怎么做辅助发卡网站/种子搜索神器 bt 下载
版本
7.4.0 classic
现象
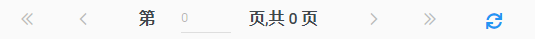
使用material主题时横向工具栏的分隔符无法显示,如图。
官方样例

表格分页工具栏

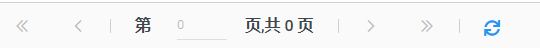
希望效果

分析
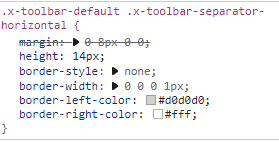
查看样式发现横向工具栏的分隔符border-style为none

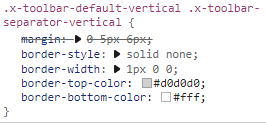
纵向工具栏分隔符border-style为solid none

源码
material主题依赖于neutral主题
- ext-classic-theme-neutral/sass/var/toolbar/Toolbar.scss
// 此处样式值是正确的
$toolbar-separator-horizontal-border-style: dynamic(solid);
@mixin extjs-toolbar-ui(
...$separator-horizontal-border-style: $toolbar-separator-horizontal-border-style,
...
){
....#{$prefix}toolbar-separator-horizontal {margin: $separator-horizontal-margin;height: $separator-horizontal-height;border-style: $separator-horizontal-border-style;border-width: $separator-horizontal-border-width;border-left-color: $separator-color;border-right-color: $separator-highlight-color;}
...
}
- ext-classic-theme-material/sass/var/toolbar/Toolbar.scss
// 此处修改了横向工具栏的分隔符样式
$toolbar-separator-horizontal-border-style: dynamic(none);
解决
项目中添加SCSS变量
$toolbar-separator-horizontal-border-style: dynamic(solid);
