湛江网站开发公司/百度收录入口提交查询
这篇博客介绍一下我个人是如何实现固定导航栏与侧边栏这一前端布局。
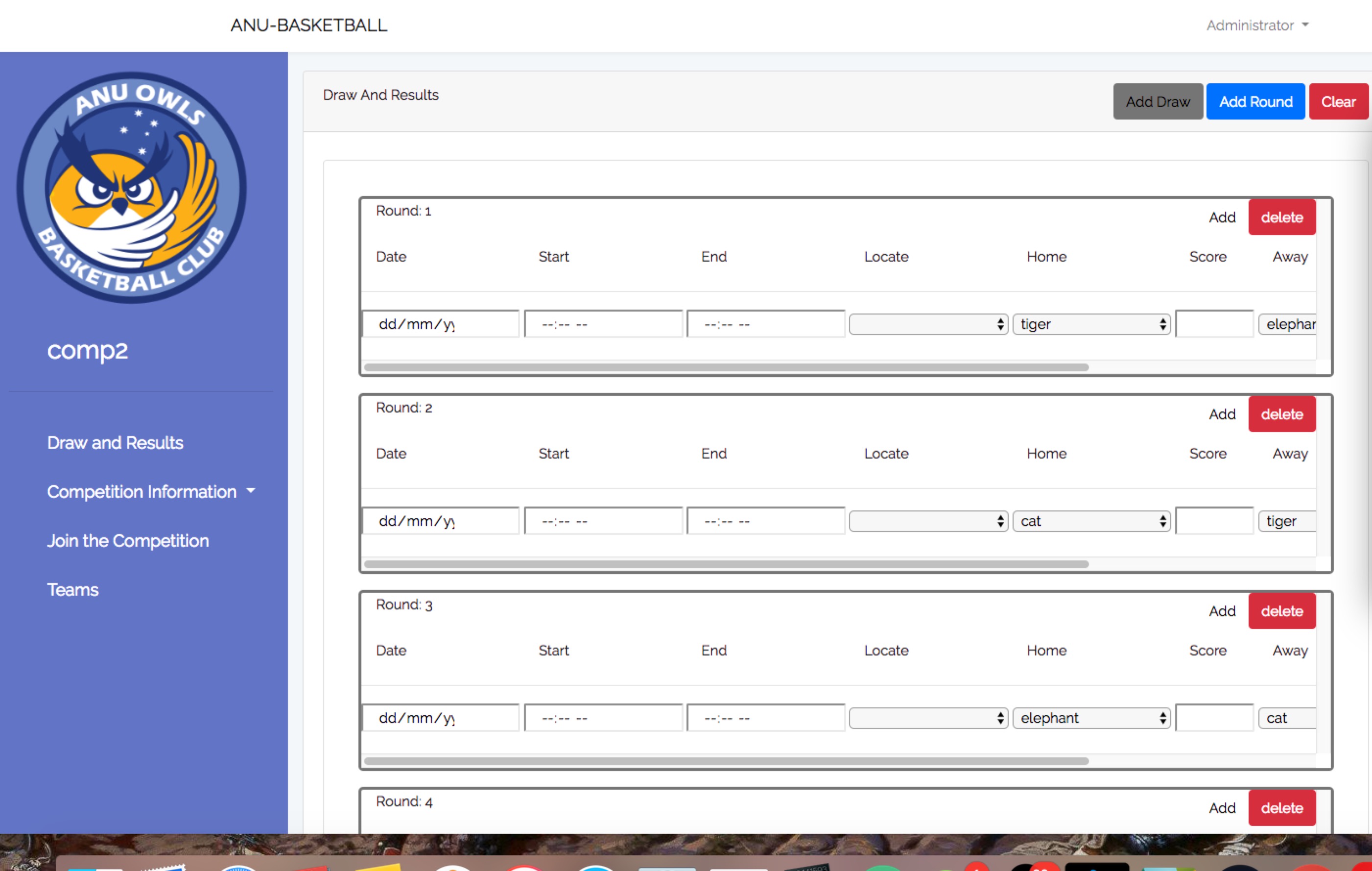
下面一个图就是我最近刚实现的这一布局的截图,可以注意到,在顶部与左侧分别有导航栏与侧边栏用于网站的导航,下面就来介绍我在这种布局的写法。

页面结构
整体页面可以大体上分为导航栏,侧边栏以及内容板块(这里不讨论导航栏及侧边栏内部布局及特效,以后会讲)。因此,我们可以先用html首先对页面进行划分。
1
2
3
4
5
CSS使用原理
先简单说一下原理,我们需要用到css中position:fixed这一属性,在默认状态下,当不指定block的相对居中位置时,它会自动居于浏览器左侧,并且固定在此。因此,我们需要将导航栏的长度拉伸到100%,并且给予一个高度,在我的界面中,其高度为50px(我的网页并不是直接指定,而是通过padding以及字的高度填充,这里进行简化)。同理,对于侧边栏同样可以使用position:fixed这一属性来固定。同时设置一个固定长度350px,其高度设为100%。由于设置这一属性会破坏页面的流式结构,两个block会出现重叠的现象。因此,需要借助z-inde来指定叠放次序,z-index值高,block居于顶部,因此将导航栏的z-index设置为2,侧边栏的z-index设置为1。 所以此时,内容模块必须相对于浏览器的左侧与顶部做一定的空位,否则会被挡住。
综上,CSS可以写成下面这样
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19.nav-bar {
position: fixed;
z-index: 2;
height: 50px;
width: 100%;
}
.sidebar {
position: fixed;
z-index: 1;
height: 100%;
width: 300px;
/*此为页面结构,其他的样式可以自己定义,包括颜色等等*/
}
.content {
margin-top: 50px;
margin-left: 300px;
}
