厦门网站建设 首选猴子网络/关键词排名批量查询软件
模块与组件、模块化与组件化
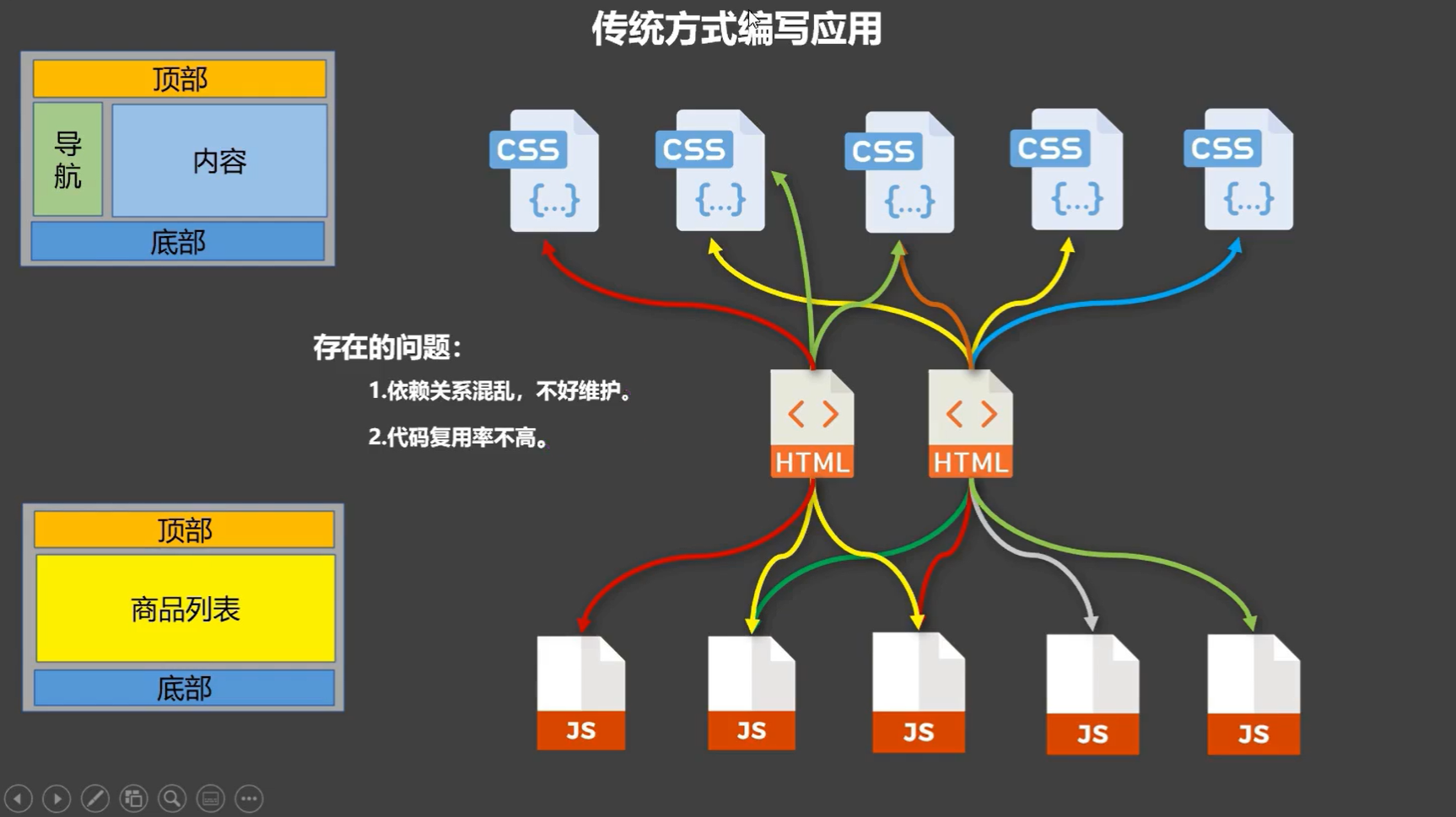
传统方式编写应用

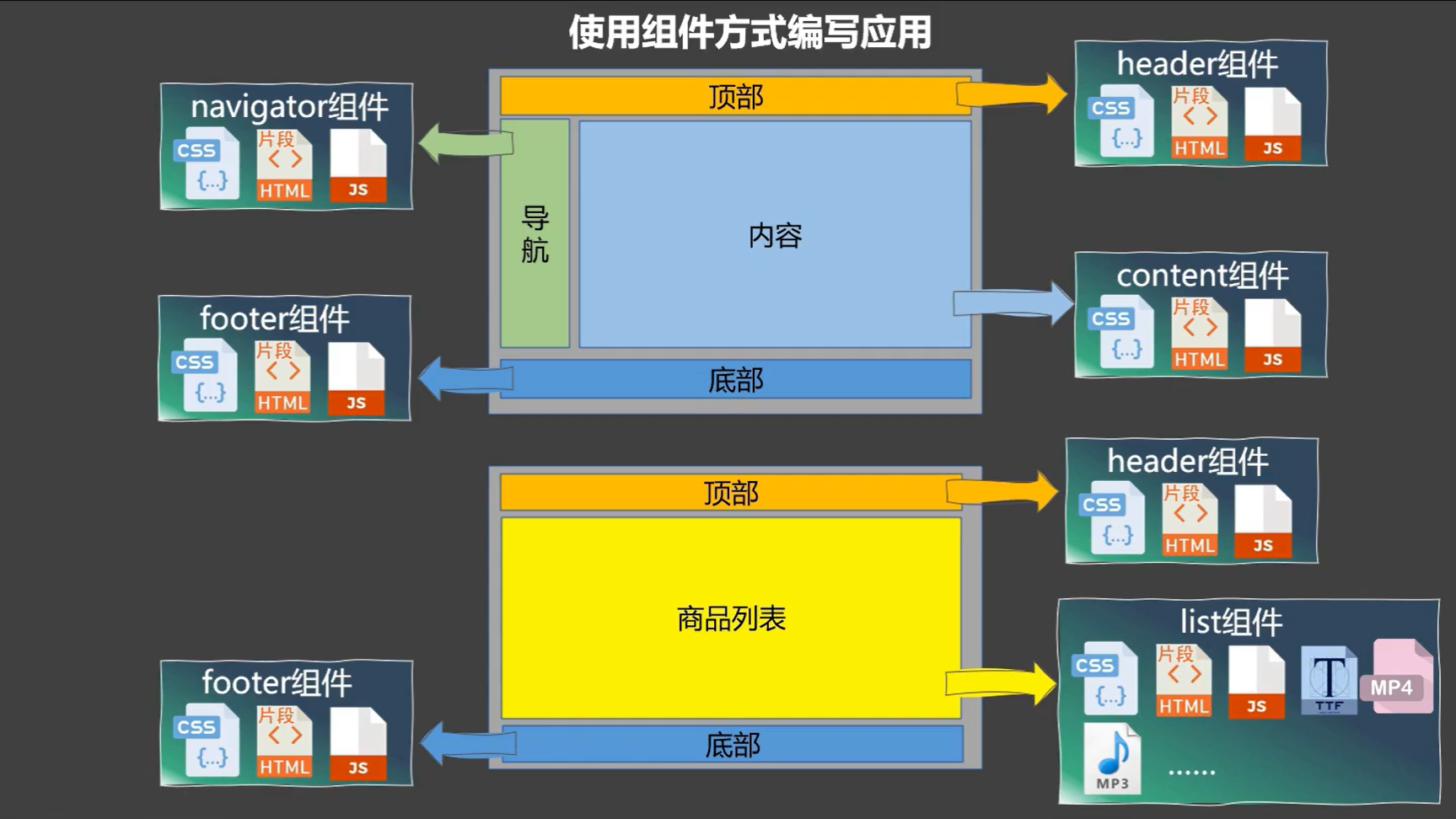
使用组件方式编写应用

模块
- 理解:向外提供特定功能的 js 程序,一般就是一个 js 文件
- 为什么:js 文件很多很复杂
- 作用:复用 js,简化 js 的编写,提高 js 运行效率
组件
- 定义:用来实现局部功能的代码和资源的集合(html/css/js/image…)
- 为什么:一个界面的功能很复杂
- 作用:复用编码,简化项目编码,提高运行效率
模块化
当应用中的 js 都以模块来编写的,那这个应用就是一个模块化的应用
组件化
当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用
非单文件组件
Vue中使用组件的三大步骤:
- 定义组件(创建组件)
- 注册组件
- 使用组件(写组件标签)
如何定义一个组件?
- 使用Vue.extend(options)创建,其中options和new Vue(options)时传入的options几乎一样,但也有点区别:
- el不要写,为什么?
- 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器
- data必须写成函数,为什么?
- 避免组件被复用时,数据存在引用关系
- el不要写,为什么?
如何注册组件?
- 局部注册:new Vue的时候传入components选项
- 全局注册:Vue.component('组件名',组件)
编写组件标签:<school></school>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../js/vue.js"></script>
</head>
<body>
<div id="app"><hello></hello><hr><h1>{{msg}}</h1><xuexiao></xuexiao><hr><xuesheng></xuesheng>
</div>
<div id="app2"><hello></hello>
</div>
<script>Vue.config.productionTip = false//创建school组件const school = Vue.extend({template: `<div><h2>学校名称:{{ schoolName }}</h2><h2>学校地址:{{ address }}</h2><button @click="showName">点我提示学校名称</button></div>`,data() {return {schoolName: '尚硅谷',address: '北京'}},methods: {showName() {alert(this.schoolName)}}})//创建student组件const student = Vue.extend({template: `<div><h2>学生姓名:{{ studentName }}</h2><h2>学生年龄:{{ age }}</h2></div>`,data() {return {studentName: '张三',age: 18}}})//创建hello组件const hello = Vue.extend({template: `<div><h2>hello {{ name }}</h2></div>`,data() {return {name: 'Tom'}}})//局部注册const vm = new Vue({el: "#app",data: {msg: 'hello'},components: {xuexiao: school,xuesheng: student}})//全局注册Vue.component('hello', hello)const vm2 = new Vue({el: '#app2',})
</script>
</body>
</html>组件注意事项
关于组件名:
- 一个单词组成:
- 第一种写法(首字母小写):school
- 第二种写法(首字母大写):School
- 多个单词组成:
- 第一种写法(kebab-case命名):my-school
- 第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
- 备注:
- 组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行
- 可以使用name配置项指定组件在开发者工具中呈现的名字
- 关于组件标签:
- 第一种写法:<school></school>
- 第二种写法:<school/>
- 备注:不使用脚手架时,
<school/>会导致后续组件不能渲染
-
一个简写方式:
const school = Vue.extend(options)可简写为:const school = options
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../js/vue.js"></script>
</head>
<body>
<div id="app"><h2>{{msg}}</h2><school></school><student></student>
</div>
<script>Vue.config.productionTip = falseconst school = Vue.extend({name: 'school-name',template: `<div><h2>学校名称:{{ name }}</h2><h2>学校地址:{{ address }}</h2></div>`,data() {return {name: '尚硅谷',address: '北京'}}})const student = {name: 'student-name',template: `<div><h2>学生名称:{{ name }}</h2><h2>学生年龄:{{ age }}</h2></div>`,data() {return {name: 'Tom',age: '23'}}}const vm = new Vue({el: "#app",data: {msg: '欢迎学习Vue'},components: {school,student}})
</script>
</body>
</html>组件的嵌套
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../js/vue.js"></script>
</head>
<body>
<div id="root"></div>
<script>Vue.config.productionTip = false//定义student组件const student = Vue.extend({template: `<div><h2>学生名称:{{name}}</h2><h2>学生年龄:{{age}}</h2></div>`,data() {return {name: 'Tom',age: 23}}})//定义school组件const school = Vue.extend({template: `<div><h2>学校名称:{{ name }}</h2><h2>学校地址:{{ address }}</h2><student></student></div>`,components: {student},data() {return {name: '尚硅谷',address: '北京'}}})//定义hello组件const hello = Vue.extend({template: `<div><h1>{{msg}}</h1></div>`,data() {return {msg: '欢迎学习Vue!'}}})//定义app组件const app = Vue.extend({template: `<div><hello></hello><school></school></div>`,components: {hello,school}})//创建vm实例const vm = new Vue({el: "#root",template: `<app></app>`,components: {app}})
</script>
</body>
</html>VueComponent
- school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的
- 我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)
- 特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!
- 关于this指向:
- 组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是VueComponent实例对象
- new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是Vue实例对象
- VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)
Vue的实例对象,以后简称vm
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../js/vue.js"></script>
</head>
<body>
<div id="app"><school></school><hello></hello>
</div>
<script>Vue.config.productionTip = false//学校组件const school = Vue.extend({name: 'school',template: `<div><h2>学校名称:{{ name }}</h2><h2>学校地址:{{ address }}</h2><button @click="showName">点我提示学校名</button></div>`,data() {return {name: '尚硅谷',address: '北京'}},methods: {showName() {console.log('showname', this)}}})console.log(school)//test组件const test = Vue.extend({template: `<span>atguigu</span>`})//hello组件const hello = Vue.extend({template: `<div><h2>{{ msg }}</h2><test></test></div>`,data() {return {msg: 'hello vue'}},components: {test}})console.log(hello)const vm = new Vue({el: "#app",components: {school,hello}})
</script>
</body>
</html>
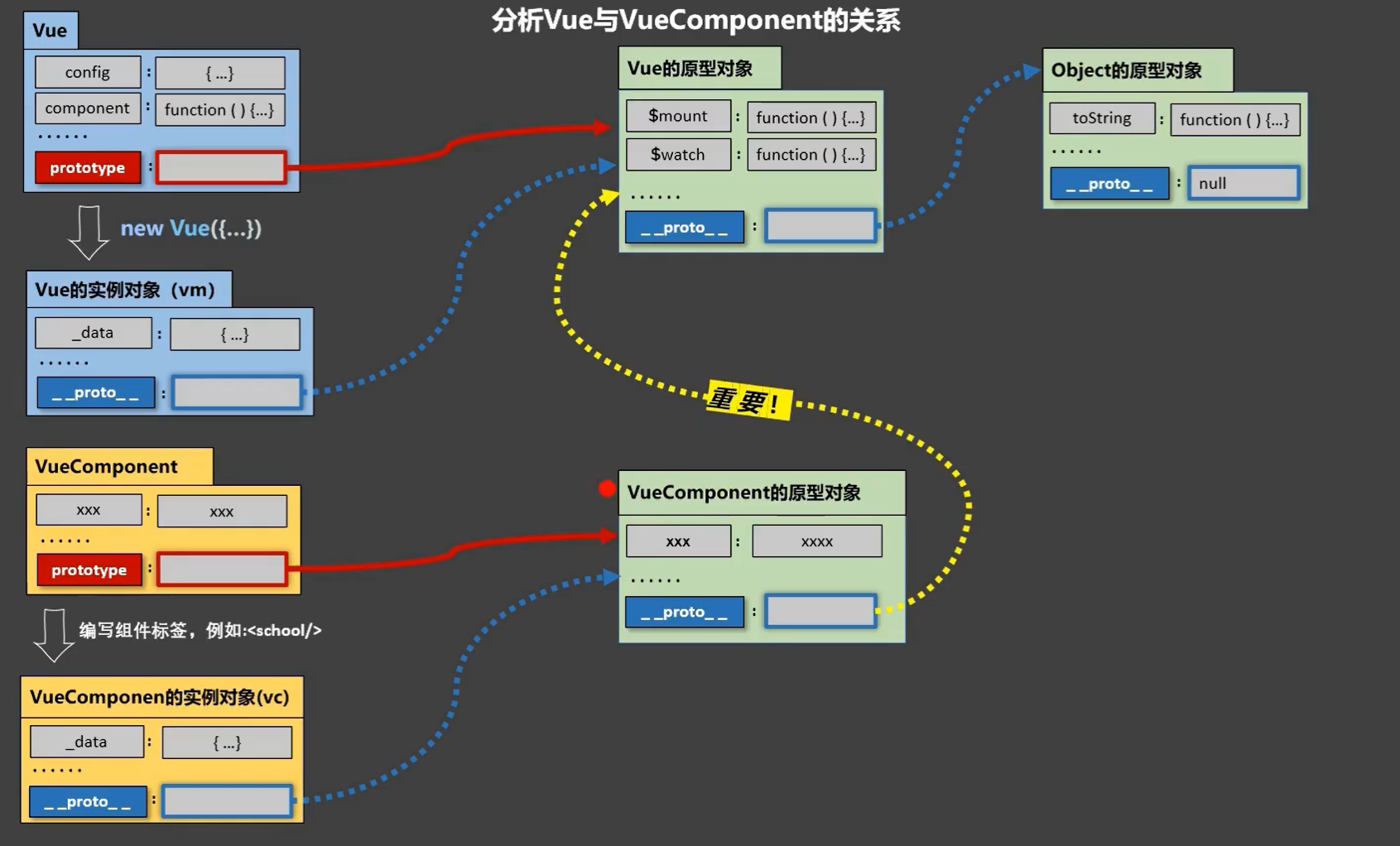
一个重要的内置关系
- 一个重要的内置关系:
VueComponent.prototype.__proto__ === Vue.prototype - 为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue 原型上的属性、方法

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="../js/vue.js"></script>
</head>
<body>
<div id="app"><school></school>
</div>
<script>Vue.config.productionTip = falseVue.prototype.x = 90const school = Vue.extend({name: 'school',template: `<div><h2>学校名称:{{ name }}</h2><h2>学校地址:{{ address }}</h2><button @click="showX">点我输出X</button></div>`,data() {return {name: '尚硅谷',address: '北京'}},methods: {showX() {console.log(this.x)}}})const vm = new Vue({el: "#app",data: {msg: '你好'},components: {school}})
</script>
</body>
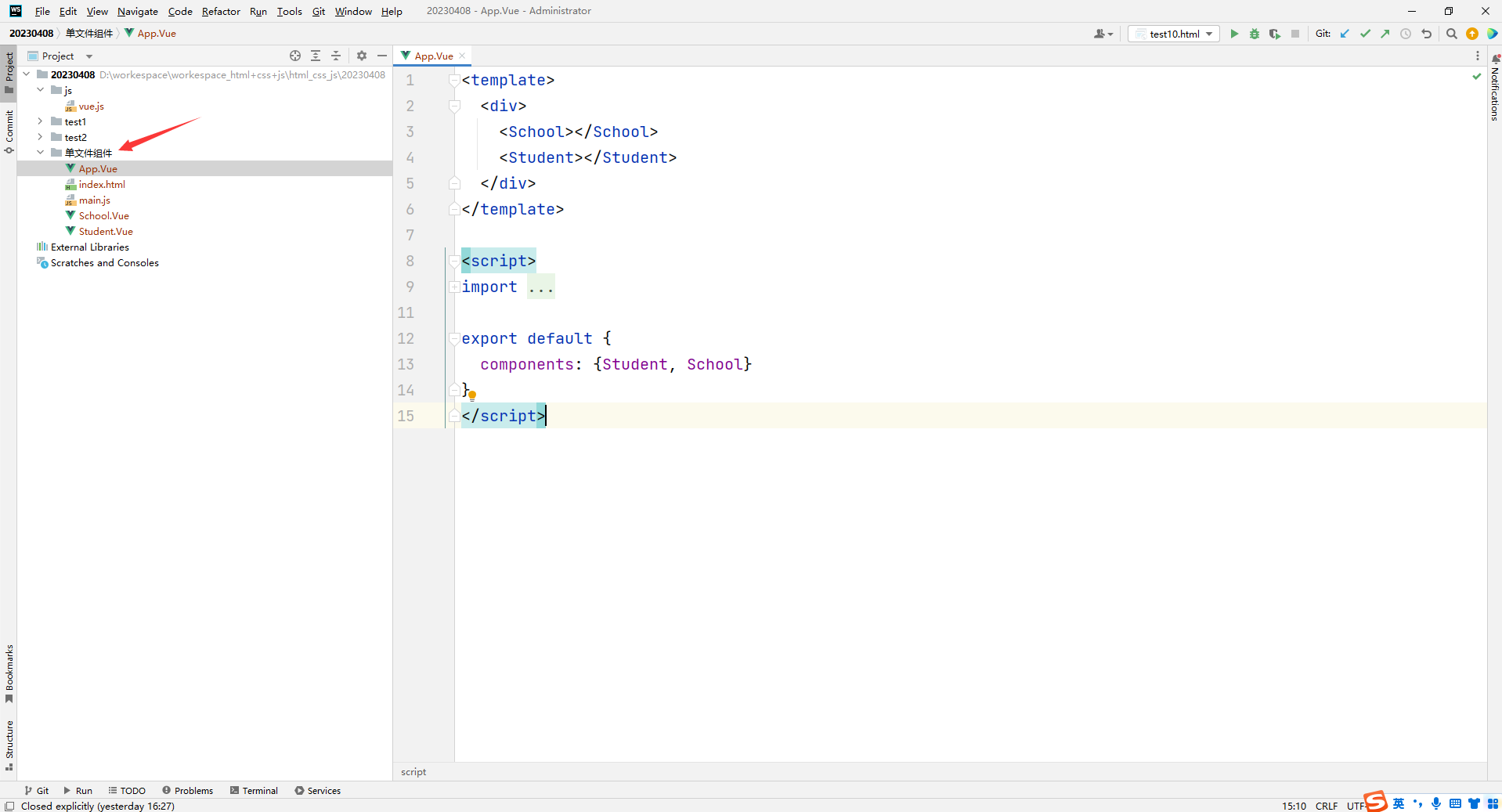
</html>单文件组件

School.Vue
<template><div id="demo"><h2>学校名称:{{ name }}</h2><h2>学校地址:{{ address }}</h2><button @click="showName">点我提示学校名</button></div>
</template><script>
export default {name: 'School',data() {return {name: '尚硅谷',address: '北京'}},methods: {showName() {alert(this.name)}}
}
</script><style>
#Demo {background: orange;
}
</style>
Student.Vue
<template><div><h2>学生姓名:{{ name }}</h2><h2>学生年龄:{{ age }}</h2></div>
</template><script>
export default {name: 'Student',data() {return {name: 'Tom',age: 23}}
}
</script>App.Vue
<template><div><School></School><Student></Student></div>
</template><script>
import School from "./School.Vue";
import Student from "./Student.Vue";export default {components: {Student, School}
}
</script>main.js
import App from "./App.Vue";new Vue({template: '<App></App>',el: '#root',components: {App}
})index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title></head>
<body>
<div id="root"></div>
<script src="../js/vue.js"></script>
<script src="main.js"></script>
</body>
</html>