网站建设建站经验/网络关键词优化方法
文章目录
- 详述
- 属性
- elementId : QString
- maximumCacheSize : QSize
- 公共函数
- 构造函数
- 属性相关
- QSvgRenderer
- 重写的公共函数
- 演示代码
QGraphicsSvgItem 类
QGraphicsSvgItem类是一个QGraphicsItem,可用于呈现SVG文件的内容。
| Header: | #include < QGraphicsSvgItem > |
|---|---|
| qmake: | QT += widgets |
| Inherits: | QGraphicsObject |
| Inherited By: | |
| Since: | Qt 4.2 |

详述
QGraphicsSvgItem提供了一种将SVG文件呈现到QGraphicsView上的方法。QGraphicsSvgItem可以通过将要呈现的SVG文件传递给其构造函数来创建,也可以通过在其上显式设置共享QSvgRenderer 来创建。
请注意,在QGraphicsSvgItem上设置QSvgRenderer不会使该项获得渲染器的所有权,因此,如果使用setSharedRenderer() 方法,则必须确保QSvgRenderer对象的生存期至少与QGraphicsSvgItem的生存期一样长。
QGraphicsSvgItem提供了一种通过setElementId仅呈现部分SVG文件的方法。如果调用setElementId()方法,则只有带有传递的id的SVG元素(及其子元素)是呈现器。这提供了一种方便的方法,可以选择性地呈现包含许多离散元素的大型SVG文件。例如,下面的代码只渲染一个包含整个纸牌组的SVG文件中的jokers:
QSvgRenderer *renderer = new QSvgRenderer(QLatin1String("SvgCardDeck.svg"));QGraphicsSvgItem *black = new QGraphicsSvgItem();QGraphicsSvgItem *red = new QGraphicsSvgItem();black->setSharedRenderer(renderer);black->setElementId(QLatin1String("black_joker"));red->setSharedRenderer(renderer);red->setElementId(QLatin1String("red_joker"));
可以通过直接操作项目转换矩阵来设置项目的大小。
默认情况下,使用QGraphicsItem::DeviceCoordinateCache模式缓存SVG渲染,以加快项目的显示速度。 可以通过将QGraphicsItem::NoCache传递给QGraphicsItem::setCacheMode() 方法来禁用缓存。
另请参见QSvgWidget,Qt SVG C ++类,QGraphicsItem 和 QGraphicsView。
属性
elementId : QString
此属性保存元素的XML ID。此属性在Qt 4.6中引入。只显示SVG文件具有同样ID的元素。
Access functions:
- QString elementId() const
- void setElementId(const QString &id)
maximumCacheSize : QSize
此属性保存该项目的设备坐标缓存的最大大小。此属性在Qt 4.6中引入。
Access functions:
- QSize maximumCacheSize() const
- void setMaximumCacheSize(const QSize &size)
公共函数
构造函数
- QGraphicsSvgItem(const QString &fileName, QGraphicsItem *parent = nullptr)
- QGraphicsSvgItem(QGraphicsItem *parent = nullptr)
属性相关
- QString elementId() const
void setElementId(const QString &id) - QSize maximumCacheSize() const
void setMaximumCacheSize(const QSize &size)
QSvgRenderer
- QSvgRenderer * renderer() const
- void setSharedRenderer(QSvgRenderer *renderer)
重写的公共函数
- virtual QRectF boundingRect() const override
- virtual void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget = nullptr) override
- virtual int type() const override enum { Type = 13 };
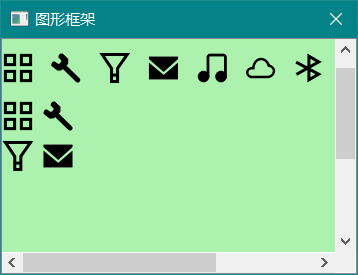
演示代码

#include <QtWidgets>
#include <QtSvg>int main(int argc, char *argv[])
{QApplication a(argc, argv);a.setApplicationName ("图形框架");QGraphicsView view;int x = -200,y = -200;int w = 500,h=400;QGraphicsScene scene(x,y,w,h);scene.setBackgroundBrush (QBrush(qRgb (173,241,174)));// ..\Examples\Qt-5.15.0\quickcontrols2\imagine\musicplayer\icons\musicplayer\icons.svgQSvgRenderer *renderer = new QSvgRenderer(QString("icons.svg"),&scene);QGraphicsSvgItem *all = new QGraphicsSvgItem();QGraphicsSvgItem *part1 = new QGraphicsSvgItem();QGraphicsSvgItem *part2 = new QGraphicsSvgItem();QGraphicsSvgItem *part3 = new QGraphicsSvgItem();QGraphicsSvgItem *part4 = new QGraphicsSvgItem();all->setSharedRenderer(renderer);part1->setSharedRenderer(renderer);part2->setSharedRenderer(renderer);part3->setSharedRenderer(renderer);part4->setSharedRenderer(renderer);part1->setElementId ("g5472");part2->setElementId ("g5478");part3->setElementId ("g5484");part4->setElementId ("g5490");scene.addItem (all);scene.addItem (part1);scene.addItem (part2);scene.addItem (part3);scene.addItem (part4);all->setFlag (QGraphicsItem::ItemIsMovable,true);part1->setFlag (QGraphicsItem::ItemIsMovable,true);part2->setFlag (QGraphicsItem::ItemIsMovable,true);part3->setFlag (QGraphicsItem::ItemIsMovable,true);part4->setFlag (QGraphicsItem::ItemIsMovable,true);all->moveBy (x,y);part1->moveBy (x,y+80);part2->moveBy (x+40,y+80);part3->moveBy (x,y+120);part4->moveBy (x+40,y+120);view.setScene (&scene);view.setWindowFlag (Qt::WindowMinMaxButtonsHint,false);view.show ();return a.exec();
}
