西充移动网站建设/网页设计制作网站html代码大全

Vue也是基于状态改变渲染页面,Vue相对于React要好上手一点。有两种使用Vue的方式,可以直接导入CDN,也可以直接使用CLI创建项目,我们先使用CDN导入,学一些Vue的基本概念。
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
new Vue参数解析
我们在实例化Vue这个对象的时候,会传入一些参数,例如
var app = new Vue({el: '#app', // 需要挂载的节点data: { // 在页面中使用的模版变量对应的都是data里面的数据, 注意:如果使用data里面的数据,必须在挂载的节点里面才能使用,否则无效},methods: {method1: function() {// methods里面放的是函数 可以给事件使用 也可以相互调用}},watch: {// 监听data里面的数据改变并可以做出响应},components: {// 设置一些局部组件},filters: {// 定义过滤器 通过 `|` (管道符号) 过滤器从左往右执行 前一个的返回会作为第二个函数的参数传递},computed: {// 计算属性// 我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。}
});
指令
携带v-前缀的都叫做指令
- v-if
条件判断,和正常流程语句是一样的 可以写表达式 例如: v-if=“a+b === 3” - v-else-if
v-else v-else-if和v-else必须跟在v-if之后 - v-show
根据条件展示元素,和v-if有一些区别
v-show小结:
- v-show仅仅控制元素的显示方式,通过display属性的none,节点还是保存的
- 当我们需要经常切换某个元素的显示/隐藏时,使用v-show会更加节省性能上的开销
v-if小结:
- v-if会控制这个DOM节点的存在与否。直接删除掉DOM
- 如果在运行时条件很少改变,则使用 v-if 较好。
-
v-bind
绑定节点的属性 如果希望节点属性是变量 或者 通过什么条件才拥有属性,可以正常编写表达式。也可以进行简写v-bind:src或者:src。
例如<div :id="id=== 2 ? 'test-aoppp.com' : 'aoppp.com'"> -
v-model
这个指令比较牛,Vue的核心指令之一,我们到时候再细讲一下,主要是用来在input、select、textarea、checkbox、radio等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。
例如:<input type="text" v-model="text"> -
v-for
循环遍历 例如:v-for="item in arrays" -
v-on:event
添加事件 例如:v-on:click="method1"也可以简写成@click -
v-html
可以添加html代码解析
组件化开发
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body><div id="app-2"><todo-itemv-for="item,index in todos"v-bind:s="item" // s 对应的就是props 也就是这个是可以随意命名的 只要对应上声明组件的props即可v-bind:key="index"></todo-item>
</div>
</body><script>// 声明一个全局组件 组件的名称:todo-itemVue.component('todo-item', {props: ['s'], // 组件的props属性template: '<li>{{s.name}}</li>' // 变量直接就是获取的props里面的});var app = new Vue({el: '#app-2',data: {todos: [{name: '李四'},{name: '王五'},{name: '赵六'},]}});
</script>
</html>
组件的声明周期
总的来说可以分为四大类: 创建 、挂载、更新、卸载
- 创建:
beforeCreate和created - 挂载:
beforeMount和mounted - 更新:
beforeUpdate和update - 卸载:
beforeDestroy和destroy
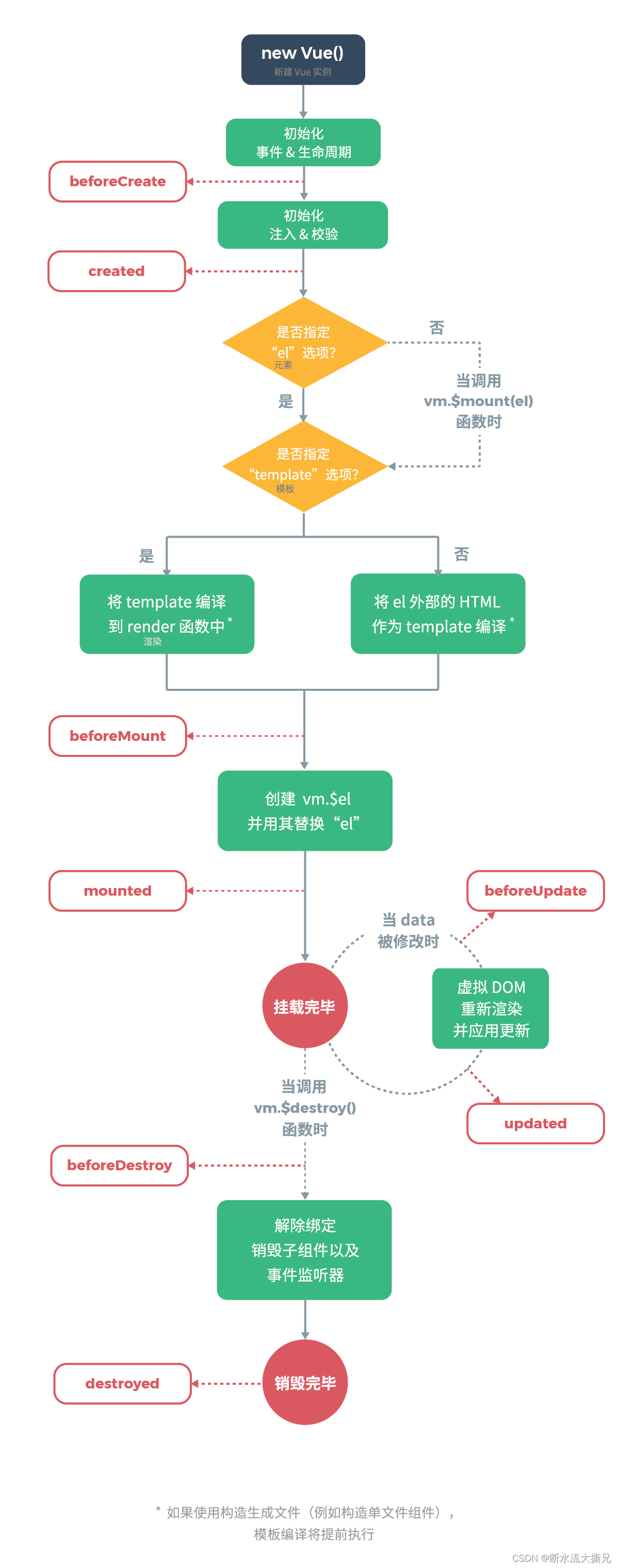
附上生命周期图

来源参考:憧憬在 aoppp.com发布
