连云港做网站多少钱/友情链接买卖代理
VUE中文官网:https://vuejs.bootcss.com/guide/custom-directive.html
本篇涉及知识:组件化开发思想、组件注册、Vue调试工具、组件间数据交互、组件插槽
1、组件化开发思想:
特点:有标准(统一标准)、分治(不同功能封装到不同组件)、重用(代码可复用)、组合(不同组件组合到一起可成为一个新组件)
组件化规范:通过创建 封装好功能的 定制元素(自定义标签)解决希望尽可能多的重用diamond、多次使用组件不会导致冲突、自定义组件方式容易等需求。(Vue实现了部分上述需求)。
2、组件注册:
组件的声明方式:(全局),组件声明方式推荐都用短横线

组件的调用方式:

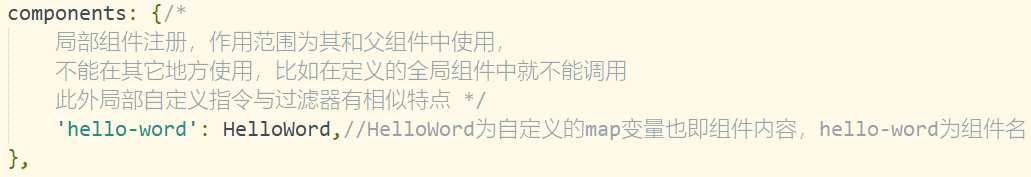
3、局部组件注册
组件的声明方式:


组件调用:

4、VUE调试工具安装用法:
https://blog.csdn.net/weixin_39150852/article/details/88181482
5、组件间的数据交互:
1.父组件向子组件传值(父组件会包裹调用子组件,所以父组件不等于全局组件,子组件不等于局部组件):
组件内部通过props接收传递过来的值:

父组件通过属性将值传递给子组件:

props传递属性名规则:
因为在DOM中属性是不区分大小写的,所以当组件中定义props接收的属性名称是驼峰命名时在DOM属性中进行数据传递不能直接用驼峰命名进行传递而应该要用短横线的方式,而在字符串与模板字符串中向子组件传递参数无此限制。

props属性值类型:String、Number、Boolean、Array、Object值传递例子(如果Number与Boolean传递过来的数据使用了v-bind进行绑定则得到的数据为number、boolean类型数据而不是string):
五种属性传递接收与展示:

值定义:

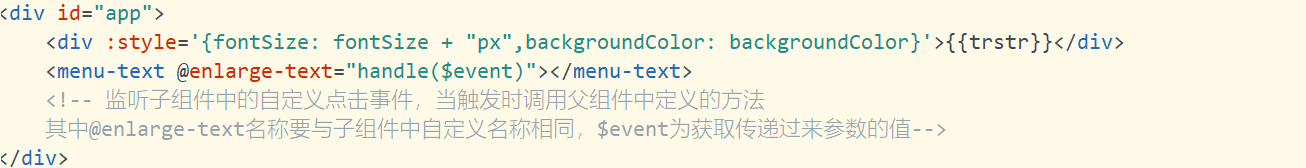
6、子组件向父组件传递数据:
Props传递数据原则,单向传递,只能从父组件传递数据到子组件,子组件不能通过props传递数据到父组件(虽然可以直接操纵父组件传递数组值进行改变值,但是不推荐,避免传递数据过于紊乱);但是子组件可以通过自定义事件向父组件传递信息,如下:



7、非父子组件间传值(兄弟组件):
兄弟组件间不能直接进行交互,他们之间的交互要通过事件中心来进行交互:
事件中心的注册:var hub=new Vue(); 事件的注册监听:hub.$on(‘事件名’,接收触发事件传递数据的形参); 事件的销毁:hub.$off(‘事件名’);事件的触发:hub.$emit(‘事件名’,触发事件传递的数据)
提供事件中心:

test-tom组件

Test-jerry组件

组件销毁

8、组件插槽:(名称固定)
组件插槽基本用法
组件插槽可以获取父组件向子组件传递的组件标签之间的内容也即模板内容,与之前通过属性传递的数据内容不同。
插槽定义:(默认插槽)

插槽使用:

具名插槽
Slot有定义名称,插入也是根据名称:


作用域插槽
应用场景:父组件对子组件内容进行加工处理
主要是通过在子组件插槽中定义属性获取到每项的数据,在父组件中,通过template标签中,使用slot-scope属性定位到slot插槽操作对象,该对象通过获取实现子组件插槽中定义的属性从而获取到每项数据的值,从而可以进行加工、处理、判断等操作:

其它:
