用电脑做兼职的网站比较好/全网引擎搜索
最近一直比较忙,答应大家的小程序解析excel一直没有写出来,今天终于忙里偷闲,有机会把这篇文章写出来给大家了。
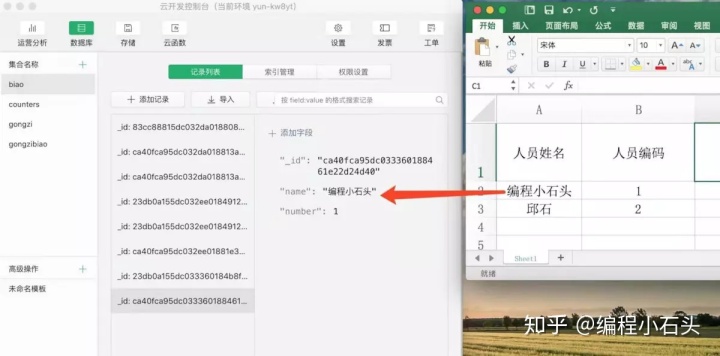
老规矩先看效果图

效果其实很简单,就是把excel里的数据解析出来,然后存到云数据库里。说起来很简单。但是真的做起来的时候,发现其中要用到的东西还是很多的。不信。。。。 那来看下流程图
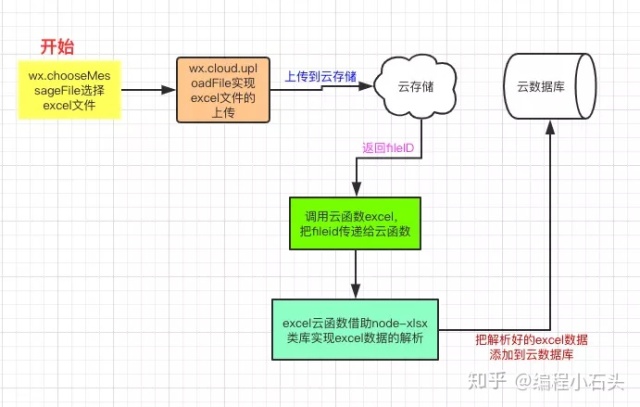
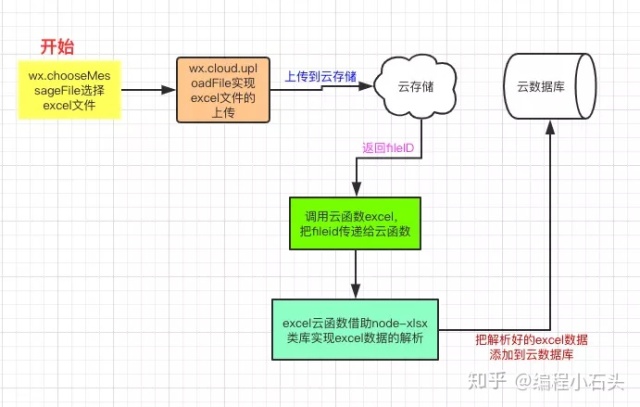
流程图

通过流程图,我看看到我们这里使用了云函数,云存储,云数据库。
流程图主要实现下面几个步骤
- 1,使用wx.chooseMessageFile选择要解析的excel表格
- 2,通过wx.cloud.uploadFile上传excel文件到云存储
- 3,云存储返回一个fileid 给我们
- 4,定义一个excel云函数
- 5,把第3步返回的fileid传递给excel云函数
- 6,在excel云函数里解析excel,并把数据添加到云数据库。
可以看到最神秘,最重要的就是我们的excel云函数。
所以我们先把前5步实现了,后面重点讲解下我们的excel云函数。
一,选择并上传excel表格文件到云存储
这里我们使用到了云开发,使用云开发必须要先注册一个小程序,并给自己的小程序开通云开发功能。这个知识点我讲过很多遍了,还不知道怎么开通并使用云开发的同学,去翻下我前面的文章,或者看下我录的讲解视频《5小时入门小程序云开发》
- 1,先定义我们的页面
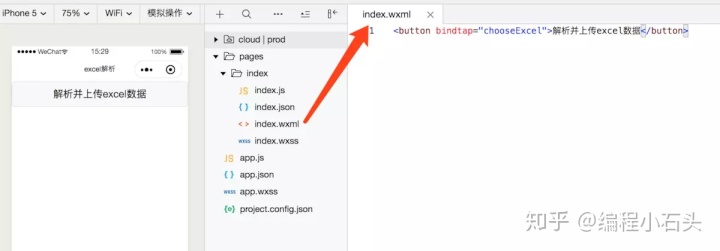
页面很简单,就是一个按钮如下图,点击按钮时调用chooseExcel方法,选择excel

对应的wxml代码如下

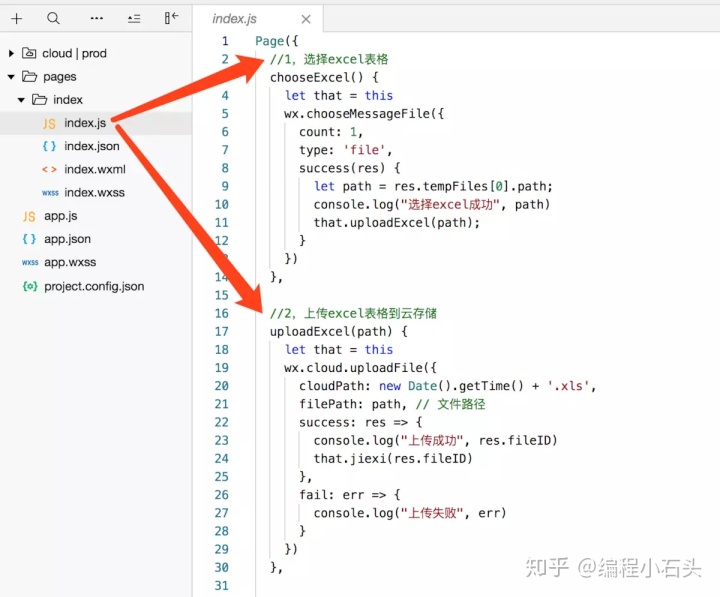
- 2,编写文件选择和文件上传方法

上图的chooseExcel就是我们的excel文件选择方法。
uploadExcel就是我们的文件上传方法,上传成功以后会返回一个fildID。我们把fildID传递给我们的jiexi方法,jiexi方法如下
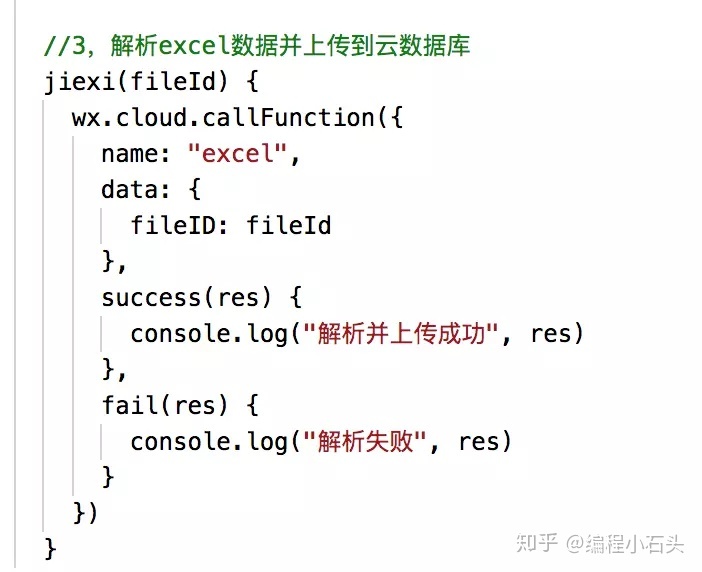
- 3 把fildID传递给云函数

二,解下来就是定义我们的云函数了。
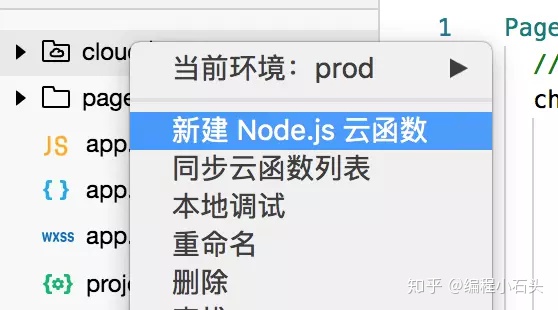
- 1,首先我们要新建云函数

如果你还不知道如何新建云函数,可以翻看下我之前写的文章,也可以看我录的视频《5小时入门小程序云开发》
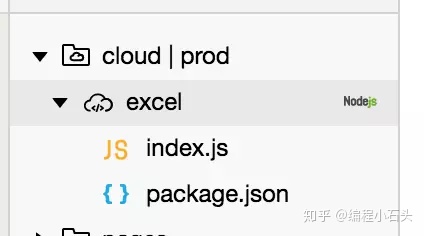
如下图所示的excel就是我们创建的云函数

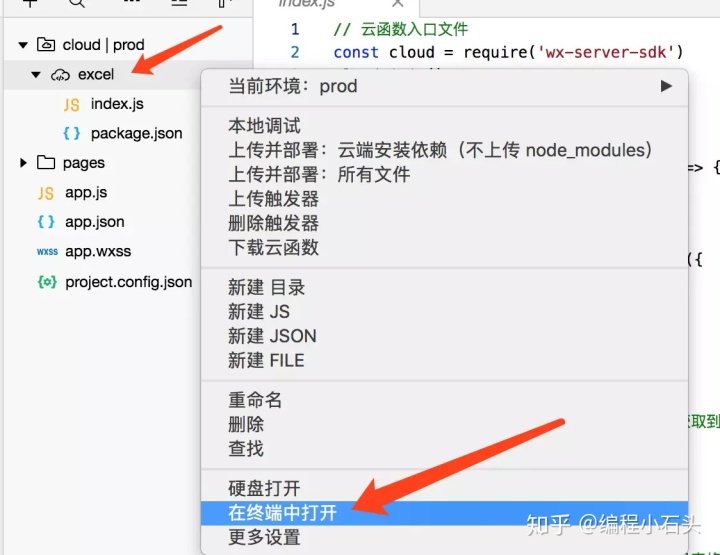
- 2,安装node-xlsx依赖库

如上图所示,右键excel,然后点击在终端中打开。 打开终端后,
输入 npm install node-xlsx 安装依赖。可以看到下图安装中的进度条

这一步需要你电脑上安装过node.js并配置npm命令。
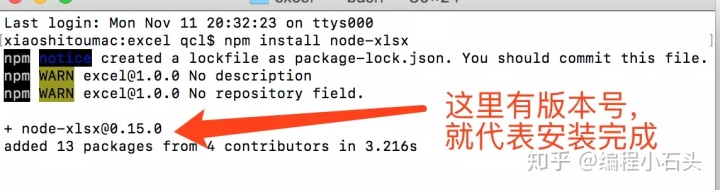
- 3,安装node-xlsx依赖库完成

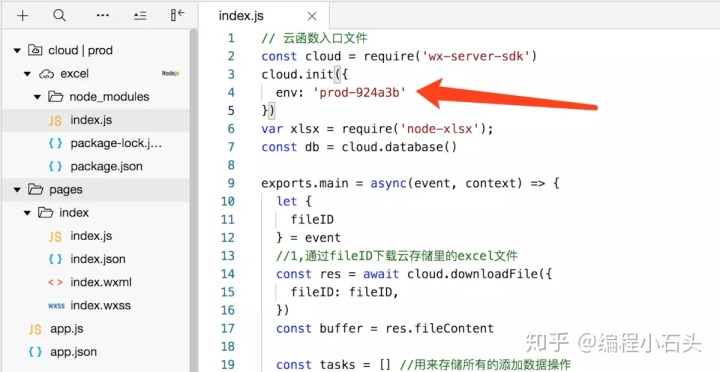
三,编写云函数
我把完整的代码贴出来给大家
const cloud = require('wx-server-sdk')
cloud.init()
var xlsx = require('node-xlsx');
const db = cloud.database()exports.main = async(event, context) => {let {fileID} = event//1,通过fileID下载云存储里的excel文件const res = await cloud.downloadFile({fileID: fileID,})const buffer = res.fileContentconst tasks = [] //用来存储所有的添加数据操作//2,解析excel文件里的数据var sheets = xlsx.parse(buffer); //获取到所有sheetssheets.forEach(function(sheet) {console.log(sheet['name']);for (var rowId in sheet['data']) {console.log(rowId);var row = sheet['data'][rowId]; //第几行数据if (rowId > 0 && row) { //第一行是表格标题,所有我们要从第2行开始读//3,把解析到的数据存到excelList数据表里const promise = db.collection('users').add({data: {name: row[0], //姓名age: row[1], //年龄address: row[2], //地址wechat: row[3] //wechat}})tasks.push(promise)}}});// 等待所有数据添加完成let result = await Promise.all(tasks).then(res => {return res}).catch(function(err) {return err})return result
}
上面代码里注释的很清楚了,我这里就不在啰嗦了。
有几点注意的给大家说下
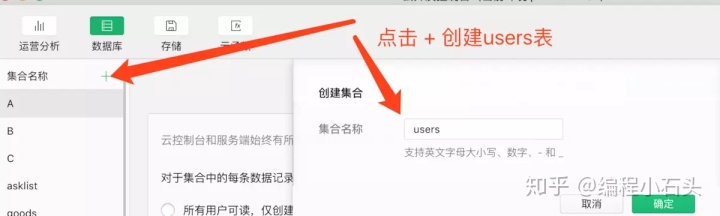
- 1,要先创建数据表

image.png
- 2,有时候如果老是解析失败,可能是有的电脑需要在云函数里也要初始化云开发环境

四,解析并上传成功
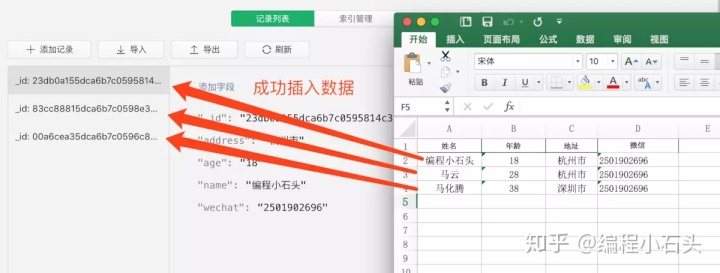
如我的表格里有下面三条数据

点击上传按钮,并选择我们的表格文件

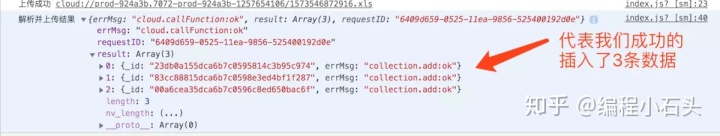
上传成功的返回如下,可以看出我们添加了3条数据到数据库

添加成功效果图如下

到这里我们就完整的实现了小程序上传excel数据到数据库的功能了。
再来带大家看下流程图

如果你有遇到问题,可以在底部留言,我看到后会及时解答。后面我会写更多小程序云开发实战的文章出来。也会录制本节的视频出来,敬请关注。
