网站建设的工作内容/西安百度推广运营
一、for…in的用法
1.用于对象的迭代,迭代除了Symbol属性外的可枚举的属性,包括继承的可枚举的属性(可以用于遍历数组,但不建议这么用);
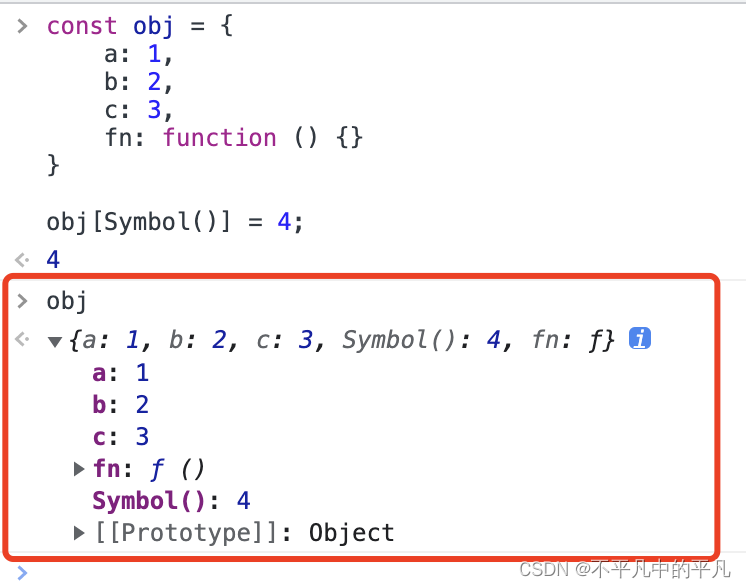
const obj = {a: 1,b: 2,c: 3,fn: function () {}
}obj[Symbol()] = 4;
以上代码在浏览器控制台运行,obj输出的结果如下:

使用for…in迭代,Symbol属性不显示
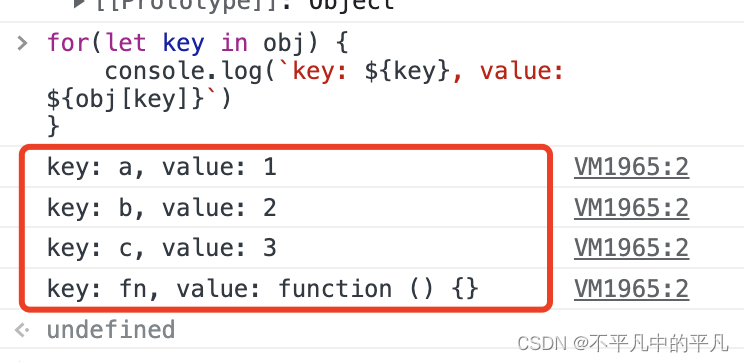
for(let key in obj) {console.log(`key: ${key}, value: ${obj[key]}`)
}
结果如图所示,无Symbol属性:

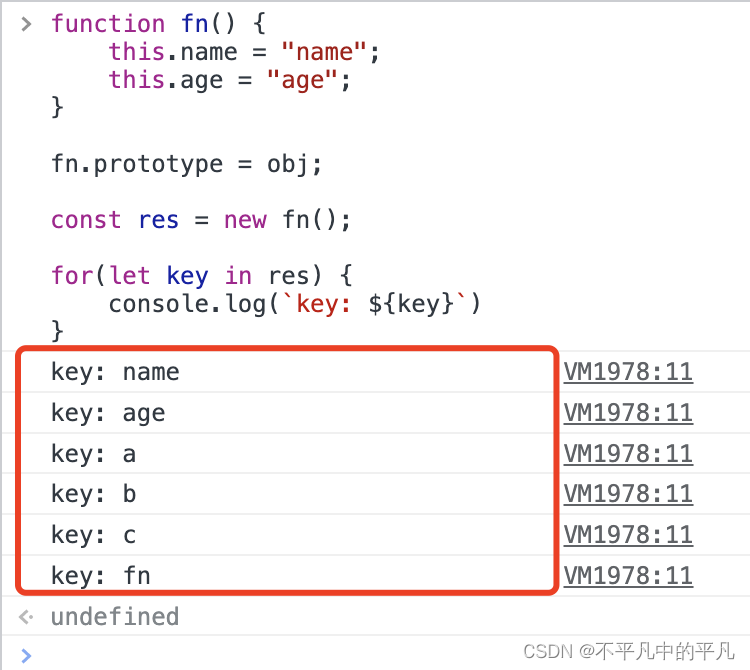
2.继承的属性和方法
// 继承的属性和方法
function fn() {this.name = "name";this.age = "age";
}fn.prototype = obj;const res = new fn();for(let key in res) {console.log(`key: ${key}`)
}
以上代码在浏览器控制台执行,输出的结果如下:

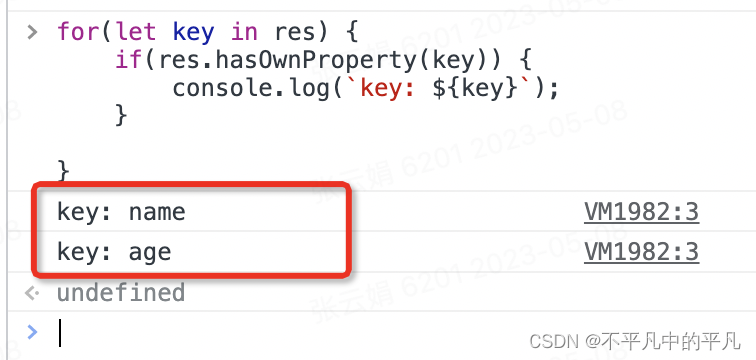
3.使用hasOwnProperty,原型链的属性或者继承的属性不显示:
// 使用hasOwnProperty,原型链的属性或者继承的属性不显示:
for(let key in res) {if(res.hasOwnProperty(key)) {console.log(`key: ${key}`);}}
运行结果如图所示:

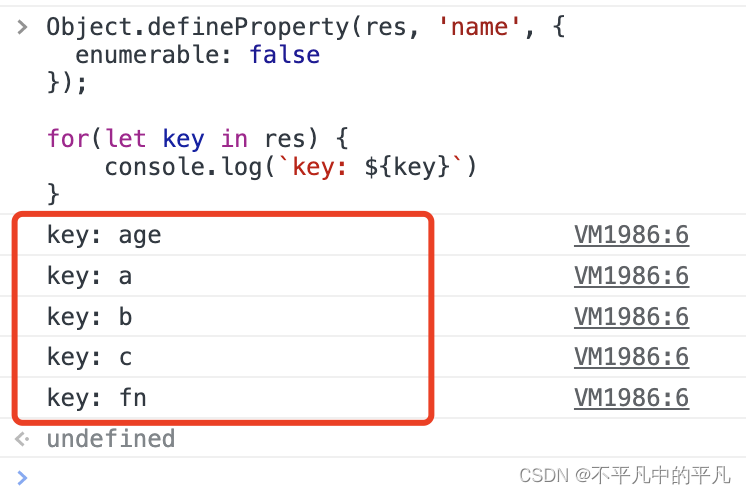
4.使用Object.defineProperty将name属性变成不可枚举的
// 使用Object.defineProperty将name属性变成不可枚举的
Object.defineProperty(res, 'name', {enumerable: false
});for(let key in res) {console.log(`key: ${key}`)
}
for…in迭代不会出现不可枚举的类型,name未出现在迭代结果中,如图:

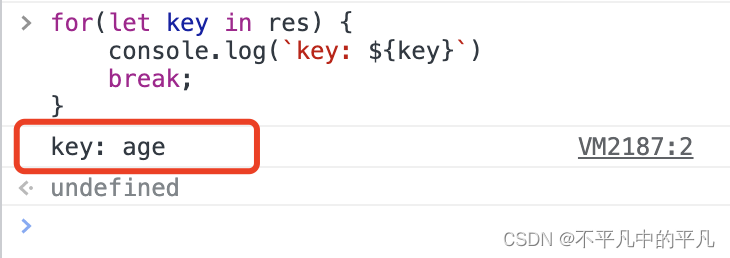
二、for…in退出循环的方法
1.退出循环可以使用break,如下图:

2.使用return的话,需要将for…in放入函数里面,单独使用会报错,如下图所示: