网站功能需求文档/怎样给自己的网站做优化
MarterialDesign中TextInputLayout控件的使用(加强版的EditText)。
效果:

实现功能:1、点击输入框Hint上移动画2、字数限制(超出限制之后字体下划线变颜色)3、错误提醒4、显示密码
界面XML布局:部分效果配合style.xml文件实现
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="com.example.mrhao.mvpdemo.view.LoginActivity"><ImageViewandroid:id="@+id/background"android:layout_width="match_parent"android:layout_height="match_parent"android:scaleType="fitXY"/><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><android.support.design.widget.TextInputLayoutandroid:id="@+id/user_input"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:layout_marginTop="20dp"android:hint="用户名"android:orientation="vertical"app:counterEnabled="true"app:counterMaxLength="3"app:counterOverflowTextAppearance="@style/CounterStyle"app:counterTextAppearance="@style/TextStyle"app:errorEnabled="true"app:hintTextAppearance="@style/TextStyle"android:textColorHint="@color/white"><EditTextandroid:id="@+id/userid"android:layout_width="match_parent"android:layout_height="wrap_content"android:singleLine="true"android:theme="@style/MyEditText"android:textColor="@color/white"/></android.support.design.widget.TextInputLayout><android.support.design.widget.TextInputLayoutandroid:id="@+id/pass_input"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:hint="密码"android:textColorHint="@color/white"app:counterEnabled="true"app:counterMaxLength="6"app:counterOverflowTextAppearance="@style/CounterStyle"app:counterTextAppearance="@style/TextStyle"app:errorEnabled="true"app:hintTextAppearance="@style/TextStyle"app:passwordToggleEnabled="true"><EditTextandroid:id="@+id/password"android:layout_width="match_parent"android:layout_height="match_parent"android:inputType="textPassword"android:singleLine="true"android:theme="@style/MyEditText"android:textColor="@color/white"/></android.support.design.widget.TextInputLayout><Buttonandroid:id="@+id/login"android:layout_width="140dp"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:background="@drawable/bg_login_bt"android:text="LOGIN"android:textColor="@color/white" /></LinearLayout></RelativeLayout>
<!--hint效果,Counter效果--><style name="TextStyle"><item name="android:textColor">@color/warning</item><item name="android:textSize">16sp</item></style><!--hint效果,Counter效果--><style name="CounterStyle"><item name="android:textColor">@color/warning</item><item name="android:textSize">16sp</item></style><style name="MyEditText" parent="Theme.AppCompat.Light"><item name="colorControlNormal">@color/white</item><item name="colorControlActivated">@color/colorPrimary</item></style>TextInputLayout不能直接修改下划线颜色、hint颜色、字体颜色。修改下划线、hint、字体颜色直接更改TextInputLayout子布局下的EditText的属性就可以。
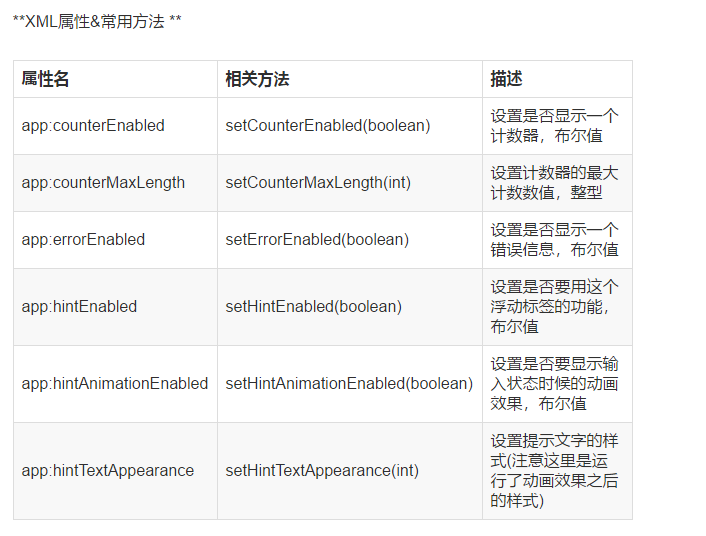
| app:counterEnabled | setCounterEnabled(boolean) | 设置是否显示一个计数器,布尔值 |
| app:counterMaxLength | setCounterMaxLength(int) | 设置计数器的最大计数数值,整型 |
| app:errorEnabled | setErrorEnabled(boolean) | 设置是否显示一个错误信息,布尔值 |
| app:hintEnabled | setHintEnabled(boolean) | 设置是否要用这个浮动标签的功能,布尔值 |
| app:hintAnimationEnabled | setHintAnimationEnabled(boolean) | 设置是否要显示输入状态时候的动画效果,布尔值 |
| app:hintTextAppearance | setHintTextAppearance(int) | 设置提示文字的样式(注意这里是运行了动画效果之后的样式) |
当文本输入类型为密码时,系统提供了一个开关来控制密码是否可见(默认为眼睛?)。此为design包24.0.2新提供的功能。
| 属性名 | 相关方法 | 描述 |
| passwordToggleEnabled | setPasswordVisibilityToggleEnabled(boolean) | 控制密码可见开关是否启用。**设为false则该功能不启用,密码输入框右侧也没有控制密码可见与否的开关 |
| rpasswordToggleDrawable | setPasswordVisibilityToggleDrawable(Drawable) | 设置密码可见开关的图标。通常我们会在不同的情况下设定不同的图标,可通过自定义一个selector,根据state_checked属性来控制图标的切换 |
| passwordToggleTint | setPasswordVisibilityToggleTintList(ColorStateList) | 控制密码可见开关图标的颜色。在开启或关闭的状态下我们可以设定不同的颜色,可通过自定义一个color的selector,根据state_checked和state_selected属性来控制颜色的切换 |
| passwordToggleTintMode | setPasswordVisibilityToggleTintMode(PorterDuff.Mode) | 控制密码可见开关图标的背景颜色混合模式 |
| passwordToggleContentDescription | setPasswordVisibilityToggleContentDescription(int) | 该功能是为Talkback或其他无障碍功能提供的。TalkBack会去读contentDescription的值,告诉用户这个操作是什么 |