划线"
}
}
直接给效果图再来解释比较好理解

toRem: 只是一个单纯的描述
prefix: 是触发snippet的简写
body: 是展开的代码片段
1,2表示占位符,用于用户展开代码片段所需要替换的,也可以写成${1:label}键值对的方式
description : 用户你在输出snippet之前,方便自己识别的注释,而不用强行记忆那些简写的
总结
VS Code编辑器的项目很活跃,基本一个月到一个半月发布一个版本,每次都带来一些挺不错的特性。。
下篇文章让我想想写个什么好。。。。。
