电商网站的费用怎么做帐/主要推广手段免费
DOM简介
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的树。
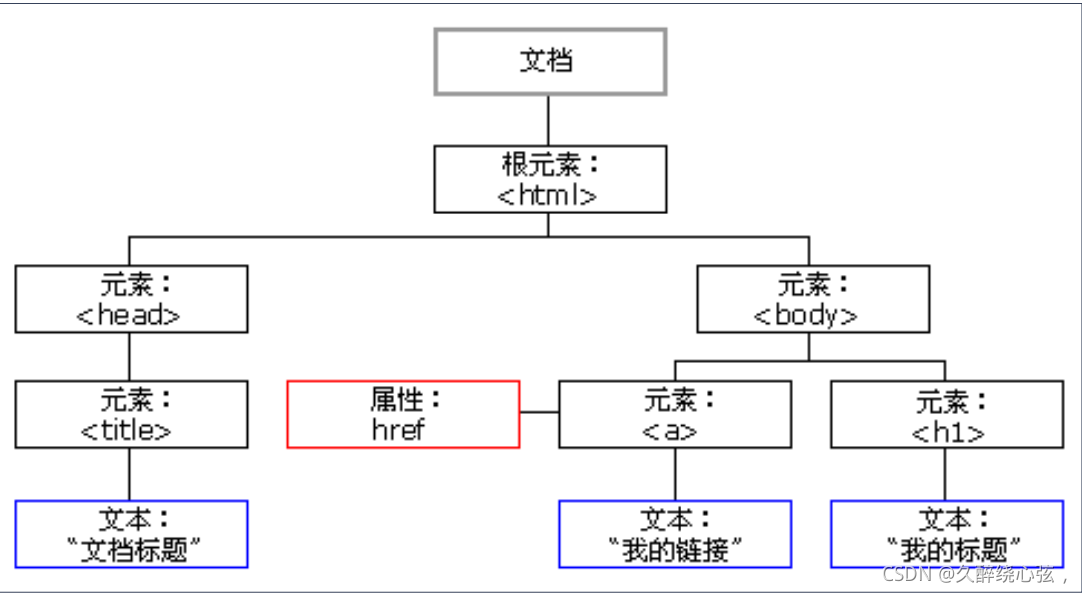
HTML DOM 树

节点树中的节点彼此拥有层级关系
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的HTML。
如何改变 HTML 元素的内容 (innerHTML)如何改变 HTML 元素的样式 (CSS)?
如何对 HTML DOM 事件对做出反应?
如何添加或删除 HTML 元素?
1、获取标签的方式
通过 JavaScript操作 HTML 元素,可以使用内置对象document的方法来找到该标签。
以百度为例:
通过id:

通过css选择器:

2、操作标签内容
1.innerHTML 属性
获取元素内容的最简单方法是使用 innerHTML 属性。innerHTML 属性对于获取或替换 HTML 元素的内容很有用。
修改文本:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><div id="n"><h1>666</h1></div><script type="text/javascript">document.querySelector('#n').innerText='javascript'</script></body>
</html>

读取节点:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><div id="n"><h1>666</h1></div><script type="text/javascript">var res = document.querySelector('#n').innerHTMLconsole.log(res)</script></body>
</html>

由此可见,获取的是html的标签,而写入节点时也可以通过标签的形式:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><div id="n"><h1>666</h1></div><script type="text/javascript">document.querySelector('#n').innerHTML = '<input />' </script></body>
</html>

2.innerText 属性
获取文本:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><div id="n"><h1>666</h1></div><script type="text/javascript">var res = document.querySelector('#n').innerTextconsole.log(res)</script></body>
</html>

修改文本原理与innerHTML一样。
3、操作标签属性
获取属性值:.属性、[属性]
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><a href="https://www.baidu.com"></a><script type="text/javascript">var res = document.querySelector('a').hrefvar res1 = document.querySelector('a')['href']console.log(res)console.log(res1)</script></body>
</html>

修改属性:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><a href="https://www.baidu.com">网址</a><script type="text/javascript">document.querySelector('a').href = 'https://www.taobao.com'</script></body>
</html>

4、修改css样式
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><input type="text" id='user'><script type="text/javascript">document.querySelector('#user').style.background = 'red'document.querySelector('#user').style.height = '30px'</script></body>
</html>

5、事件绑定
onclick事件:点击了该 HTML 元素
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><button type="button" onclick="work()">按钮</button><script type="text/javascript">function work(){alert("666")} </script></body>
</html>
点击按钮会触发弹框

注意:由于页面上从上往下加载执行的,如果在元素未加载完成就执行javascript是会报错的,如果需要将javascript放在元素前面需要放在window.onload触发的函数里面。
window.onload在页面加载完成后执行
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script type="text/javascript">window.onload = function(){var res = document.querySelector('#n').innerTextconsole.log(res)} </script></head><body><div id="n"><h1>666</h1></div> </body>
</html>
