八大装修风格有哪些/网站制作优化排名
◆ 前端路由的概念与原理
◆ vue-router 的基本使用
◆ vue-router 的常见用法
◆ 后台管理案例
前端路由的概念与原理
1. 什么是路由
路由(英文:router)就是对应关系。
2. 回顾:后端路由
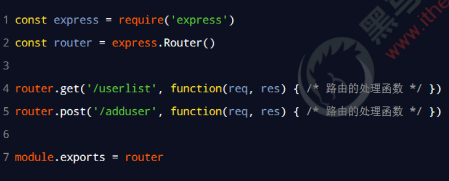
后端路由指的是:请求方式、请求地址与 function 处理函数之间的对应关系。在 node.js 课程中,express
路由的基本用法如下:

3. SPA 与前端路由
- SPA 指的是一个 web 网站只有唯一的一个 HTML 页面,
所有组件的展示与切换都在这唯一的一个页面内完成。此时,不同组件之间的切换需要通过前端路由来实现。 - 结论:在 SPA 项目中,
不同功能之间的切换,要依赖于前端路由来完成!
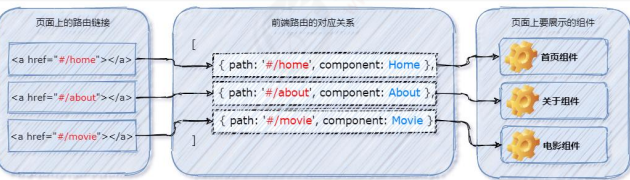
4. 什么是前端路由
通俗易懂的概念:Hash 地址与组件之间的对应关系。
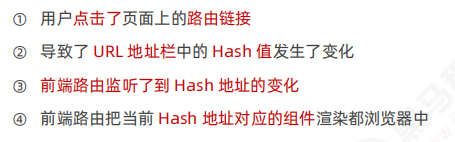
5. 前端路由的工作方式


结论:前端路由,指的是 Hash 地址与组件之间的对应关系!
6. 实现简易的前端路由
- 步骤1:通过
<component>标签is 属性,结合comName动态渲染组件。示例代码如下:

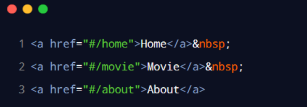
- 步骤2:在 App.vue 组件中,为
<a> 链接添加对应的hash 值:

步骤3:在created生命周期函数中,监听浏览器地址栏中hash 地址的变化,动态切换要展示的组件的名称:

vue-router 的基本用法
1. 什么是 vue-router
vue-router 是 vue.js 官方给出的路由解决方案。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目中组件的切换。
vue-router 的官方文档地址:https://router.vuejs.org/zh/
2. vue-router 安装和配置的步骤

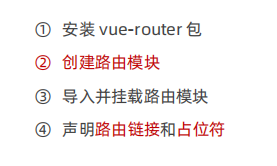
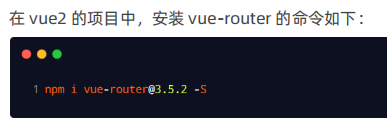
2.1 在项目中安装 vue-router

2.2 创建路由模块
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下的代码:

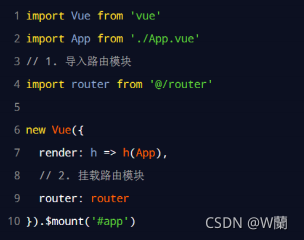
2.3 导入并挂载路由模块
在 src/main.js 入口文件中,导入并挂载路由模块。示例代码如下:

2.4 声明路由链接和占位符
在 src/App.vue 组件中,使用 vue-router 提供的 <router-link> 和 <router-view> 声明路由链接和占位符:

3. 声明路由的匹配规则
在 src/router/index.js 路由模块中,通过 routes 数组声明路由的匹配规则。示例代码如下:

vue-router 的常见用法
1. 路由重定向
路由重定向指的是:用户在访问地址 A的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。通过路由规则的redirect属性,指定一个新的路由地址,可以很方便地设置路由的重定向:

2. 嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由。

3.1 声明子路由链接和子路由占位符

3.2 通过 children 属性声明子路由规则
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则:

4. 动态路由匹配

4.1 动态路由的概念
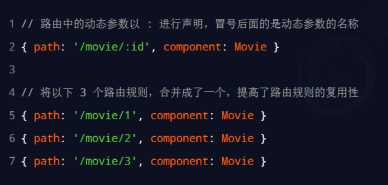
- 动态路由指的是:把 Hash 地址中
可变的部分定义为参数项,从而提高路由规则的复用性。 在 vue-router中使用英文的冒号(:)来定义路由的参数项。示例代码如下:

4.2 $route.params 参数对象
在动态路由渲染出来的组件中,可以使用 this.$route.params 对象访问到动态匹配的参数值。

4.3 使用 props 接收路由参数
为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 props 传参。示例代码如下:

注意:
App组件

子组件:

4.4路由跳转携带参数params和query
//子路由配置
{path: '/child,name: 'Child',component: Child
}
//父路由编程式传参(一般通过事件触发)
this.$router.push({name:'Child',params:{id:123}
})
模板中
---------------------------<!-- 跳转路由并携带params参数,to的字符串写法 --><!-- <router-link :to="`/home/message/detail/${m.id}/${m.title}`">{{m.title}}</router-link> --><!-- 跳转路由并携带params参数,to的对象写法 --><router-link :to="{name:'xiangqing',params:{id:m.id,title:m.title}}">{{m.title}}</router-link>
//子路由配置
{path: '/child,name: 'Child',component: Child
}
//父路由编程式传参(一般通过事件触发)
this.$router.push({name:'Child',params:{id:123}
})
模板中路由跳转
-----------<!-- 跳转路由并携带query参数,to的字符串写法 --><!-- <router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{m.title}}</router-link> --><!-- 跳转路由并携带query参数,to的对象写法 --><router-link :to="{path:'/home/message/detail',query:{id:m.id,title:m.title}}">{{m.title}}</router-link>
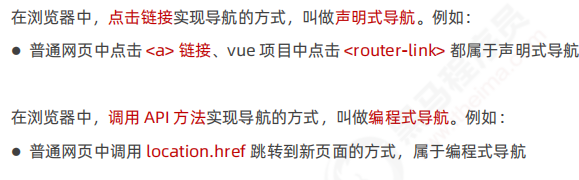
5. 声明式导航 & 编程式导航

5.1 vue-router 中的编程式导航 API

5.2 $router.push
调用 this.$router.push() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。示例代码如下

5.3 $router.replace
调用 this.$router.replace() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。
push 和 replace 的区别:

5.4 $router.go
调用 this.$router.go() 方法,可以在浏览历史中前进和后退。示例代码如下:

5.5 $router.go 的简化用法
在实际开发中,一般只会前进和后退一层页面。因此 vue-router 提供了如下两个便捷方法:

6.2 编程式导航参数规则
Vue-Router中常见的导航方式:
// 字符串(路径名称)
this.$router.push("hash地址");
this.$router.push("/login");
// 命名的路由(传递参数
this.$router.push({ name:'user' , params: {id:123} });
// 对象
this.$router.push({ path:"/login" });
// 带查询参数,变成 /register?uname=lisi
this. router.push({ path: '/register', query: { uname: 'lisi' }});this.$router.go( n );//n为数字,参考history.go
this.$router.go( -1 );
6. 导航守卫

6.1 全局前置守卫
- 每次发生路由的
导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制

6.2 守卫方法的 3 个形参
全局前置守卫的回调函数中接收 3 个形参,格式为:

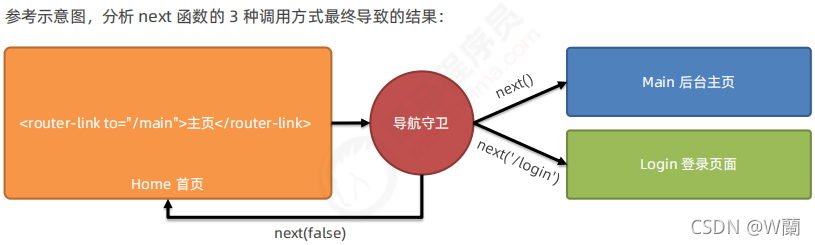
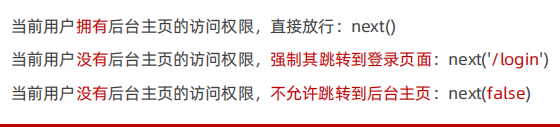
6.3 next 函数的 3 种调用方式


6.4 控制后台主页的访问权限

后台管理案例

总结

