吴江区建设局网站/企业营销策划合同
众所周之,Web上的任何一个元素都是一个盒子(框模型),对于该盒子在CSS中有一个专业的术语,即CSS盒模型。其中CSS的display属性可以改变盒子的格式化上下文,每个格式化上下文都拥有自己不同的渲染规则,而这些规则是用来决定其子元素是如何定位,以及和其他元素的关系,这些关系中也包括了盒子大小。换句话说,Web中的任何一个元素都是有大小的,即使没有给元素设置任何有关于大小的属性。了解如何设置元素大小是非常重要的,因为它们直接会影响一个元素的渲染,特别是在页面布局的时候非常重要,而且在使用Flexbox和Grid布局时,元素大小变得就越来越重要。另外在Flexbox和Grid中有很多内置的灵活性,因为它们管理项目在容器中怎么显示。
在CSS中有一个独立的功能模块(CSS Intrinsic & Extrinsic Sizing Module Level 3)是用来定义元素大小的。接下来的内容,我们就来一起探讨该模块中的相关属性与特性。
容器的尺寸由谁来决定
Web上的元素就是一个容器,它们就好比生活中的器皿,通过格式化之后有不同的形态:

不同的器皿都有着自己的尺寸大小。而其大小可以是容器的内容决定,也可以显式的通过属性来控制。大家最为熟知的应该是CSS盒模型中的属性来决定一个元素的大小。
在CSS2中可以通过width、height、min-width、min-height、max-width、max-height和column-width来显式指定容器大小。这些属性可以接受auto、none、min-content、max-content、fit-content()以及CSS值和单位指定的值。除此之外,盒模型中的border、padding以及box-sizing等属性也会直接影响容器的大小。但是在Flexbox和Grid布局中还有部分属性会根据Flexbox容器或Grid容器来修改其子元素的大小,哪怕是给这些元素显式设置了指定的大小。这个我们后面会详细的介绍。
了解一些术语
在深入和大家一起探讨论元素尺寸大小设置之前,我们有必要对一些专业术语做一些了解。这样能更好的帮助大家更好的理解接下来的内容。
尺寸(Size)
我们在Web中看到的元素,一般情况都是一个平面的,定义这个元素的大小一般由这个元素的宽(width)和高(height)来决定,只不过定义和计算width和height的方式不同。而我们所说的尺寸就是width和height构成,但随着CSS逻辑属性的出现,定义元素的尺寸不再局限于width和height这样的物理属性来定义,而改成inline-size和block-size来定义(CSS盒模型中的物理属性有着一一对应的逻辑属性)。
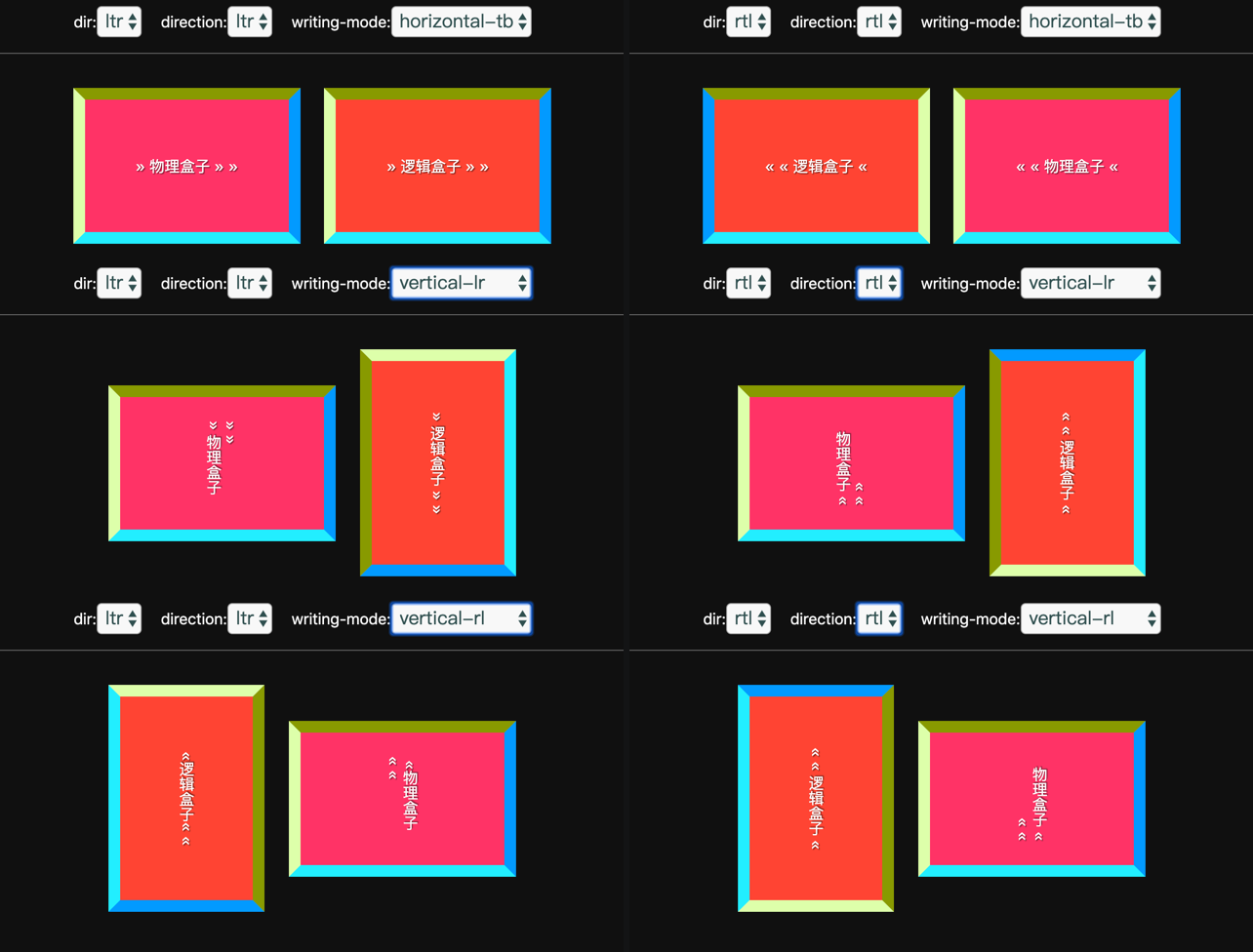
改用逻辑属性来定义元素的大小,有其明显的优势,那就是随着HTML的dir属性或者CSS的direction或writing-mode属性会让宽度有可能不是宽度,高度有可能不是高度。这有可能让你无法理解,我们来看一个简单的示例:
改变dir和writing-mode的值,就可以看出物理属性和逻辑属性之间的差异:

内部尺寸(Inner Size)和外部尺寸(Outer Size)
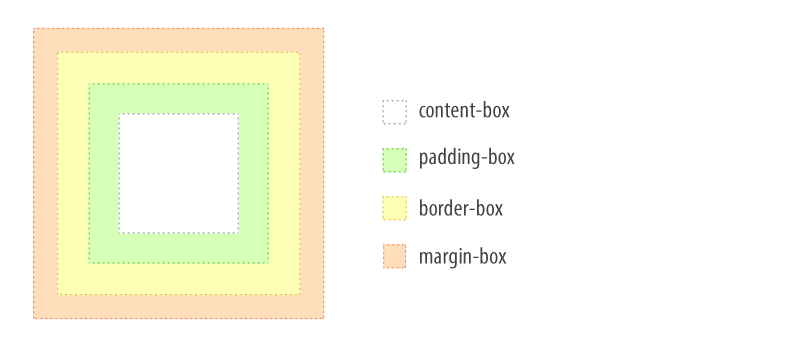
熟悉CSS盒模型的同学都知识,根据盒子不同的边缘可以将盒子划分成不同类型的盒子,比如content-box、padding-box、border-box和margin-box:

其中content-box对应的尺寸被称为内部尺寸,而margin-box对应的尺寸被称为外部尺寸。
明确的尺寸(Definite Size)和 不确定的尺寸(Indefinite Size)
明确的尺寸指的是不需要执行布局就可以确定盒子的大小。也就是说,显式给容器设置一个固定值、或内容所占区域的大小、或一个容器块的初始大小,或通过其他计算方式得到的尺寸(比如Flexbox和Grid布局中的“拉伸和压缩(Strretch-fit)”)。
不确定的尺寸指的是一个未知的尺寸。换句话容器的大小具备无限空间(即有可能很大,也有可能很小)。
通俗一点来理解的话,明确的尺寸是知道容器的width(或inline-size)和height(或block-size);不确定的尺寸是需要根据内容来计算的,所以要知道不确定的尺寸需要先检查内容。
可用空间(Available Space)
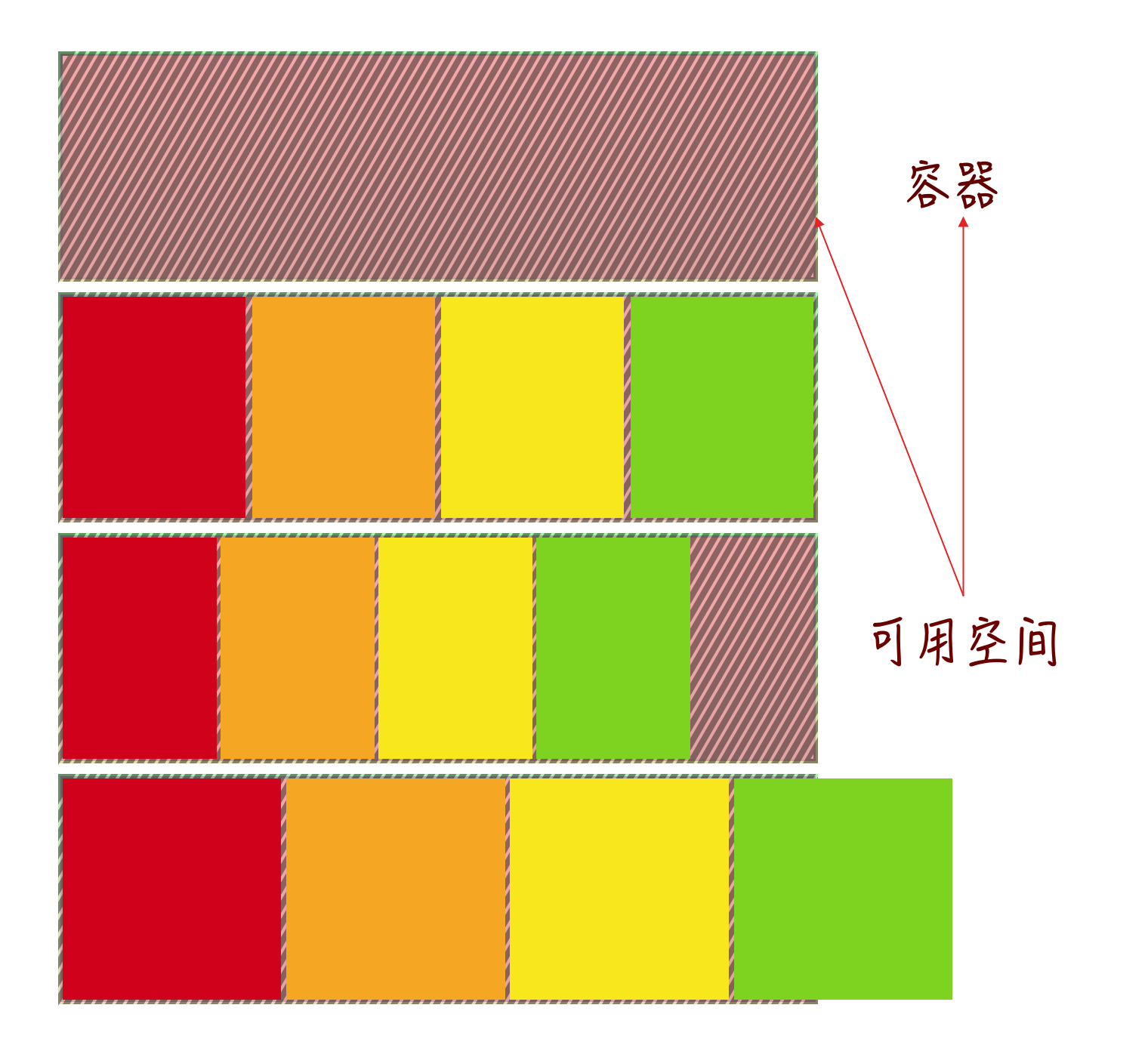
可用空间是表示盒子被放置的空间,它由所参与的格式化上下文的规则来决定。一个盒子可用的空间通常是一个包含它的块容器(该容器尺寸是个明确大小)或一个无限大小(容器尺寸不确定)。

正如上图所示,带斜线的容器有的时候正好容纳子元素,这个时候可用空间为0,有时候还有剩余的空间,这个时候可用空间就是容器宽度减去所有子元素宽度和其之间的间距,有的时候子元素和其之间的宽度超过容器宽度,内容被溢出,这个时候可用空间是一个负值。
可用空间在Flexbox和Grid布局中非常的有用,Flex项目和Grid项目在一些场景中会根据容器可用空间来进行拉伸和压缩。
另外,可用空间会受最小内容(min-content)和最大内容(max-content)约束。
自动尺寸
在CSS中任何一个容器有四种自动计算尺寸大小的方式:
auto:会根据格式化上下文自动计算容器的尺寸
min-content:是在不导致溢出的情况下,容器的最小大小
max-content:容器可以容纳内容的最大在小,如果容器中包含未格式化的文本,那么它将显示为一个完整的长字符串
fit-content:如果给定轴中的可用空间是确定的,则等于min(max-content, max(min-content, stretch-fi)),反之等于max-content
了解了这些术语之后,我们接着往下阅读,看看如何设置容器尺寸。
指定容器尺寸的方式
在CSS中我们可能通过下面这些属性给一个元素显式指定尺寸:
物理属性
逻辑属性(horizontal-tab)
逻辑属性(vertical-lr)
逻辑属性(vertical-rl)
width
inline-size
block-size
block-size
height
block-size
inline-size
inline-size
min-width
min-inline-size
min-block-size
min-block-size
min-height
min-block-size
min-inline-size
min-inline-size
max-width
max-inline-size
max-block-size
max-block-size
max-height
max-block-size
max-inline-size
max-inline-size
用于定义元素尺寸的属性上的值,可以是下面这些:
属性名称
描述
auto
如果给width或height设置值为auto时 容器的大小将会以容器内容来计算,会是一个自动大小; 如果给min-width或min-height设置值为auto,将会指定一个自动计算好的最小值。
none
如果取值为none时,元素盒子的大小是没有任何限制
使用或指定元素容器的大小,在适当的情况下,根据框的包含块的width、height来解析百分比
min-content
如果指定了内联轴(Inline Axis),那么min-content对应的大小则是内联大小(Inline Size);否则将表现为属性的初始值。即固有的最小宽度
max-content
如果指定了内联轴,那么max-content对应的大小则是内联大小,否则将表现为属性的初始值。即固有的首选宽度
fit-content()
如果显式指定了内联轴,使用了fit-content()函数,可以用指定的参数替换可用空间,即 min(max-content, max(min-content, ));否则将表现为属性的 初始值。对于内在尺寸,fit-content()表现长度值(length)。如果fit-content()使用了百分比值的话,将会作为min-content当作最小内容,max-content作为最大内容
注意,上面表格中的属性都既可以用于物理属性也可以运用于逻辑属性,其中取值为是和CSS的单位有关。
其中min-content、max-content和fit-content()对于很多同学来说是新东西,在后面的内容,我们会结合Flexbox和Grid布局和大家一起深入讨论这几个属性值怎么运用于项目中。来更好的帮助我们完成Web布局。
容器自动尺寸
你会发现,设置容器尺寸大小的属性都有一个默认值,即auto。简单地说,在Web中的任何一个元素都是一个盒子,该盒子都有大小,如果用物理尺寸来描述的话就是width x height,如果用逻辑属性来描述的话就是inline-size x block-size。另外,盒子有着自己的形态(格式化上下文),不对的格式化上下文对于容器的自动尺寸计算有着关键性的影响。而且容器自动尺寸的计算是根据容器内容或子元素来计算的,即使是该容器没有任何内容,它也会有自动尺寸,只不过有可能是0 x 0(在没有设置盒模型其他属性时)。来看个小示例:
我是一个内联元素
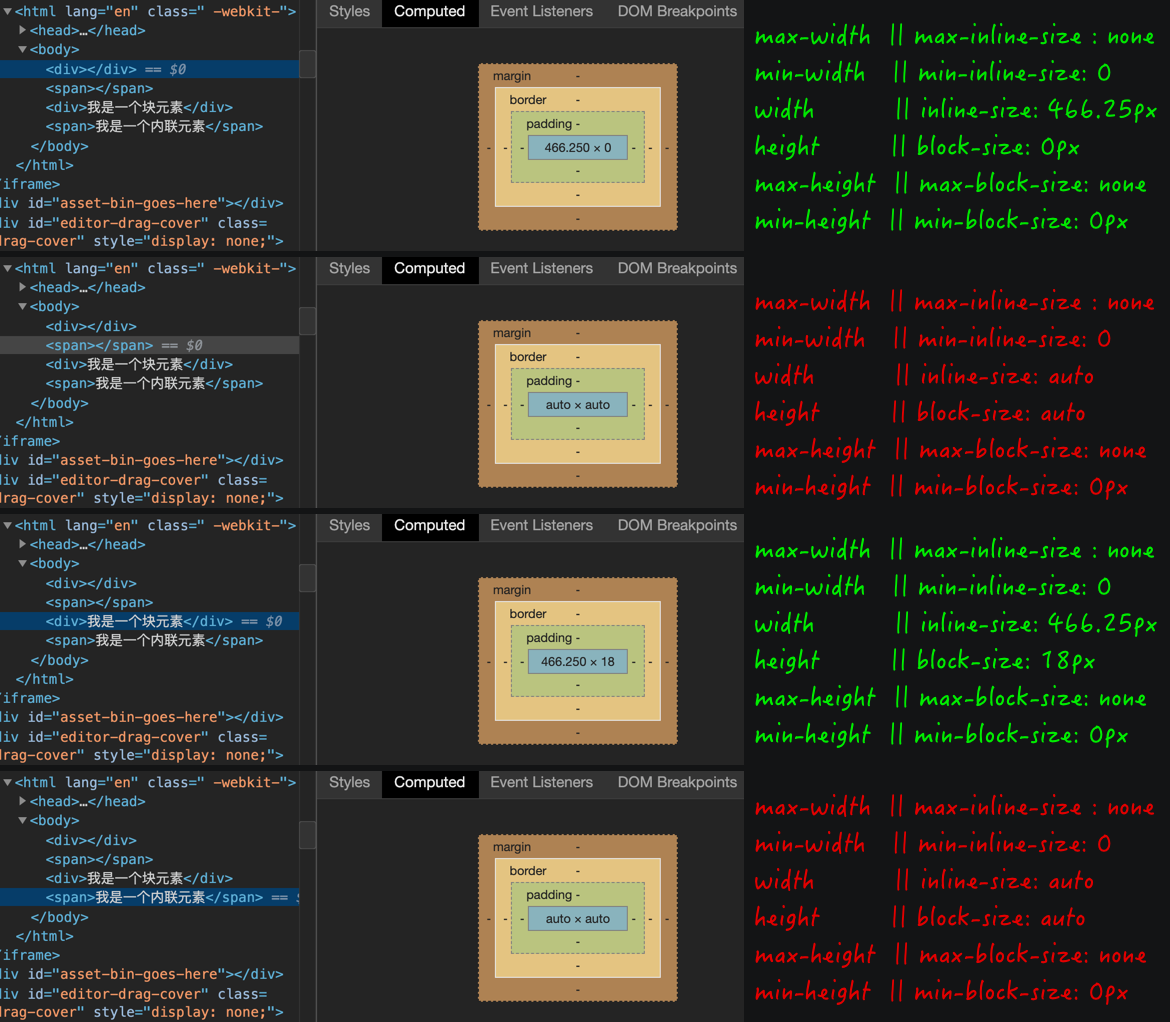
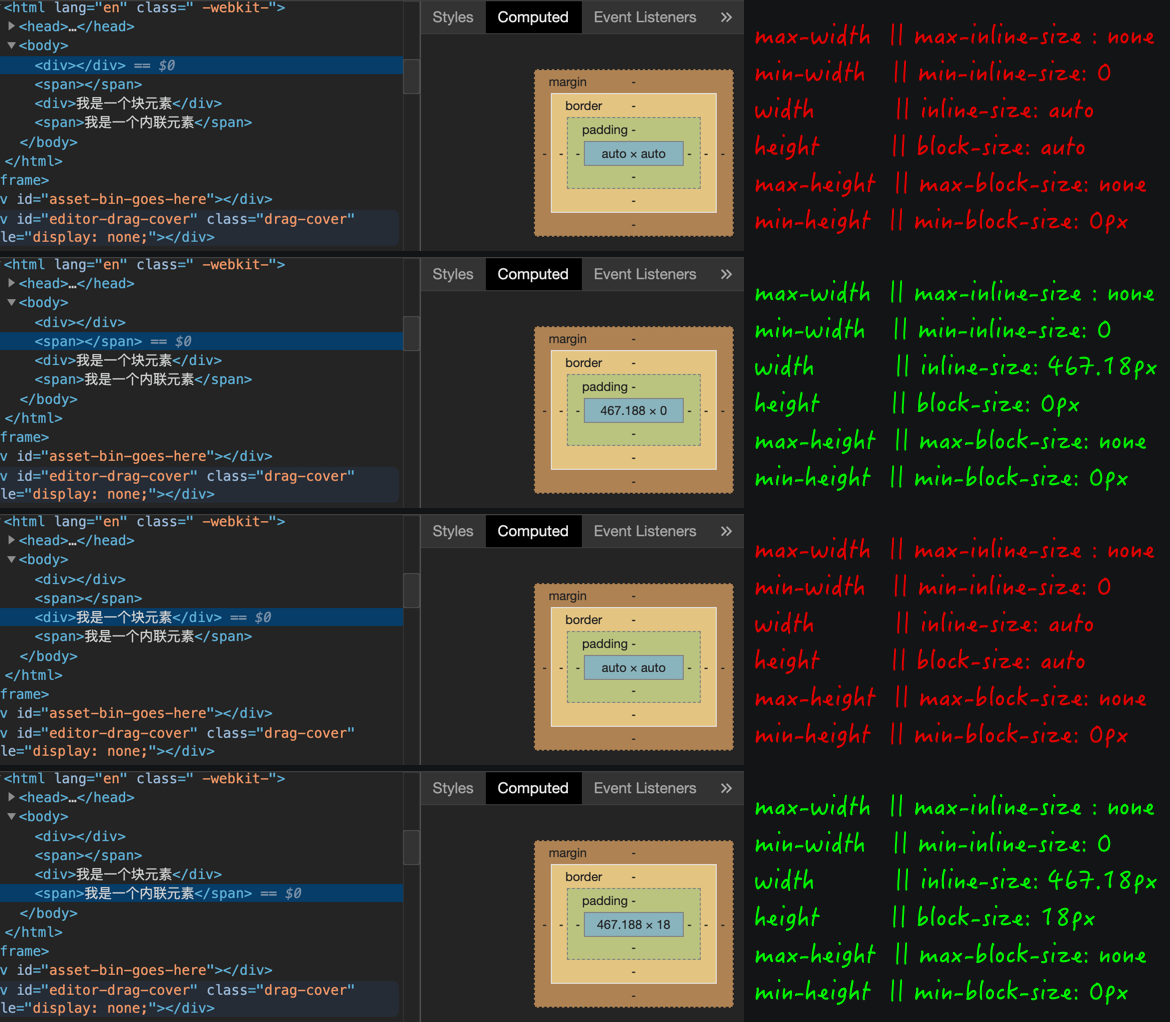
我们在样式上没有做任何的设置,浏览器解析出来的结果如下(下图截取于Chrome浏览器):

注意,div取得值和浏览器视窗大小有关。
当你使用display改变元素的格式化时,容器的自动计算也会相应发生变化:
div {
display: inline;
}
span {
display: block;
}
div的表现形为如同span,而span的表现形为如同div:

如果将display的值设置为inline-block、grid、flex、inline-grid或inline-flex自动计算取出来的值都会有所不同。另外,元素容器通过display将其更换成Flexbox或Grid容器时,其自动计算也会有变化。是不是感觉很复杂,在CSS的世界中的确如此。不过你也不用过于担心,只要你对CSS的display和视觉格式化模型相关的知识,你就知道是为什么了。因此这里就不一一向大家演示取不同值的效果了。感兴趣的同学,可以自己验证一下自己的想法。
容器宽度设置
首先我们来看看容器宽度相关的属性。从上面的内容中我们可以得知,显式给一个容器设置宽度的属性主要有width、min-width和max-width,它们中的每一个都很重要,都有着自己的运用场景。
在接下来的内容中,主要还是拿物理属性举例,其对应的逻辑属性使用原理也是类似,唯一不同的是,逻辑属性在
