杭州知名网站建设/好视通视频会议app下载安装
在css中,元素不能往前选择,即不能选择父元素或前兄弟元素;这都受制于DOM渲染规则;这其实也好理解,html是从外层往里层的渲染机制;如果可以往上渲染就会出现渲染紊乱与性能等之类的问题;
改变DOM与视界的位置,从而达到改变展示效果
兄弟选择符只能选择后面的元素,但所表达的“后面”是指代码层面的后面,我们可以通过改变视界的效果来实现”前兄弟选择符“的效果;即把元素放到后面,通过更改样式或文档流让视界上展示在前方;
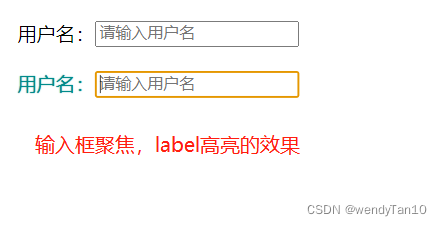
展示的效果如下图所示:
实现的方法有如下几种:
(1)flex布局
flex布局中有个flex-direction的属性,该属性可以控制元素的水平或者垂直方法的呈现顺序;
实现的代码如下:
<style>.cs__flex {display: inline-flex;flex-direction: row-reverse;}.form__input:focus ~ .form__input-lab {color: darkcyan;text-shadow: 0 0 1px;}
</style>
<div class="cs__flex"><input type="text" class="form__input" placeholder="请输入用户名"><label class="form__input-lab">用户名:</label>
</div>
(2)float浮动
该方法的兼容性极佳,但是要容器的宽度要根据子元素的宽度计算;
<style>.cs__float {width: 275px;}.form__input {width: 200px;float: right;}.form__input:focus ~ .form__input-lab {color: darkcyan;text-shadow: 0 0 1px;}
</style>
<div class="cs__float"><input type="text" class="form__input" placeholder="请输入用户名"><label class="form__input-lab">用户名:</label>
</div>
(3)absolute属性
用margin预约位置,通过定位到前方展示
<style>.cs__absolute {position: relative;}.form__input {margin-left: 64px;}.form__input-lab {position: absolute;left: 0;}.form__input:focus ~ .form__input-lab {color: darkcyan;text-shadow: 0 0 1px;}
</style>
<div class="cs__absolute"><input type="text" class="form__input" placeholder="请输入用户名"><label class="form__input-lab">用户名:</label>
</div>
(4)direction属性
改变文档流的顺序,实现DOM位置和视界位置的调换;兼容性较好,容易理解,唯一的不足就是它针对的必须是内联元素;
<style>.cs__direction {direction: rtl;}.form__input,.form__input-lab {direction: ltr;}.form__input-lab { // 针对的是内联元素display: inline-block;}.form__input:focus~.form__input-lab {color: darkcyan;text-shadow: 0 0 1px;}
</style>
<div class="cs__direction"><input type="text" class="form__input" placeholder="请输入用户名"><label class="form__input-lab">用户名:</label>
</div>
:focus-within的伪类选择器,类似于‘父选择器’
:focus-within匹配的是当前元素或者当前的子元素处于聚焦的状态;而:focus是匹配当前元素;
该属性非常的实用,本质上是一种”父选择器“行为,子元素的状态会影响父元素的样式;这就可类比于css中无法往回选中元素得情况,那么正常DOM顺序实现无障碍访问的样式例子;
实例代码如下:
<style>.cs-normal:focus-within .cs-label {color: darkcyan;text-shadow: 0 0 1px;}
</style>
<div class="cs-normal"><label class="cs-label">用户名:</label><input type="text" class="">
</div>
使用:has();注:暂未支持
<style>
li:has(> a.active){color:red;
}
</style>
<ul><li><a href="#" class="active">1</a></li><li><a href="#">2</a></li>
</ul>
看网上也提到:has()伪类的使用,但是目前没有浏览器支持这个属性,这里就不过多的进行阐述,仅供事先了解;
