网站正在建设中界面设计/找培训机构的平台
44.前端技术-vue入门
🧨Vue.js 是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
官方网站:https://cn.vuejs.org
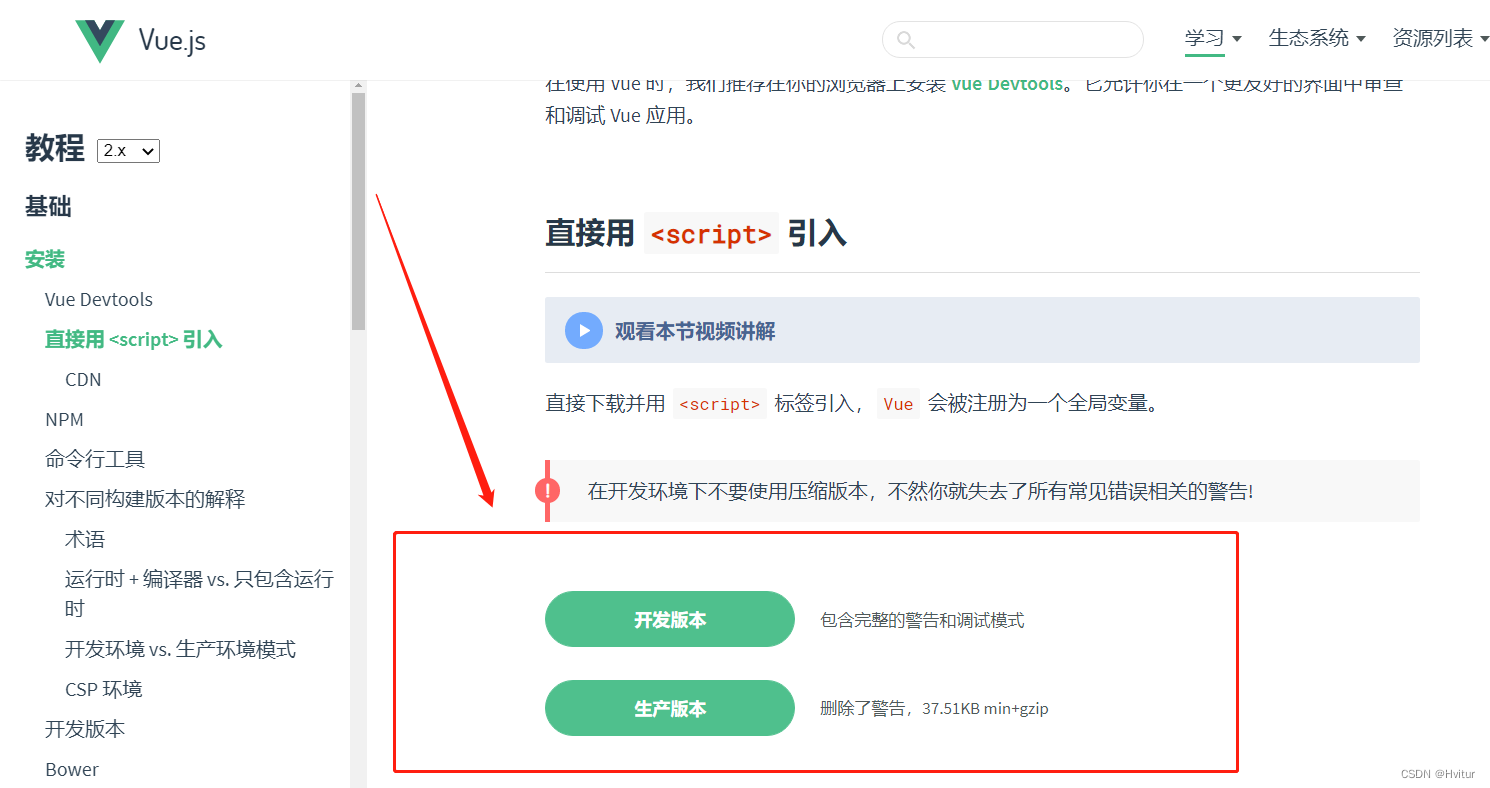
vue.js下载:https://v2.cn.vuejs.org/v2/guide/installation.html

入门创建步骤
1、创建html页面,使用vscode快捷键生成html代码
2、引入vue的js文件,类似于jQuery
3、在html页面创建div标签,div添加id属性
4、编写vue代码,固定的结构

创建 demo.html
<!-- id标识vue作用的范围 -->
<div id="app"><!-- {{}} 插值表达式,绑定vue中的data数据 -->{{ message }}
</div>
<script src="vue.min.js">//2、引入js文件</script>
<script>// 创建一个vue对象new Vue({el: '#app',//绑定vue作用的范围data: {//定义页面中显示的模型数据message: 'Hello Vue!'}})
</script>
这就是声明式渲染:Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
这里的核心思想就是没有繁琐的DOM操作,例如jQuery中,我们需要先找到div节点,获取到DOM对象,然后进行一系列的节点操作
45.前端技术-抽取代码片段
在vs code中创建代码片段:
文件 => 首选项 => 用户代码片段 => 新建全局代码片段/或文件夹代码片段:vue-html.code-snippets
注意:制作代码片段的时候,字符串中如果包含文件中复制过来的“Tab”键的空格,要换成“空格键”的空格
{"vue htm": {"scope": "html","prefix": "vuehtml","body": ["<!DOCTYPE html>","<html lang=\"en\">","","<head>"," <meta charset=\"UTF-8\">"," <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">"," <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">"," <title>Document</title>","</head>","","<body>"," <div id=\"app\">",""," </div>"," <script src=\"vue.min.js\"></script>"," <script>"," new Vue({"," el: '#app',"," data: {"," $1"," }"," })"," </script>","</body>","","</html>",],"description": "my vue template in html"}
}
46.前端技术-vue指令-单向和双向绑定
🎈单向绑定
你看到的 v-bind 特性被称为指令。指令带有前缀 v-
除了使用插值表达式{{}}进行数据渲染,也可以使用 v-bind指令,它的简写的形式就是一个冒号(:)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><!-- v-bind指令单向数据绑定这个指令一般用在标签属性里面,获取值--><h1 v-bind:title="message">{{content}}</h1><!--简写方式--><h2 :title="message">{{content}}</h2></div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {content: '我是标题',message: '页面加载于 ' + new Date().toLocaleString()}})</script>
</body></html>
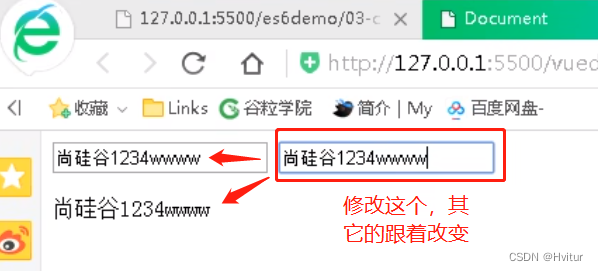
🎁双向绑定
单向绑定只能用来获取,双向绑定可以让值随着输入而改变

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><input type="text" v-bind:value="searchMap.keyWord"/><!--双向绑定--><input type="text" v-model="searchMap.keyWord"/><p>{{searchMap.keyWord}}</p></div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {searchMap:{keyWord: '尚硅谷'}}})</script>
</body></html>
47.前端技术-vue绑定事件
需求:点击查询按钮,按照输入框中输入的内容查找公司相关信息
html中增加 button 和 p
使用 v-on 进行事件处理,v-on:click 表示处理鼠标点击事件,事件调用的方法定义在 vue 对象声明的 methods 节点中。v-on 指令的简写形式 @
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><!--vue绑定事件--><button v-on:click="search()">查询</button><!--vue绑定事件简写--><button @click="search()">查询1</button></div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {searchMap:{keyWord: '尚硅谷'},//查询结果result: {}},methods:{//定义多个方法search() {console.log('search....')},f1() {console.log('f1...')}}})</script>
</body></html>
48.前端技术-vue修饰符和条件指令
修饰符 (Modifiers) 是以半角句号(.)指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():即阻止事件原本的默认行为
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><!-- v-on:submit.prevent 阻止原来的submit改为调用onSubmit--><form action="save" v-on:submit.prevent="onSubmit"><input type="text" id="name" v-model="user.username"/><button type="submit">保存</button></form></div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {user:{}},methods:{onSubmit() {if (this.user.username) {console.log('提交表单')} else {alert('请输入用户名')}}}})</script>
</body></html>
v-if
选中尚硅谷,不选中谷粒学院
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><input type="checkbox" v-model="ok"/>是否同意<!--条件指令 v-if v-else --><h1 v-if="ok">尚硅谷</h1><h1 v-else>谷粒学院</h1></div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {ok:false}})</script>
</body></html>
v-show:条件指令
使用v-show完成和上面相同的功能
<!-- v:show 条件指令 初始渲染开销大 -->
<h1 v-show="ok">show:Lorem ipsum dolor sit amet.</h1>
<h1 v-show="!ok">no</h1>
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
49.前端技术-vue指令-循环指令
例1:简单的列表渲染
index索引值是实际值-1
<!-- 1、简单的列表渲染 -->
<ul><li v-for="n in 10">{{ n }} </li>
</ul>
<ul><!-- 如果想获取索引,则使用index关键字,注意,圆括号中的index必须放在后面 --><li v-for="(n, index) in 5">{{ n }} - {{ index }} </li>
</ul>
例2:遍历数据列表
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><ul><li v-for="n in 10"> {{n}} </li></ul><ol><li v-for="(n,index) in 10">{{n}} -- {{index}}</li></ol><hr/><table border="1"><tr v-for="user in userList"><td>{{user.id}}</td><td>{{user.username}}</td><td>{{user.age}}</td></tr></table></div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {userList: [{ id: 1, username: 'helen', age: 18 },{ id: 2, username: 'peter', age: 28 },{ id: 3, username: 'andy', age: 38 }]}})</script>
</body></html>
50.前端技术-vue组件
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
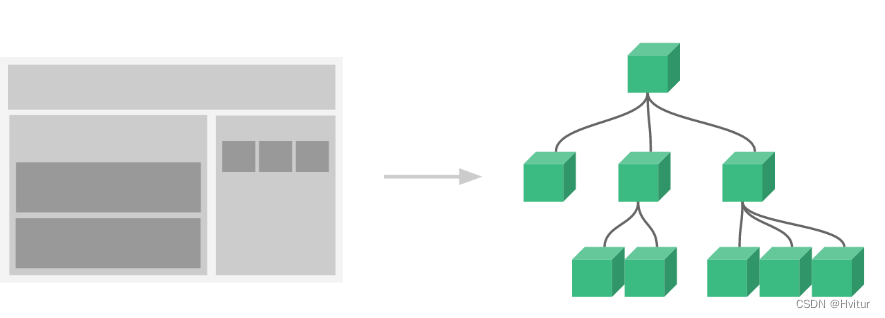
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

局部组件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><Navbar></Navbar></div><script src="vue.min.js"></script><script>new Vue({el: '#app',//定义vue使用的组件components: {//组件的名字'Navbar': {//组件的内容template: '<ul><li>首页</li><li>学员管理</li></ul>'}}})</script>
</body></html>
全局组件
定义全局组件:components/Navbar.js
// 定义全局组件
Vue.component('Navbar', {template: '<ul><li>首页</li><li>学员管理</li><li>讲师管理</li></ul>'
})
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><Navbar></Navbar></div><script src="vue.min.js"></script><script src="components/Navbar.js"></script><script>new Vue({el: '#app',data: {}})</script>
</body></html>
51.前端技术-vue生命周期

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app">hello</div><script src="vue.min.js"></script><script>new Vue({el: '#app',data: {},created() {debugger//在页面渲染之前执行console.log('created....')},mounted() {debugger//在页面渲染之后执行console.log('mounted....')}})</script>
</body></html>
52.前端技术-vue路由
Vue.js 路由允许我们通过不同的 URL 访问不同的内容。
通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)。
Vue.js 路由需要载入 vue-router 库
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><h1>Hello App!</h1><p><!-- 使用 router-link 组件来导航. --><!-- 通过传入 `to` 属性指定链接. --><!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --><router-link to="/">首页</router-link><router-link to="/student">会员管理</router-link><router-link to="/teacher">讲师管理</router-link></p><!-- 路由出口 --><!-- 路由匹配到的组件将渲染在这里 --><router-view></router-view></div><script src="vue.min.js"></script><script src="vue-router.min.js"></script><script>// 1. 定义(路由)组件。// 可以从其他文件 import 进来const Welcome = { template: '<div>欢迎</div>' }const Student = { template: '<div>student list</div>' }const Teacher = { template: '<div>teacher list</div>' }// 2. 定义路由// 每个路由应该映射一个组件。const routes = [{ path: '/', redirect: '/welcome' }, //设置默认指向的路径{ path: '/welcome', component: Welcome },{ path: '/student', component: Student },{ path: '/teacher', component: Teacher }]// 3. 创建 router 实例,然后传 `routes` 配置const router = new VueRouter({routes // (缩写)相当于 routes: routes})// 4. 创建和挂载根实例。// 从而让整个应用都有路由功能const app = new Vue({el: '#app',router})</script>
</body></html>
53.项目第四天内容介绍
54.前端技术-axios使用(1)
axios是独立于vue的一个项目,基于promise用于浏览器和node.js的http客户端
在浏览器中可以帮助我们完成 ajax请求的发送
在node.js中可以向远程接口发送请求

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div id="app"><!--把userList数组里面数据显示 使用v-for指令 --><!--遍历之后的对象 in 含数据的List的名字 --><div v-for="user in userList">{{user.name}} -- {{user.age}}</div></div><script src="vue.min.js"></script><script src="axios.min.js"></script><script>new Vue({el: '#app',//固定的结构data: { //在data定义变量和初始值//定义变量,值空数组,为了后面赋值方便userList:[]},created() { //页面渲染之前执行//调用下面定义的方法this.getUserList()},methods:{//编写具体的方法//创建方法 查询所有用户数据getUserList() {//使用axios发送ajax请求//axios.提交方式("请求接口路径").then(箭头函数).catch(箭头函数)axios.get("data.json")//这里是模拟的.then(response =>{//请求成功执行then方法//response就是请求之后返回数据,名字随便写//console.log(response)//通过response获取具体数据,赋值给定义空数组this.userList = response.data.data.itemsconsole.log(this.userList)}) .catch(error =>{}) //请求失败执行catch方法}}})</script>
</body></html>
55.前端技术-axios使用(2)
显示数据
<div id="app"><table border="1"><tr><td>id</td><td>姓名</td></tr><tr v-for="item in memberList"><td>{{item.memberId}}</td><td>{{item.nickname}}</td></td></tr>
</table>
</div>
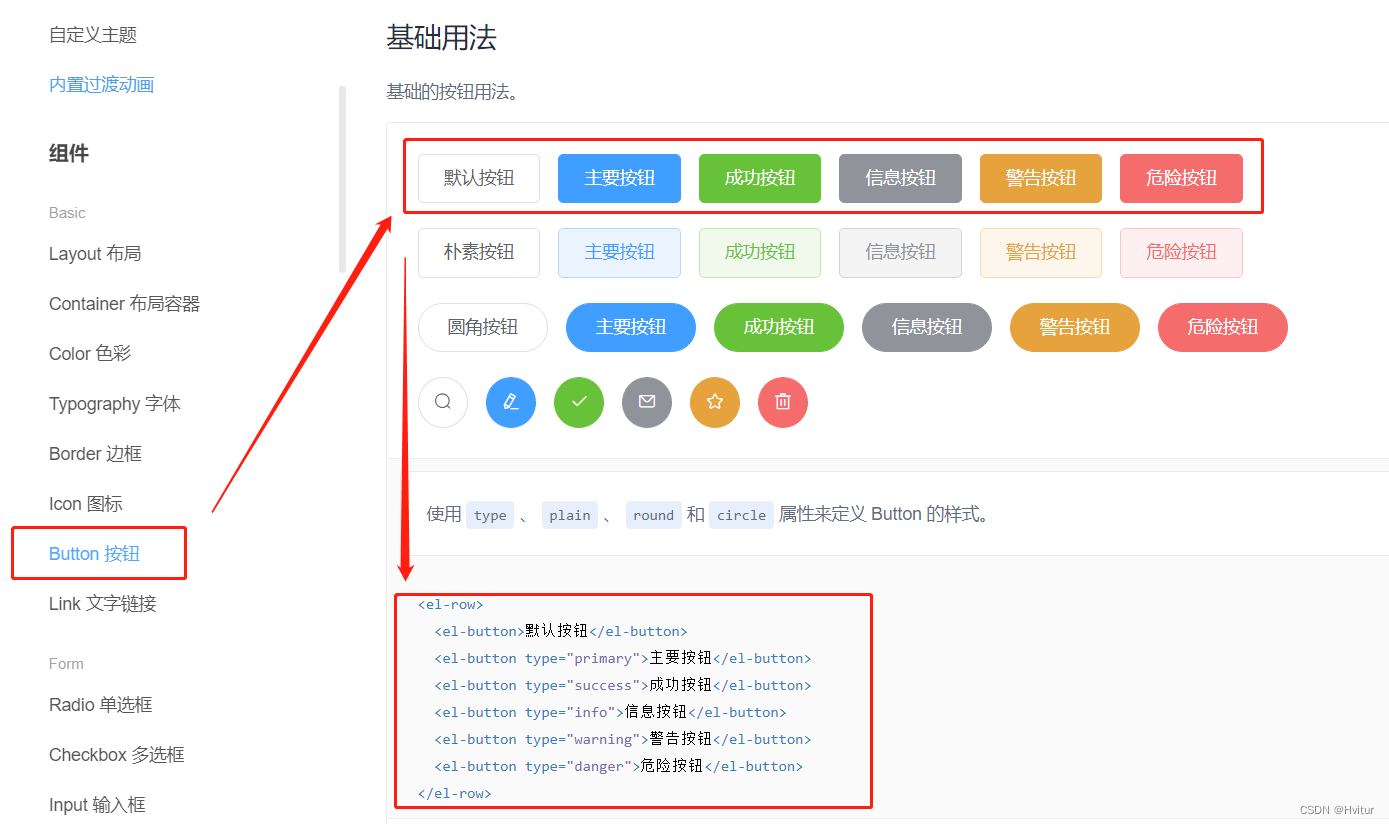
56.前端技术-element-ui介绍
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,方便程序员进行页面快速布局和构建。Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
说的简单点可以快速写页面的各种效果,不需要写CSS样式
官网:https://element.eleme.cn/#/zh-CN


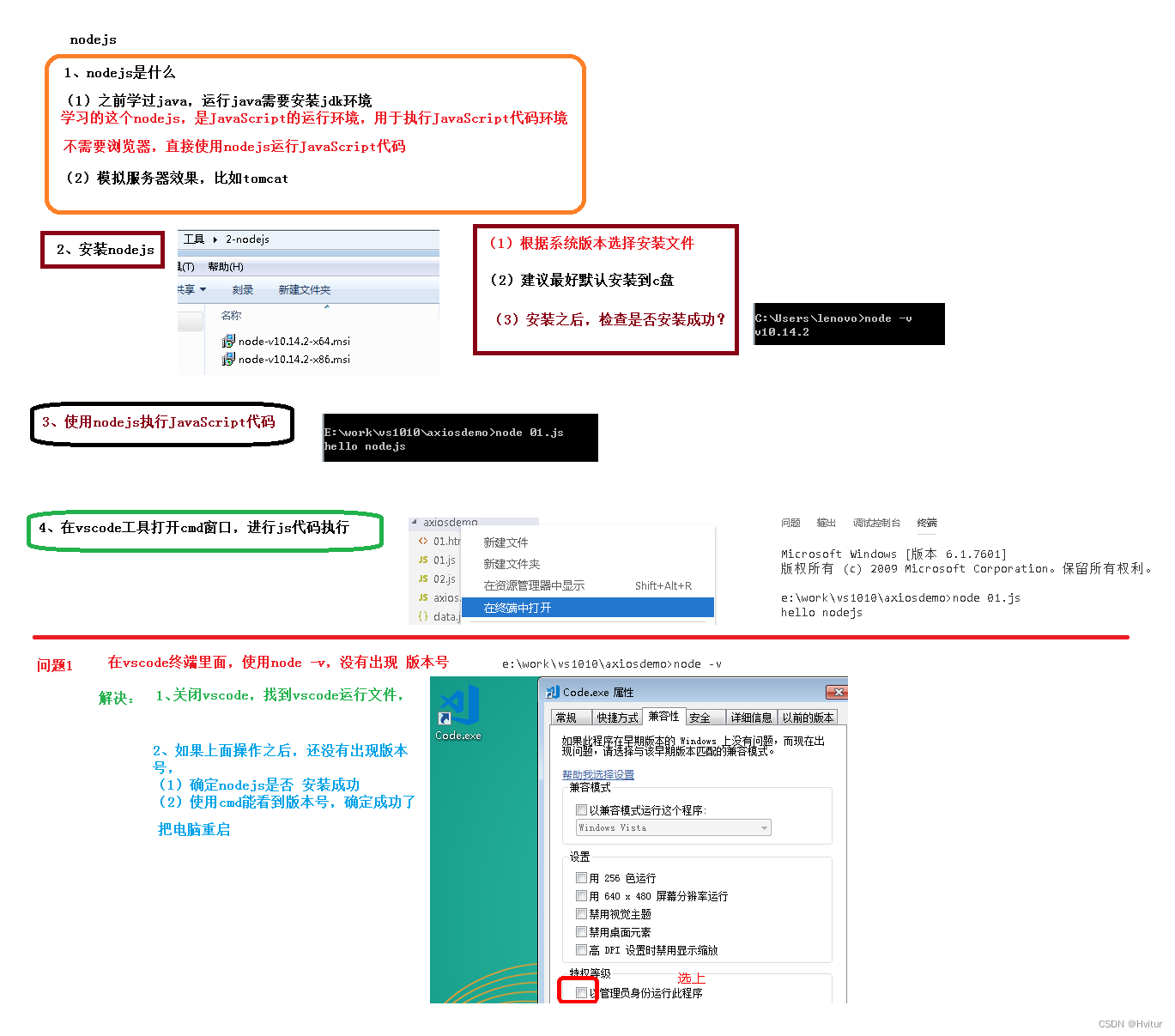
57.前端技术-nodejs介绍
什么是Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
是JavaScript的运行环境,用于执行JavaScript代码环境
不需要浏览器,直接使用node.js运行JavaScript代码
模拟服务器效果,比如说tomcat
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
Node.js有什么用
如果你是一个前端程序员,你不懂得像PHP、Python或Ruby等动态编程语言,然后你想创建自己的服务,那么Node.js是一个非常好的选择。
Node.js 是运行在服务端的 JavaScript,如果你熟悉Javascript,那么你将会很容易的学会Node.js。
当然,如果你是后端程序员,想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。
官网:https://nodejs.org/en/
中文网:http://nodejs.cn/
LTS:长期支持版本
Current:最新版
查看版本,能查看到安装成功
node -v
👓快速入门
创建 01-控制台程序.js
console.log('Hello Node.js')
打开命令行终端:Ctrl + Shift + y
进入到程序所在的目录,输入
node 01-控制台程序.js
浏览器的内核包括两部分核心:
DOM渲染引擎;
js解析器(js引擎)
js运行在浏览器中的内核中的js引擎内部
Node.js是脱离浏览器环境运行的JavaScript程序,基于V8 引擎(Chrome 的 JavaScript的引擎)
🥽服务器端应用开发(了解)
创建 02-server-app.js
const http = require('http');
http.createServer(function (request, response) {// 发送 HTTP 头部 // HTTP 状态值: 200 : OK// 内容类型: text/plainresponse.writeHead(200, {'Content-Type': 'text/plain'});// 发送响应数据 "Hello World"response.end('Hello Server');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
运行服务器程序
node 02-server-app.js
服务器启动成功后,在浏览器中输入:http://localhost:8888/ 查看webserver成功运行,并输出html页面
停止服务:ctrl + c
58.前端技术-vscode使用nodejs问题说明
每次cmd窗口操作比较麻烦,可以直接在vscode中操作
vscode文件的文件夹,右键>在终端中打开>右下角选择默认终端,没什么区别,一般选择cmd
打开终端什么都不显示
需要点两次回车才会显示
vscode输入node -v没有版本号
1.关闭vscode,找到vscode运行文件.exe
2.右键属性>以管理员身份运行
3.进行上面操作之后还没有出现版本
4.确定node.js是否安装成功
5.使用cmd查看是否能看到版本号,确定成功了把电脑重启
