angularjs做网站案例/武汉网络营销公司排名
开发中会遇到这种情况:
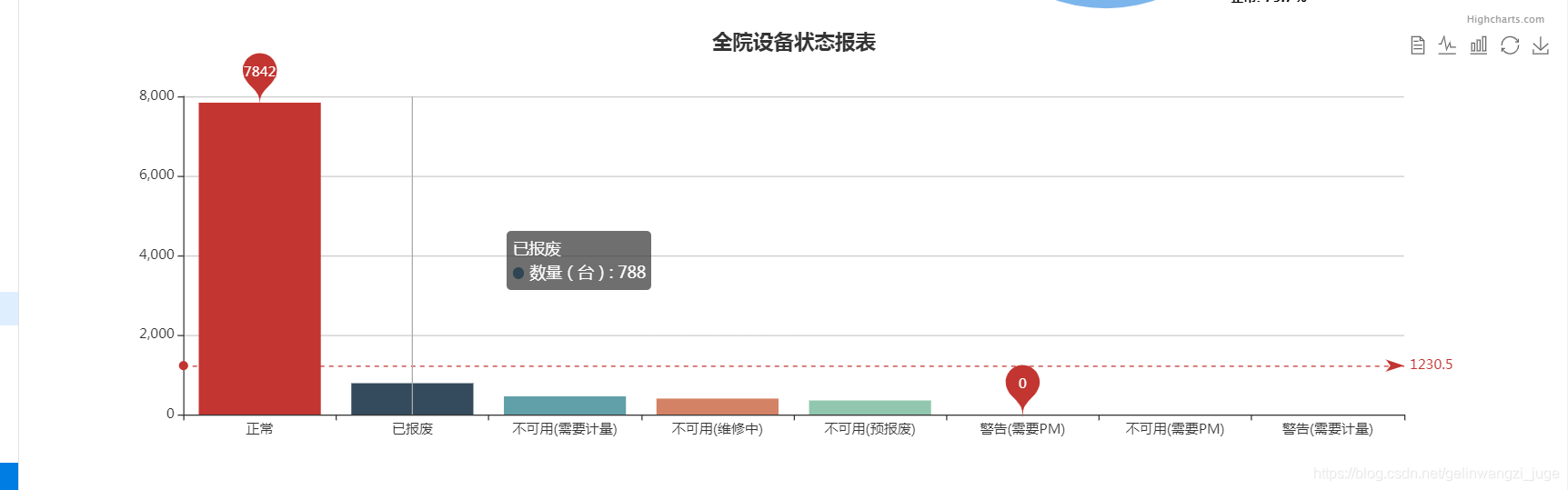
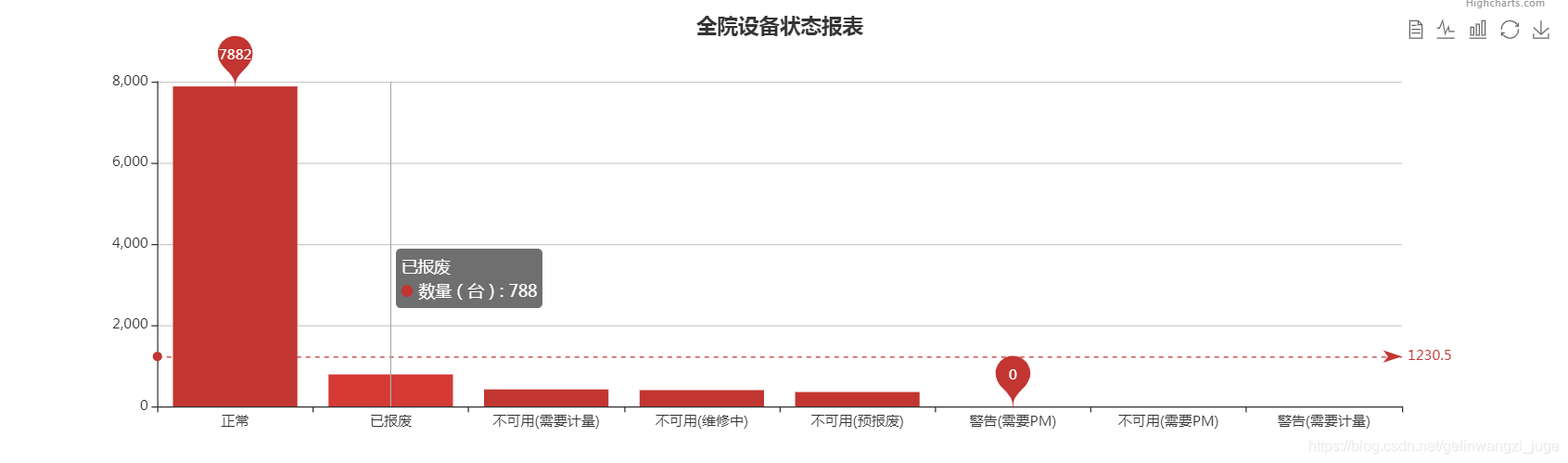
只有一个类型,但是想实现不同的颜色展示,如图:
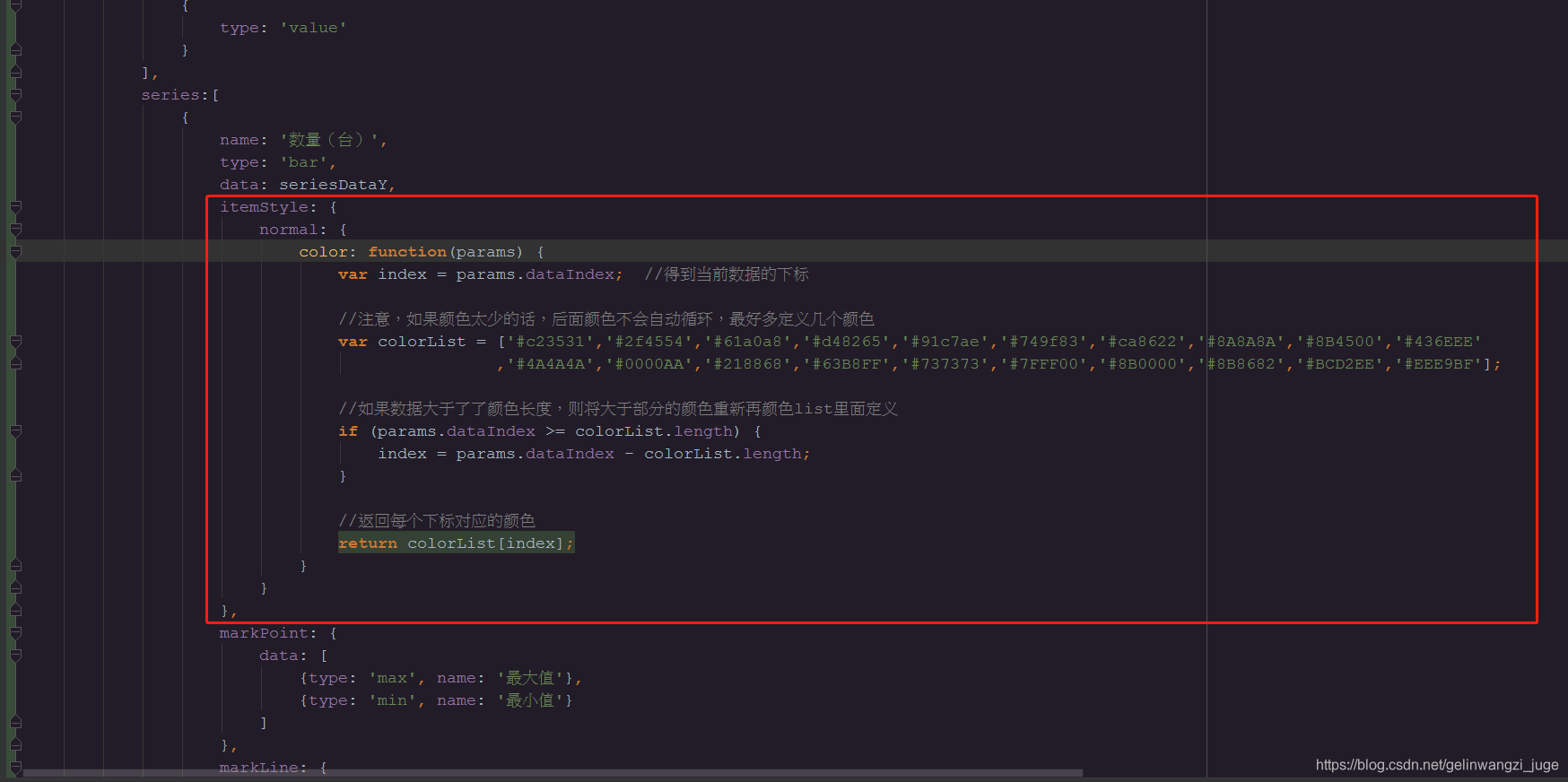
这种给人感觉很不舒服,这时候,需要给柱体颜色动态的变动;在绑定数据的X轴哪里,eachars提供了一个itemStyle属性,不过这个属性得我们自己去写:下图中,红色框部分即可改变柱体的颜色
代码:
itemStyle: {normal: {color: function(params) {var index = params.dataIndex; //得到当前数据的下标//注意,如果颜色太少的话,后面颜色不会自动循环,最好多定义几个颜色var colorList = ['#c23531','#2f4554','#61a0a8','#d48265','#91c7ae','#749f83','#ca8622','#8A8A8A','#8B4500','#436EEE','#4A4A4A','#0000AA','#218868','#63B8FF','#737373','#7FFF00','#8B0000','#8B8682','#BCD2EE','#EEE9BF'];//如果数据大于了了颜色长度,则将大于部分的颜色重新再颜色list里面定义if (params.dataIndex >= colorList.length) {index = params.dataIndex - colorList.length;}//返回每个下标对应的颜色return colorList[index];}}}这样,就算你只有一个类型,也可以动态的变动颜色了,