网站增加权重/最知名的网站推广公司
plop是什么?plop是一个轻量级的项目构建工具,api相当简单好用
明确需求
为什么需要plop?理论上讲,plop能做到的东西不算少,但主要也就是模板文件这样。对我来说,用来生成一些模块文件就行
安装plop
使用全局安装,不要局部,局部安装就是毒瘤。
npm install -g plop
在当前项目根目录新建文件plopfile.js
不需要专门新建一个项目,plop是非常轻量级的工具,api实打实简单,我们甚至不太需要接触到cli
const reducerGenerator = require('./plop-templates/reduce/prompt.js')module.exports=function (plop) {plop.setGenerator('reducer', reducerGenerator);
};
这里的reducer要记住,之后用得上
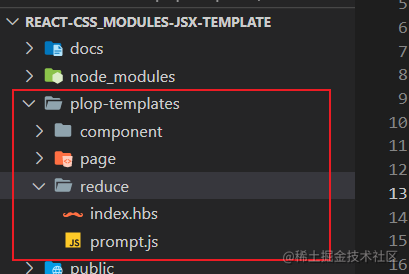
写好对应reducerGenerator的模板文件
这样的话接下来这个hbs文件就是这样
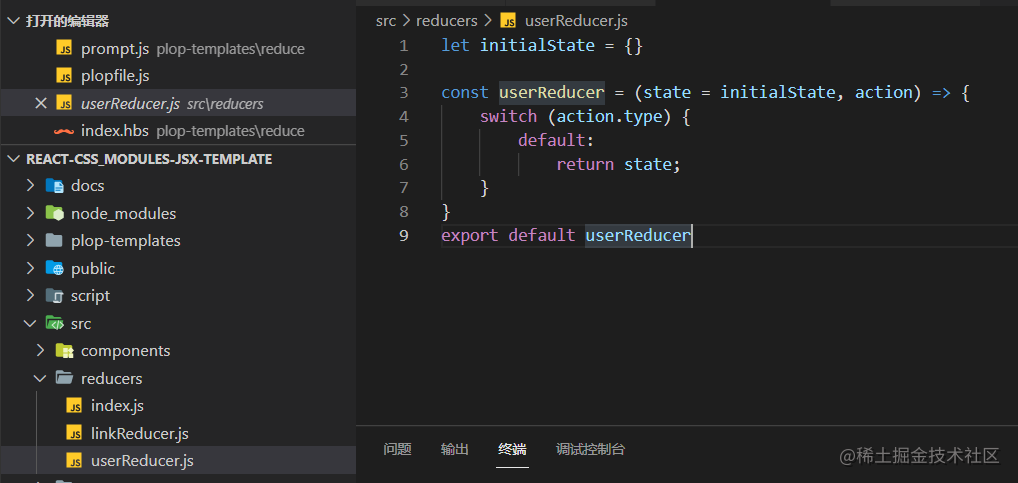
let initialState = {}const {{name}}Reducer = (state = initialState, action) => {switch (action.type) {default:return state;}
}
export default {{name}}Reducer
调用模板并生成文件的代码
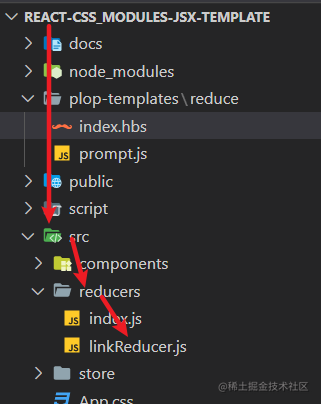
在我日常开发的过程中,一般把reducer放在这里:

也就是src/reducers/{{name}}Reducer.js,其中的name对应某个reducer的名称。
那么我们的代码如下:
module.exports = {description: '生成redux中的reducer模板', //描述这个generate的作用prompts: [{type: 'input',name: 'name',message: 'reducer名', // 在命令行中的问题}],actions: function(data){data.name=data.name.replace(data.name[0],data.name[0].toLowerCase());const actions = [{type:'add',path:'src/reducers/{{name}}Reducer.js',templateFile:"plop-templates/reduce/index.hbs",data:{name:data.name}}]return actions;}
};
通过plop,我们可以强制规范,比如说我们的reducer文件名首字母一定是小写。
这样一来,我们的基本目录结构是这样的

调用
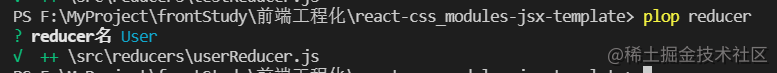
我们前边使用全局安装,这里就可以直接plop,还记不记得前边提到让你记住的这个参数reducer?这里要用到
plop reducer
然后安装逻辑弹出了名字询问,输入后我们发现生成完毕



plop可以说是非常好用了;接下来尝试一下husky
