网站文件权限设置/企业网络组网设计
从2017年11月开始,我们开始规划和开发全新的来画Pro,在12月23日的短视频峰会上推出了预览版供参会者体验,得到了很高的评价和关注度。吸取反馈建议后,终于在2018年1月11日正式推出了全新版本的 UWP App,定名为“来画视频”。(根据微软应用商店的命名规则,大家可以继续搜索“来画Pro”)
全新版本的 UWP 来画视频,适配了来画平台的手绘视频模板,对创作工具做了全新的改版。
适配来画平台手绘视频模板
来画成立两年多的时间里,一直在积累手绘视频模板,目前来画平台的模板有上千个,覆盖了各种风格和用途。利用模板,用户可以很方便的创作手绘视频,应用到很多的场景。而创作的过程,只需要基于模板,简单的做编辑、添加和替换就可以了。所以从来画Pro 发布之初,适配平台模板一直都是用户呼声很高的需求。但是由于来画平台和 UWP 创作工具的功能和形式差异,这一需求一直到这个版本才得到实现。在来画平台、UWP 和 Mobile App 模板可以互通后,用户对于模板的使用就变得更加灵活,模板的使用度也会变高,对于模板设计师来讲,不只可以用平台来创作模板,使用功能更强大的 UWP App 和更灵活的 Mobile App 都是很好的选择。
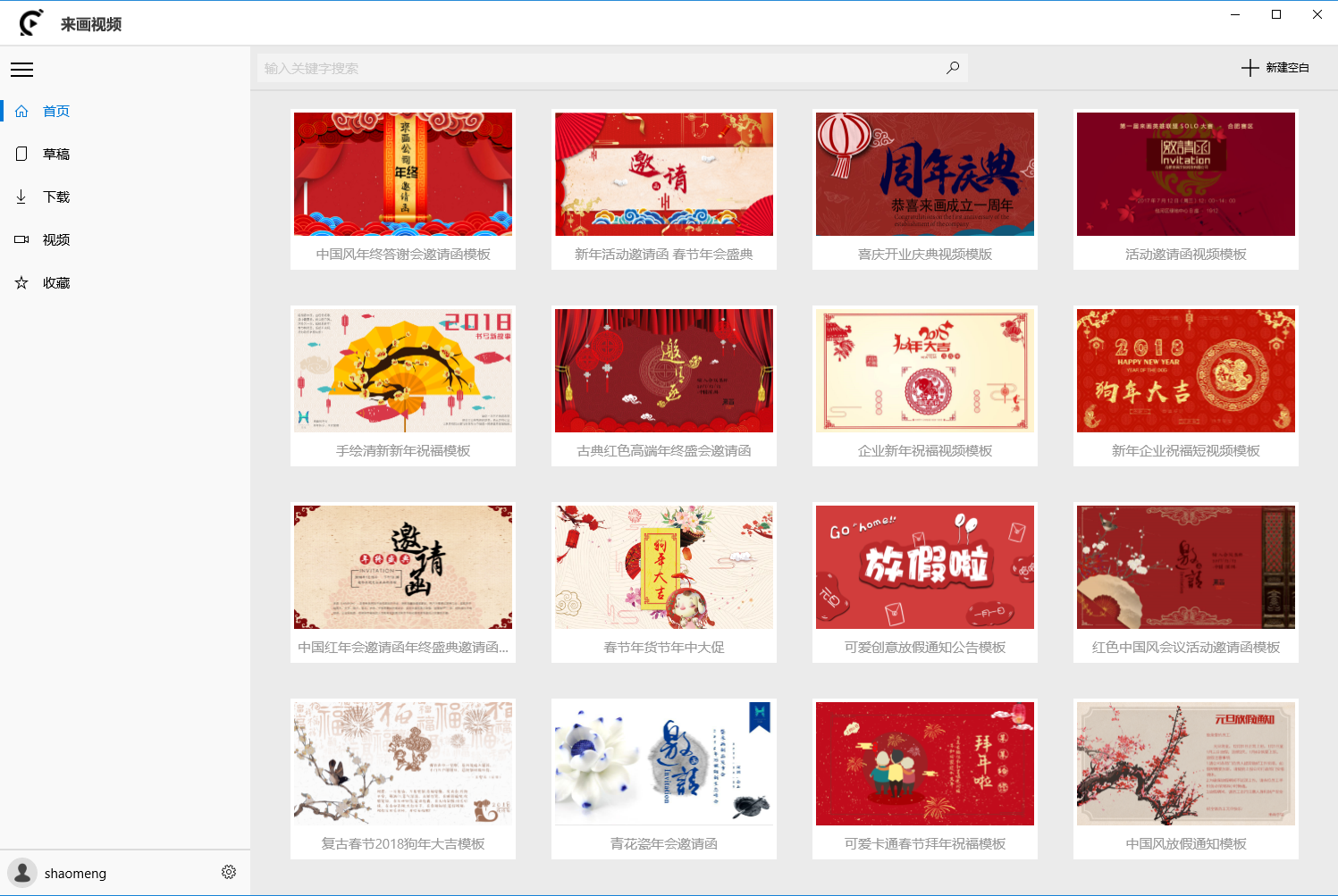
先来看看目前 UWP 来画视频中模板的展现方式:


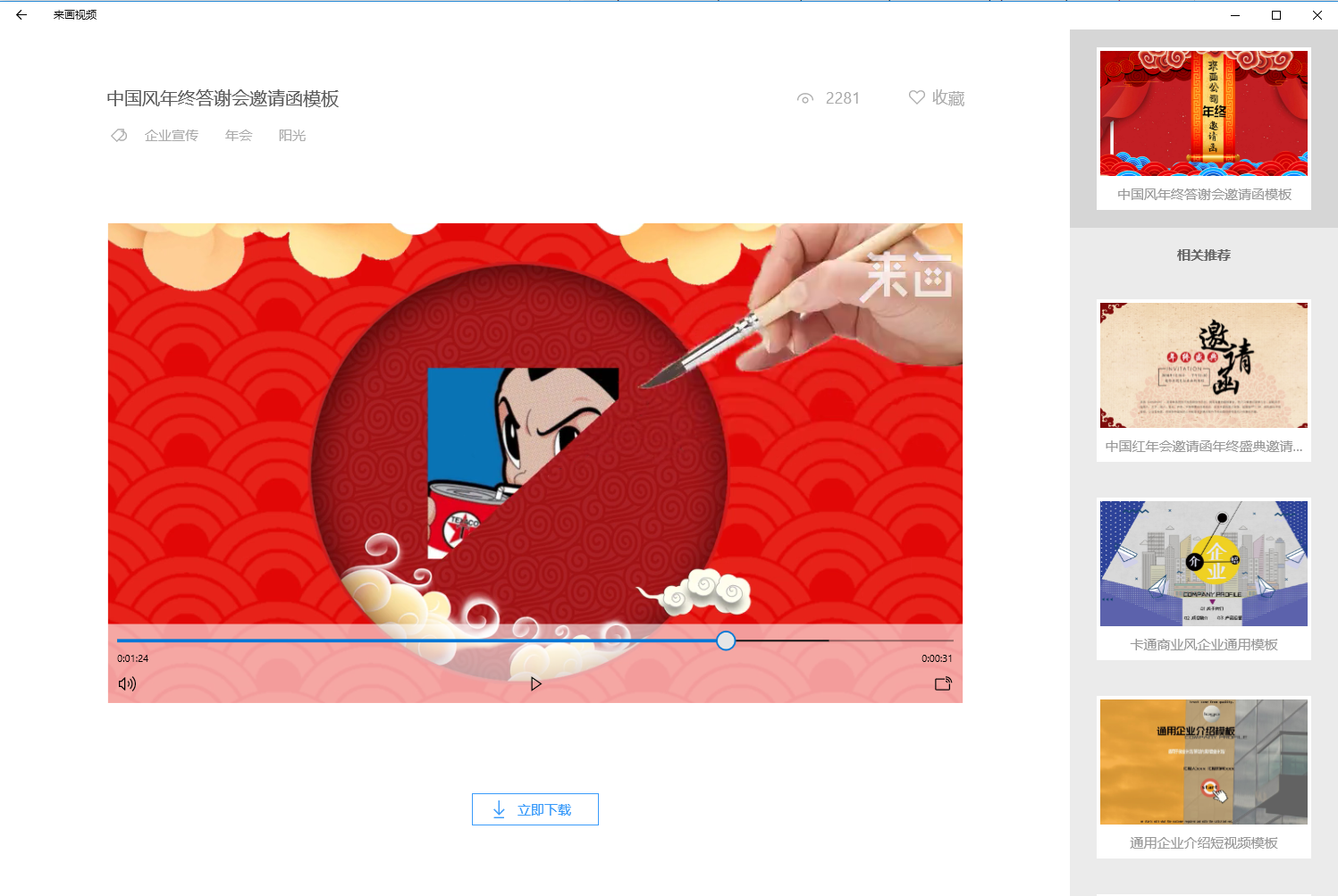
在首页展示模板缩略图列表,选择模板后,进入模板详情页面,展示模板的基础信息、生成视频和相关类型的推荐模板。点击“立即下载”按钮后,开始下载模板信息和文件。
平台的模板存储形式为一个 json 配置文件,存储了模板名、模板尺寸、时长、分组信息、素材信息、音乐信息等字段,每个涉及到文件的字段,都是一个 URL。所以 UWP 在下载模板时做的工作,就是下载这个配置文件,解析文件里所有的 URL,下载对应资源并存储到某个固定文件夹下。把位置信息、动画信息等转换成 UWP 创作工具可以使用的格式,完成后用户就可以在创作工具中使用这个模板了。
全新的创作工具
1. 工具分组

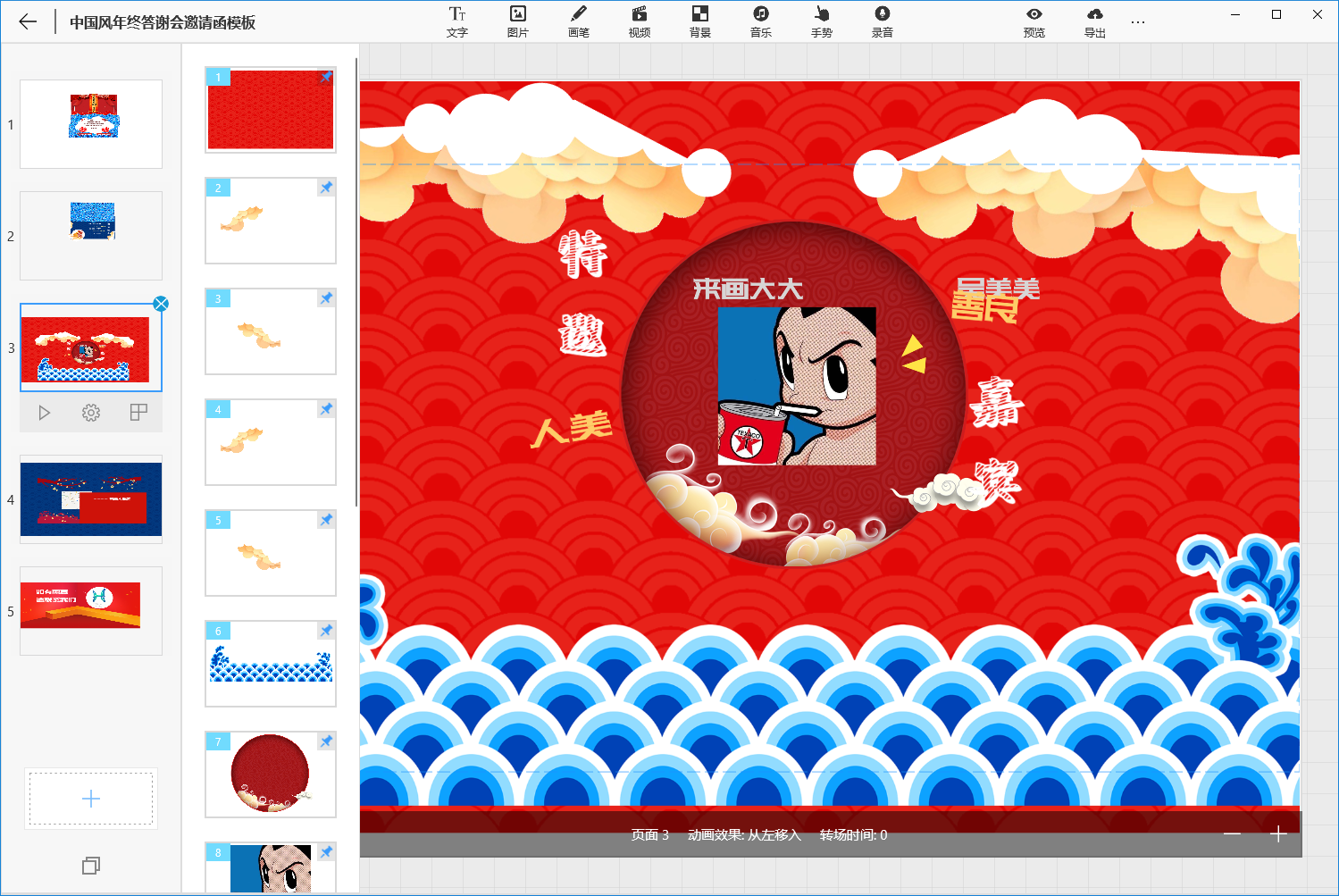
这是新版的创作工具界面,相比于旧版的界面,最大的变化就是“分组”。原有的视频创作方式,是以素材为单位,添加若干素材后,顺序播放。这种方式遇到的一个难题,就是当素材数量过多,比如超过60-80个时,素材间的覆盖就会变得严重,想选中和编辑素材就变得比较困难。另外对于很多手绘视频创作者来说,心里对于视频会有分镜头的概念,一个视频由几个分镜头组成,而每个分镜头又由多个素材的动画组成。这样就有了新版的工具分组。
通过分组的创作工具,用户在每个分镜头中只需要加入少量的素材,就可以完成一个分镜头动画。而通过添加多个分组,让多个分镜头组成一个手绘视频。每个分镜头可以单独进行动画设置、预览和素材调整等操作。再配合我们上一篇(UWP 手绘视频创作工具技术分享系列 - 有 AI 的手绘视频)提到的来画和科大讯飞的智能配音,用户可以针对每个分镜头,选择不同的声音进行配音,并在每个分镜头间根据转场动画时长来做配音停顿,这样配音的同步变得更加简单,而且每个视频中可以出现多种声音,更加灵活。
在技术实现方面,原有引擎中以 Sprite item 为操作单位,而分组后,加入了 Group 这一层的操作,Group 和 Sprite 间有从属关系,Group 有自己的索引、动画设置和画布位置、缩放等信息。Group 间没有过多的关联,所以 Group 可以随意的拖拽顺序,添加和删除。
可能你也注意到了,新版的工具界面重新定义了 Title Bar。我们认为系统默认的 Title Bar 我们的利用度较低,为了更大限度的扩大用户的可操作区域,让整个工具更有浸入感,我们把原来右侧的元素类型菜单,放到了 Title Bar 上。如果大家对这个实现感兴趣,可以参考:Windows Dev Center - Title bar customization,也欢迎和我们交流。
2. 全新的绘画功能
在分组功能之外,我们也顺应 Windows 10 的更新方向,不断的拓展绘画功能。

原有版本我们更多的是直接使用了系统的 InkToolbar,包括画笔选择,画笔颜色和粗细等的操作。而新版本我们重新定义了绘画菜单。
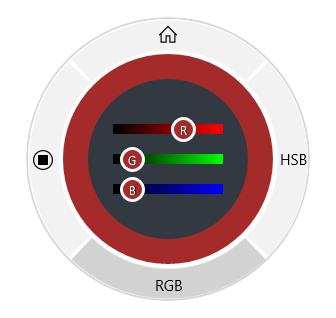
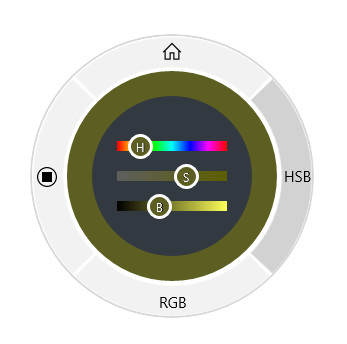
如上图左上角的圆形菜单,最外层是常用的推荐颜色和推荐的画笔粗细,里层是不同的画笔、橡皮、调色板和画笔粗细。其中推荐颜色控件,是一个自定义的圆形列表控件。
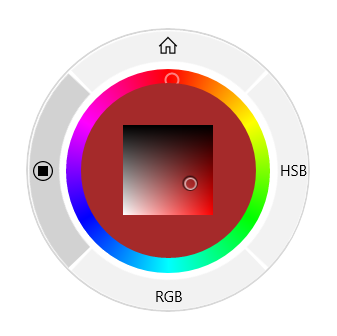
选择调色板后,出现如下的界面,以 RGB、HSB 数值选择,和颜色选择的角度,去设置画笔的颜色。



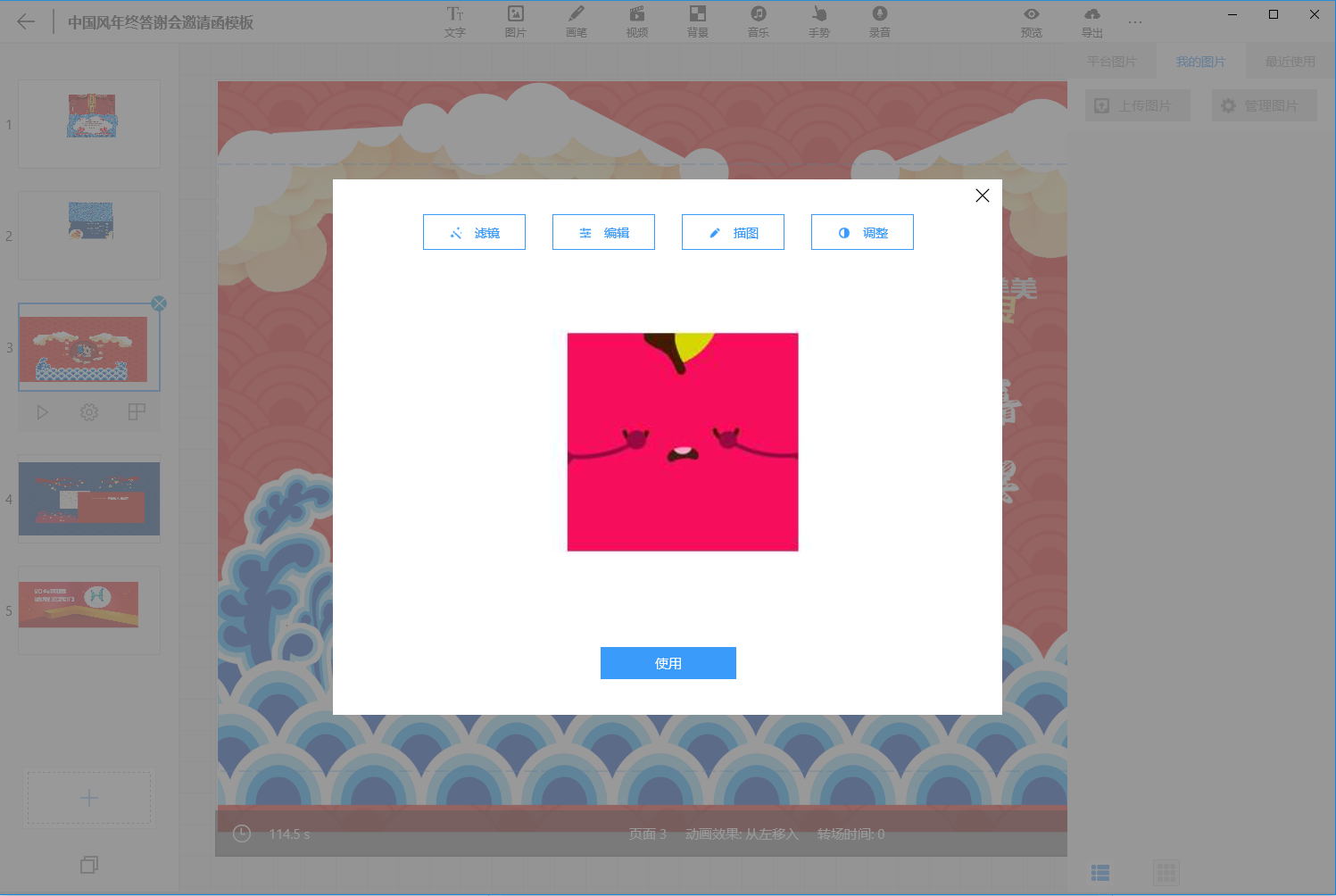
3. 全新的图片编辑功能
过去我们也讲过,SVG 相比于 PNG,在手绘视频中的表现形式更丰富,因为 SVG 有路径信息,而 PNG 没有。所以我们在新版的开发过程中,也在不断考虑 PNG 更多的展现方式。

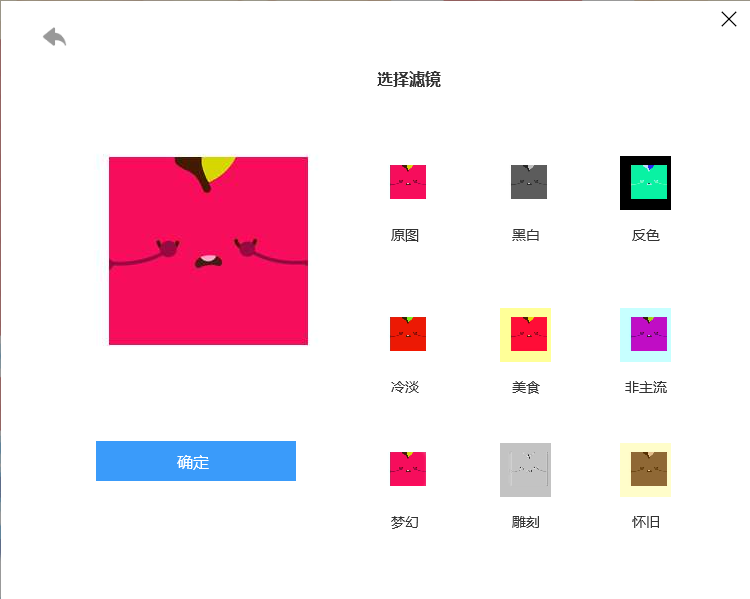
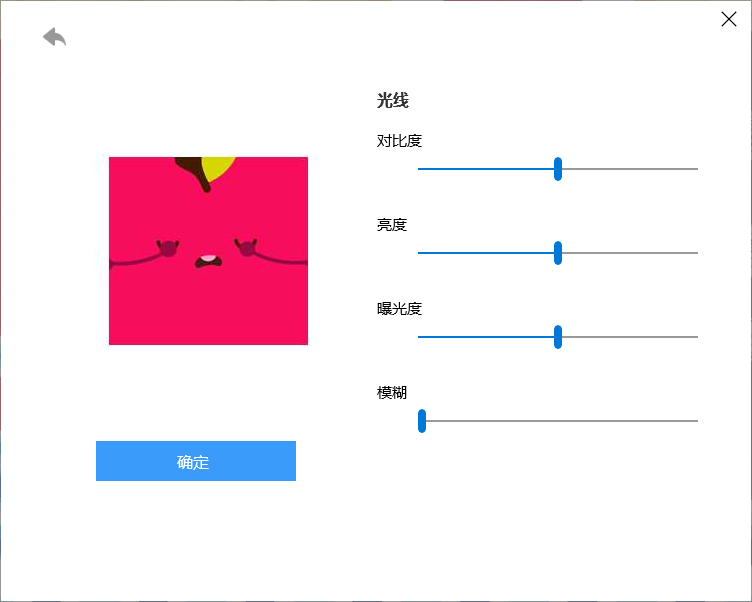
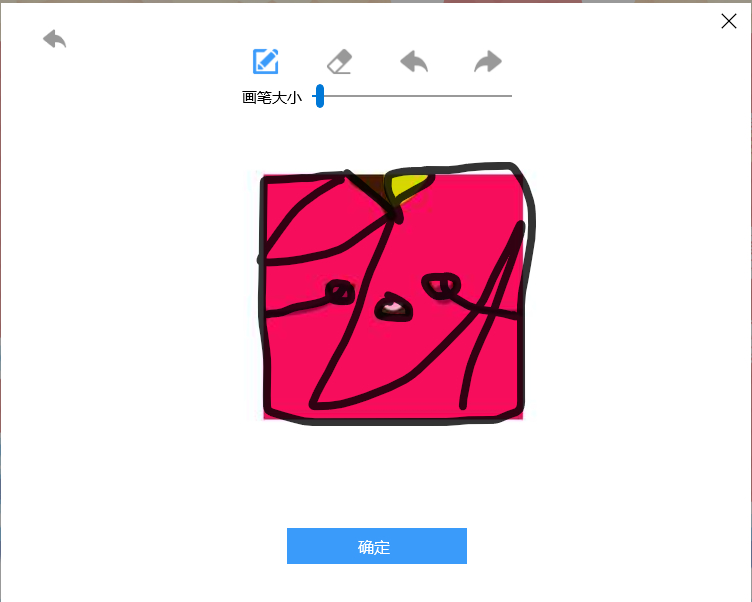
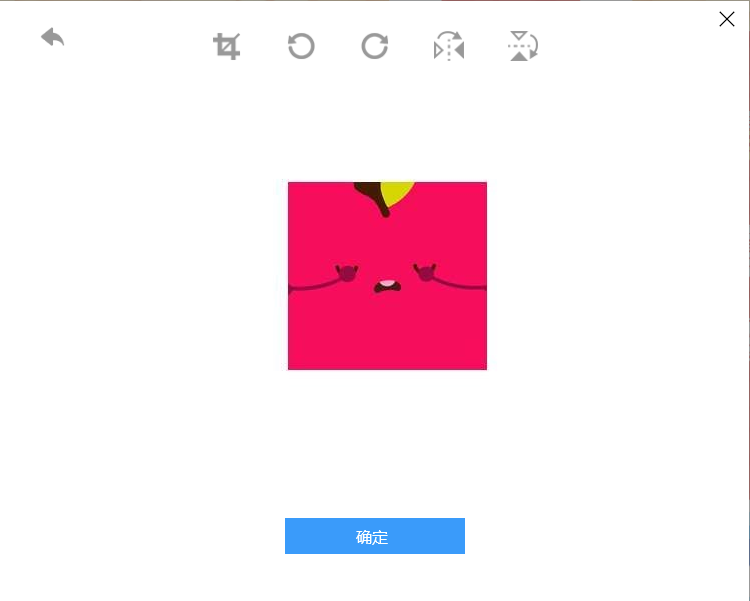
如上面的图片编辑界面,我们对于图片,做了滤镜、编辑、描图和调整的功能。下面四张图依次展示了这四个功能点。




其中滤镜、编辑和调整功能都很常规,主要说一下描图功能。
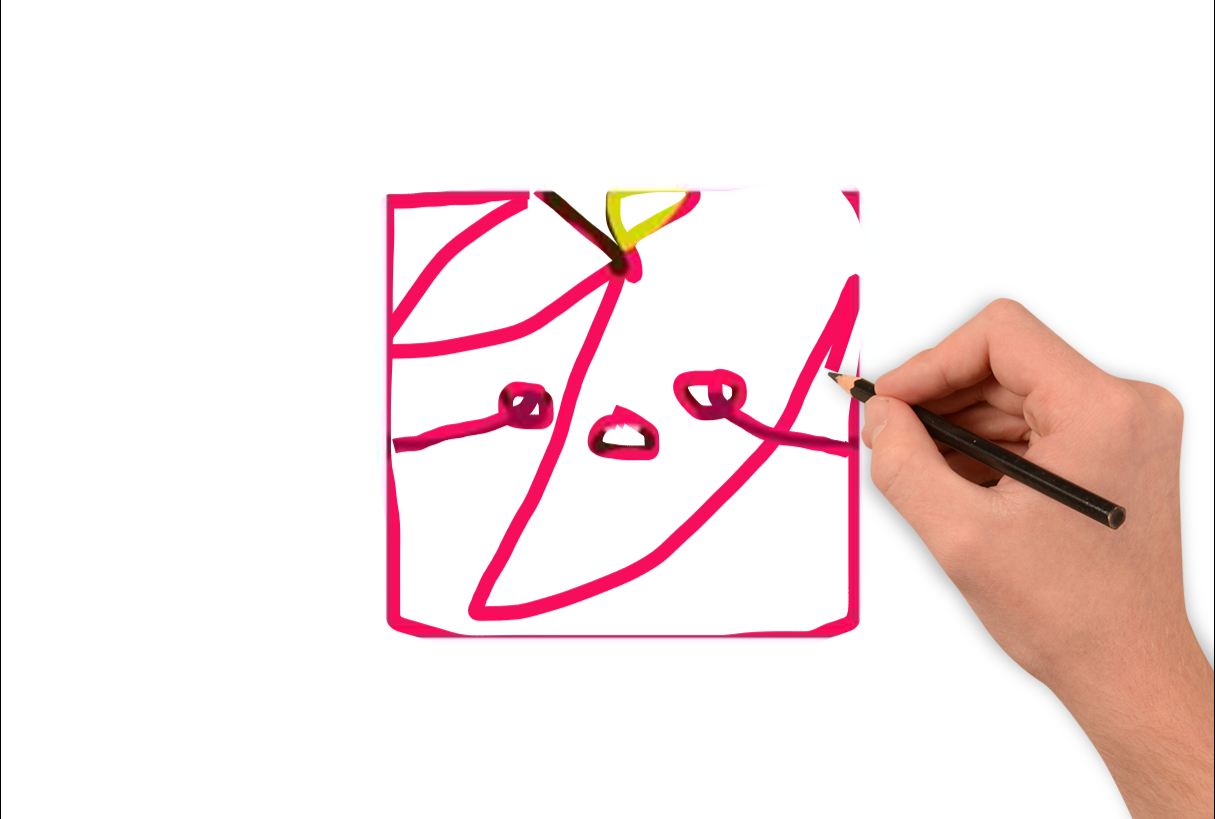
描图功能的目的,是让用户对于 PNG 做自定义的描绘操作,从而生成一张 SVG,这张 SVG 的底图是这张 PNG,而路径(也就是视频中的绘画过程)是用户自己描绘的线条。绘画过程,是一个底图根据路径被不断展示出来的形式。如下图所示,对比上面的描图界面,这张 PNG 生成的 SVG,描绘过程是用户描图的路径。通常用户想做这个操作,需要先在 PS 里对图片做编辑操作,然后倒入到 AI 中,描绘路径后保存为 SVG 文件,再导入到来画视频中。而现在在来画视频中就可以完整整个的操作过程。

好了,全新的 UWP 来画视频就介绍到这里,欢迎大家在 Microsoft Store 搜索“来画”下载使用,如果大家对 UWP 中的技术实现感兴趣,欢迎和我们交流,谢谢!
