dedecms如何做音乐网站/优化大师免安装版
微信小程序精通到入门---02数据渲染和事件和url传参
一、数据渲染 ( 模板语法)
从第一篇,我们初步认识了小程序的组织结构,下面再深入了解下小程序的渲染,什么是数据渲染,先要知道,小程序中js文件是负责逻辑处理,wcss和wxml负责视图的渲染工作,在wxml中数据通过{{}}等方式渲染到页面中,而数据变化后的渲染是通过setData(),才可以改变页面,这个就是数据渲染的过程。
1、数据渲染语法
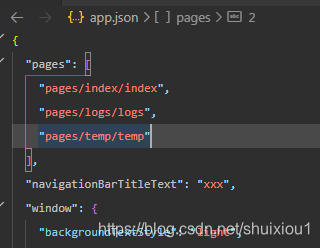
首先:我们新建一个temp的page页面,先建立文件夹temp,再右击-新建page,名称也是temp。(新建的page会自动注册到app.json中)


我们在data中设置下面一些属性值
data: {hello:'hello word',arr:[{id:1,name:'name1'},{id:2,name:'name2'}],is_show:2},然后在页面wxml中显示这些值
<!--pages/temp/temp.wxml--><!-- 渲染单个属性 {{}}-->
<view>{{hello}}</view><!-- 渲染for语法: wx:for="{{}}" wx:for-item="item" 遍历别名是item可以省略 -->
<view wx:for="{{arr}}" wx:for-item="item"> <text class="log-item">{{index + 1}}. {{item.id}}. {{item.name}}</text>
</view><!--渲染if语法: wx:if="{{}}"-->
<view wx:if="{{is_show==1}}">是1显示
</view>
<view wx:elif="{{is_show==2}}">是2显示
</view>
<view wx:else>其他
</view>为了跳转到temp页面,查看效果,我们还需要在index.wxml中设置跳转。 代码如下:
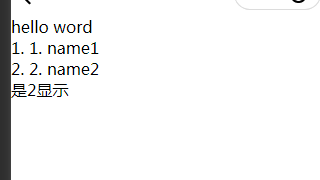
<view style="margin-top:50px"> <navigator url="/pages/temp/temp">点击跳转到temp</navigator></view>2、渲染效果

3、初始化改变data数据
我们在onload函数中对data数据进行改变。
/*** 生命周期函数--监听页面加载*/onLoad: function (options) {this.is_show = 3;this.setData({hello:'world hello'})},上面,我们使用了2个方式,一个是直接调用,一个是通过setData方式,最终只有setData方式,数据同步了。
结论:跟页面渲染无关的data,可以直接使用this赋值改变,跟渲染有关的必须使用setData方式重新赋值。
二、事件
1、事件常见种类
| touchstart | 手指触摸动作开始 |
| touchmove | 手指触摸后移动 |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 |
| touchend | 手指触摸动作结束 |
| tap | 手指触摸后马上离开 |
| longpress | 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发 |
| longtap | 手指触摸后,超过350ms再离开(推荐使用longpress事件代替) |
| transitionend | 会在 WXSS transition 或 wx.createAnimation 动画结束后触发 |
| animationstart | 会在一个 WXSS animation 动画开始时触发 |
| animationiteration | 会在一个 WXSS animation 一次迭代结束时触发 |
| animationend | 会在一个 WXSS animation 动画完成时触发 |
2、tap演示
1) wxml
<view bindtap="change_is_show" data-id="2">点击变换2
</view>
<view bindtap="change_is_show" data-id="1">点击变换1
</view>2) js
change_is_show(e) {console.log(e.currentTarget.dataset.id); // 取到当前点击元素data-id的值this.setData({is_show:e.currentTarget.dataset.id})},3) 效果
效果就是不停的变化is_show的渲染
3、事件的属性
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
三、url传参
在上面temp页面,我们跳转过来的时候,是没带任何参数的,如果我们跳转过来带参数如何获取呢?
1、跳转带参数
<view style="margin-top:50px"> <navigator url="/pages/temp/temp?id=2">点击跳转到temp</navigator></view>2、页面接收参数
onLoad: function (options) {this.is_show = options.id; //?id=2 的参数2console.log(this.is_show) this.setData({hello:'world hello'})},
