58同城网网站建设/佛山seo优化

新增两个目录api、utils
api接口模块:发送ajax请求的接口模块
utils工具模块:自己封装的一些工具方法模块
第三方组件库vant-ui
PC端:element-ui(element-plus) ant-design-vue
移动端:vant-ui Mint UI(饿了么) Cube UI(滴滴)
按需引入:vant网站中有
1安装npm i vant@latest-v2 -S --legacy-peer-deps
2安装插件npm i babel-plugin-import -D
3babel.config.js配置
module.exports={presets:['@vue/cli-plugin-babel/preset'],plugins:[['import',{libraryName:'vant',libraryDirectory:'es',style:true},'vant']]
}4main.js按需导入注册
import { Button } from 'vant'
Vue.use(Button)5测试使用
全部引入:(Vue2项目安装Vant2)npm i vant@latest-v2 -S --legacy-peer-deps
--legacy-peer-deps可以解决下载时候产生的依赖冲突。并没有真的解决冲突,而是忽略了冲突,以“过时”的方式进行下载操作。
基于postcss插件 实现项目vw适配
要求大屏小屏展示效果一样。100vw就是整个屏幕的宽。
设计图中单位是px,如何转换:postcss插件
npm add postcss-px-to-viewport@1.1.1 -D --legacy-peer-deps
// src目录下新建文件postcss.config.js
module.exports = {plugins: {'postcss-px-to-viewport': {//vw适配的标准屏的宽度,iphoneX//设计图750,调成1倍=>适配375标准屏幕//设计图640,调成1倍=>适配320标准屏幕viewportWidth: 375,},},
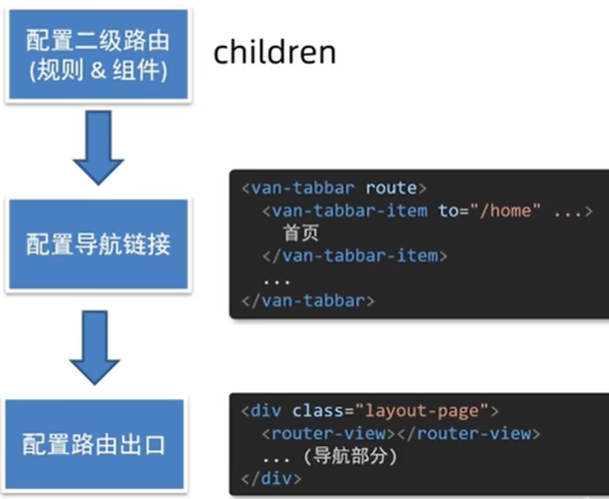
};路由设计配置
先把文件目录建好,views下建各个页面文件夹,里面放页面
注:name键的值由单引号引
实现底部导航tabbar

vant->Tabbar标签栏->自定义颜色
标签栏支持路由属性,属性里加to='/path'
登录页

@click-left="$router.go(-1)" 后退+刷新
头部导航条默认样式本来是蓝色,自定义通用样式比如说灰色。在浏览器中审查元素,发现其类名,在common.less中为该类设定样式
request模块-axios封装

1新建utils/request.js文件,引入axios
2创建axios实例(axios官网axios实例),将来对创建出来的实例,进行自定义配置
好处:不会污染原始的axios实例
换基地址
return response.data
3自定义配置-请求/响应 拦截器
改axios为instance(axios官网拦截器)
4导出配置好的实例export default instance
5login/index.js中导入,当作普通axios用
async created(){const res = await request.get('/path')
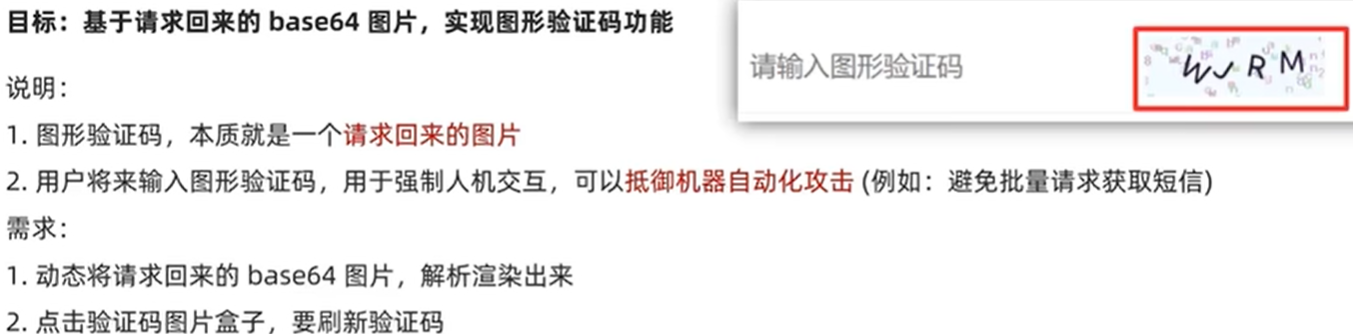
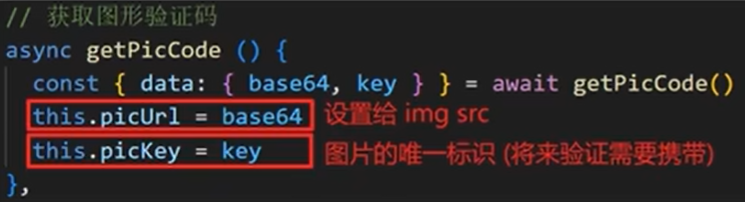
}图形验证码

login/index中添加数据装返回的图片和验证码,将其绑定显示

图片验证码加入v-if="picUrl"图片加载出来才显示,就不会有还未加载出来的破碎图片显示
api接口模块-封装图片验证码接口


目标:将请求封装成方法,统一存放到api模块,与页面分离
把请求的代码放入api/login.js的函数中封装起来,在页面中按需导入后再调用函数
Toast轻提示
注册安装(vant官网Toast轻提示)

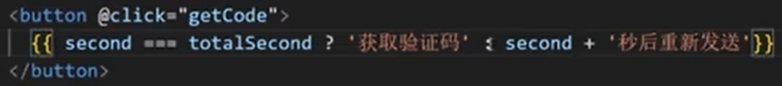
短信验证倒计时
本质上是节流控制
1点击按钮,实现倒计时
main.js中数据添加变量总秒数60,当前秒数60,定时器
绑定点击事件


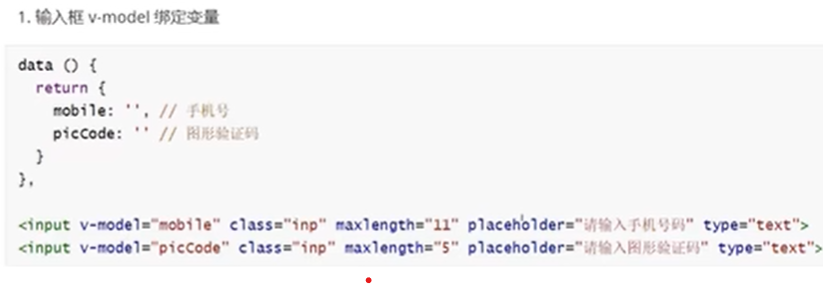
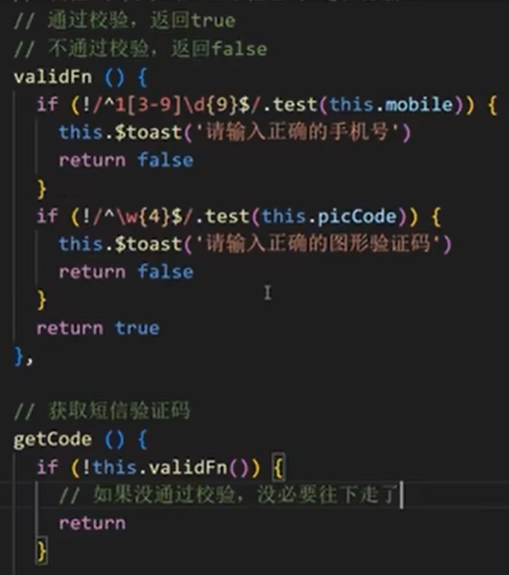
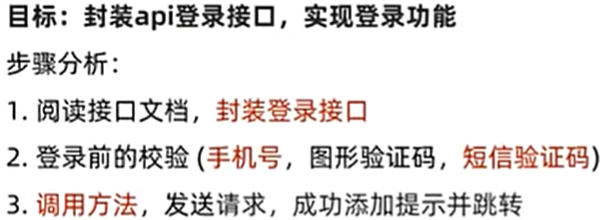
2倒计时之前校验处理(手机号、验证码)
手机号正则表达式?


3封装短信验证请求接口,发送请求添加提示
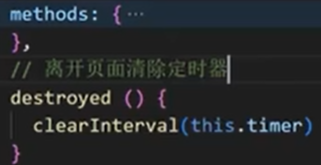
4离开页面时销毁定时器

获取短信验证码
1封装接口:api/login.js中导出发送请求函数

2调用接口,添加提示

登录功能


ERROR
1浏览器报错:Unchecked runtime.lastError
解:逐个关闭扩展看是哪一个引起的错误